「どうも標準でのカテゴリ表示ってダサいよな…」って感じている人、多いと思います。
シンプル・イズ・ベストで良いんだけど、やはり見に来た人は見にくい形。
人はイメージを持たせてあげたり、発見したりしやすくなると次の場所として選択していきます。
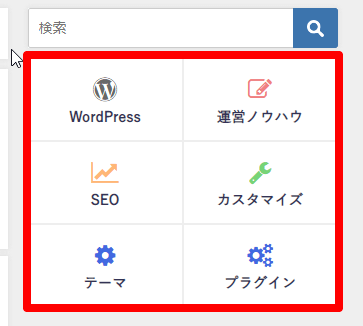
もっと良いカテゴリー表示ないのか?となるのが「アイコンパネル」です!
なんだかカッコいい、そしてカワイイ!
そしてなんだか見やすくて押しやすい!
今まではカテゴリーで文字だけだったんですが、このアイコンパネルを使うと非常に分かりやすくて押しやすいなと感じます。
今回はこのアイコンパネルをCSSでコピペでポンとできるように作成していきます!
今回はWordPressテーマ『DIVER』を使用しています。DIVERはFontAwesome4.7が標準で実装されています。 同じようにテーマにFontAwesome4.7が実装されていれば今回のカスタマイズを使用できます。
CSSカスタマイズでアイコンパネルを作る手順
アイコンパネルを作成する方法はCSSでデザインを作り、テキストで呼び出すという方法を使います。
コピペでポンっとできるようにしてますが、解説を加えながら誰でもできるようにしていくので、ぜひやってみましょう。
CSSのコードをコピペする
そして、以下のコードをstyle.cssにコピペしましょう!
/*=================================================================================
アイコンメニュー ここから
=================================================================================*/
.widget_btn{
margin:-10px;
background:#eee;
display: flex;
align-items: center;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.widget_btn a{
text-align:center;
width:50%;
padding:8px 0 12px;
background:#fff;
border:1px solid #eee;
font-weight:bold;
}
.widget_btn a i {
display:block;
font-size:24px;
padding:10px 0 6px;
}
.widget_btn a span {
font-size:12px;
}
/** アイコンの色 **/
.widget_btn a:nth-child(1) i {
color:#000;
}
.widget_btn a:nth-child(2) i {
color:#000;
}
.widget_btn a:nth-child(3) i {
color:#000;
}
.widget_btn a:nth-child(4) i {
color:#000;
}
/*=================================================================================
