WordPressのメディアってドラッグランドドロップすれば使えるし、簡単だから適当に使っている…という方も多いと思います。
しかし、メディアは適当にアップロードしていくとサーバー容量を圧迫するだけでなく、あとから探す時に検索しにくくなったり、SEOに悪影響を与えます。
そこで、今回はWordPressのメディアの基本的な使い方を覚えていきましょう!
メディアライブラリとは
メディアライブラリはWordPressの機能の一つで、画像や動画、音声などのメディアファイルを管理するための場所です。メディアライブラリを使うことで、記事投稿や固定ページの作成、テーマの設定時に必要なメディアファイルを簡単に管理することができます。

メディアライブラリでは、アップロードしたメディアファイルの一覧を閲覧しながら編集や削除などの操作が行えます。また、検索やフィルタリングの機能を使って特定のメディアを絞り込むことも可能です。
メディアライブラリにアップロードできるファイルの種類
WordPressがメディアとして認識する形式には決まりがあります。アップロードはその認識できる形式しかできません。
画像
| ファイル拡張子 | ファイルの簡単な説明 |
|---|---|
| .gif | 最大256色しか使えないので一番軽い。また、簡単なアニメーションが作れる。 |
| .jpeg、.jpg | 圧縮率が高く、軽くなり、元画像と遜色がないため最も使われている画像形式。 |
| .png | 透過が使え、画質を重視する場合、.jpgよりも好まれる。 |
| .heic | Apple iPhoneのデフォルト画像形式。.jpgよりも軽くなり、画質も向上。 ただし、使える場所が少ない。 |
| .webp(ウェッピー) | 画像の圧縮率が高く、画質もオリジナルとほぼ変わらないため、WordPressで最も好まれる。 GooglePageSpeedInsightでは、SEOの観点から「この画像にしなさい」と言われるほど。 |
| .ico | アイコン用画像形式。ファビコンによく使われる。 |
| .psd | Adobe社の画像ファイル形式。Illustratorの画像形式としても有名。 |
| .svg | 画像拡大縮小しても画質が劣化しないため、よく使われていたが、Classicエディタしか使えないため、WordPressでは好まれない。 |
「.webp」は、WordPressでは当たり前の形式ですが、変換がちょっと難しいのです。
EWWW Image Optimizerプラグインを使うと自動で変換できますよ。
動画
| ファイル拡張子 | ファイルの簡単な説明 |
|---|---|
| .avi | どのようにファイルを記録するか定めた記録形式。aviでありながら中身はmp4などもあり得る。最近ではあまり使われない。 |
| .mp4、m4v | 圧縮率が高く、元動画と遜色がないため現在、最も使われている動画形式。 |
| .mov | MacOSで動画を書き出す時の標準フォーマット。 |
| .wmv | Windowsで使える動画フォーマット。最近はmp4に取って代わられた感があるため、見なくなった。 |
| .mpg | mp4の前身の動画形式。基本的にはmp4を使おう。 |
| .ogv | 高効率の非可逆圧縮を目指して開発された。あまり使っている人を見たことがない。 |
| .vtt | 動画や、音声に字幕を時系列に表示する。カラオケ風字幕を作ったりできるため、WordPressではなく、Youtubeで好まれる。 |
| .3gp(3GPP) | 低解像度の動画ファイルに適しているので、かなり軽い。携帯電話(っと言ってもガラパゴス携帯のほう)の動画形式に使われた。 |
| .3g2(3GPP2) | 圧縮率と画質が向上した3gp。これも携帯電話でよく使われた。 |
音声
| ファイル拡張子 | ファイルの簡単な説明 |
|---|---|
| .mp3 | ずっと使われ続けている音声ファイル形式。今でも現役。 |
| .m4a | mp4形式の音声版としてAppleが開発。現在、もっとも圧縮率が高く、音質を下げることもない。 |
| .ogg | mp3に変わる高効率の非可逆圧縮を目指して開発された。音源ダウンロードサイトなどではまだ好まれて使われている感がある。 |
| .wav | 無圧縮、無劣化の音声ファイル形式。比較すると、とにかくファイルサイズがデカいので、WordPressには基本的にアップロードしないほうが良い。 |
ドキュメント(文書)
| ファイル拡張子 | ファイルの簡単な説明 |
|---|---|
| .doc、.