アイコンメニュー ここまで
=================================================================================*/CSSを呼び出してアイコンパネルを作る
次にさきほどデザインしたアイコンパネルを呼び出してみましょう!
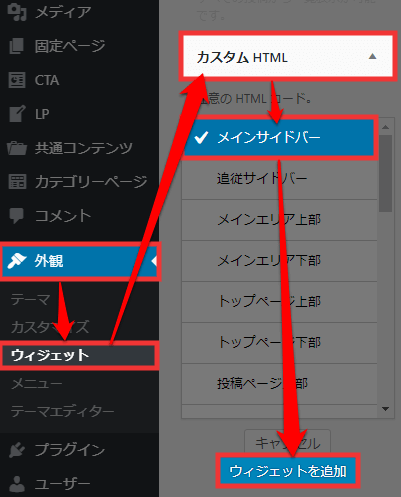
まずはカスタムHTMLウィジェットをサイドバーに設置しましょう。
- 1.カスタムHTMLウィジェットをサイドバーに設置
-
ダッシュボード→外観→ウィジェットを開く

- 2.カスタムHTMLをサイドバーに設置します。
-
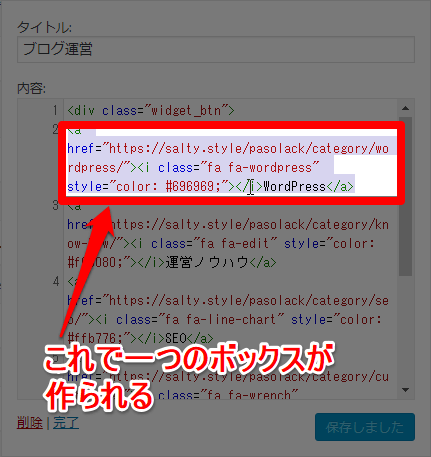
下記のコードをカスタムHTML内にコピペします。
<div class="widget_btn"> <a href="https://greencoatle.soratobunezumi.co.jp/seo/category/wordpress/"><i class="fa fa-wordpress" style="color: #696969;"></i>ここに文字を入力</a> <a href="https://greencoatle.soratobunezumi.co.jp/seo/category/know-how/"><i class="fa fa-edit" style="color: #f08080;"></i>ここに文字を入力</a> <a href="https://greencoatle.soratobunezumi.co.jp/seo/category/seo/"><i class="fa fa-line-chart" style="color: #ffb776;"></i>ここに文字を入力</a> <a href="https://greencoatle.soratobunezumi.co.jp/seo/category/customize/"><i class="fa fa-wrench" style="color: #77d477;"></i>ここに文字を入力</a> <a href="https://greencoatle.soratobunezumi.co.jp/seo/category/theme/"><i class="fa fa-cog" style="color: #4169e1;"></i>ここに文字を入力</a> <a href="https://greencoatle.soratobunezumi.co.jp/seo/category/plugin/"><i class="fa fa-cogs" style="color: #4169e1;"></i>ここに文字を入力</a> </div>
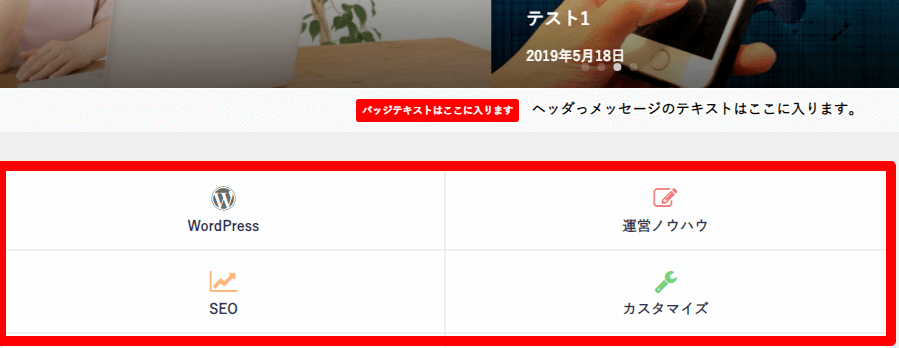
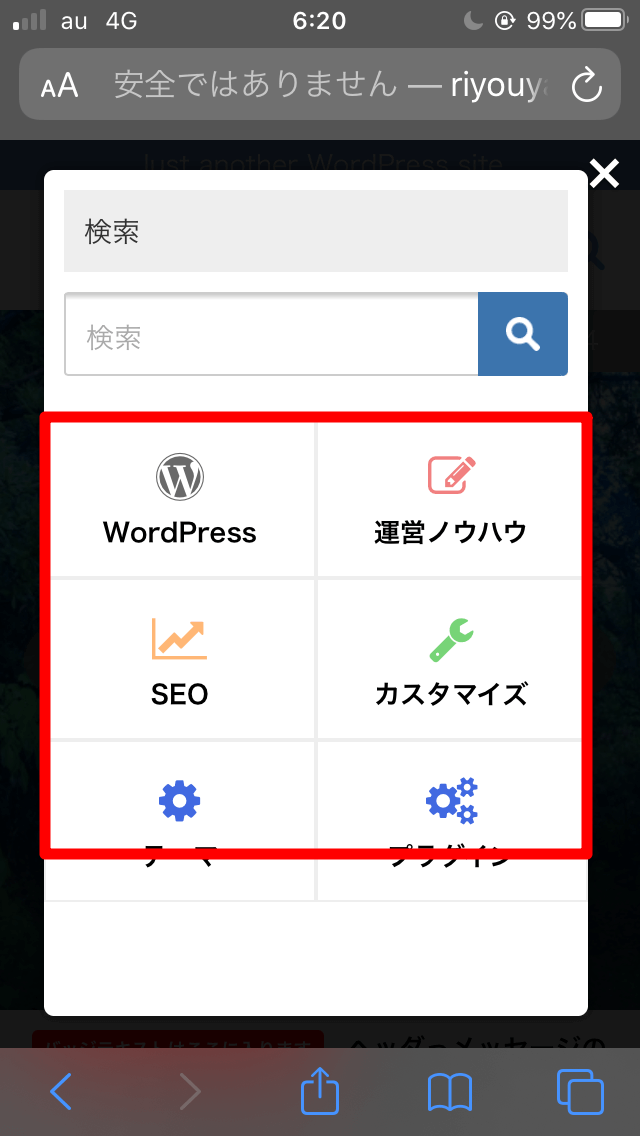
するとこんな感じのアイコンパネルが作れるハズです。
そして、この2つは最低でも変更しましょう。
ちなみにこのアイコンパネルはサイドバーだけじゃなくて、テキストを打てればどこでも作成できます。


好きな場所にアイコンパネルを作って、デザインをカスタマイズしていきましょう!
CSSカスタマイズで作ったアイコンパネルを変更する場合
今回のアイコンパネルはいろいろな箇所が変えられます。
変更をして自分独自のアイコンパネルにしてみてください。
作ったアイコンパネルを増やしたり、減らしたりしたい場合
ウィジェット内に設置した<a>…</a>を増やしたり減らしたりすることで、アイコンパネルの数を調整も可能です。
基本的には2つ組になるようになっているので、2個、4個、6個…などの2の倍数で作っていくとキレイなデザインになるでしょう。
色を変える場合
色はパネル背景色、アイコンの2つを変更できます。
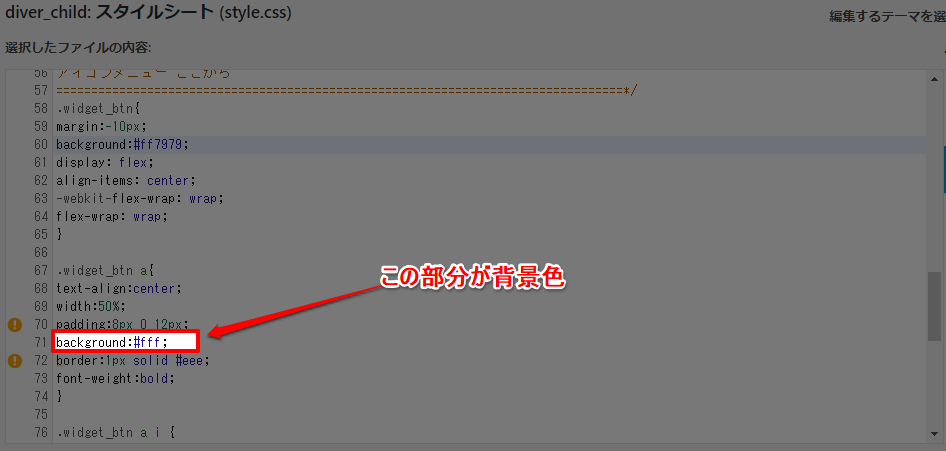
パネル背景色の変更
パネルの背景色はstyle.cssのbtn aのBackgroundを変更します。
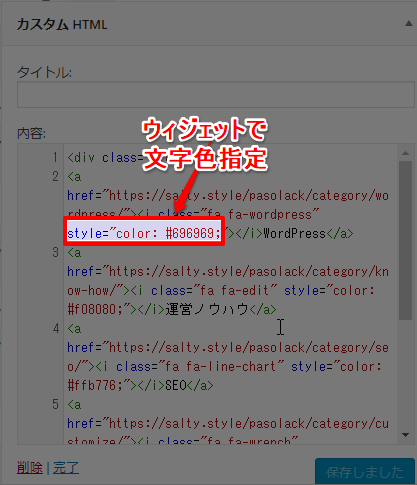
アイコンフォントの色を変更
アイコンフォントはウィジェットで直接指定する形です。自分好みに色を変えてみましょう。
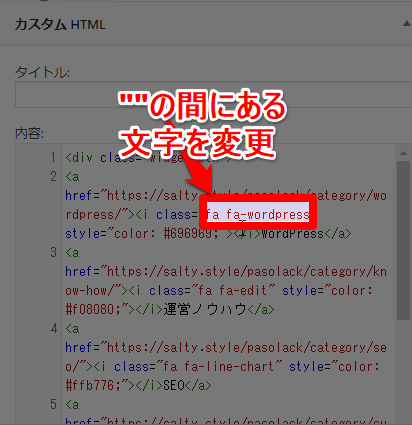
アイコンを変える場合
アイコンはFontAwesome4.7を使用しています。
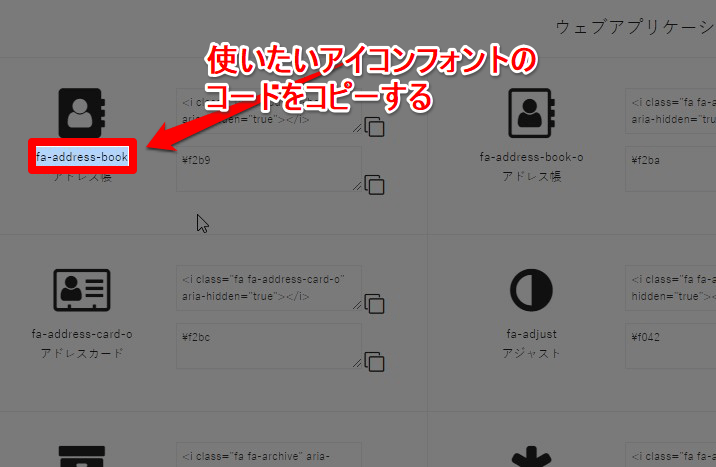
アイコンフォントの呼び出しコードを変更すればアイコンが変えられます。
アイコンフォントはどんなコードがあるか分からない!という方も多いと思うので、日本語でアイコンフォント検索ができるWeblicaさんを使いましょう。
アイコンフォントを使うと回遊性の高いデザインも可能になる!
今回はアイコンフォントを使ったアイコンパネルの作成方法をまとめてみました。
このカスタマイズを使うと非常に回遊性の高いデザインになり、ユーザーの視点に立つとボタンが押しやすくなったな~と感じます。
ぜひ試してみてくださいね!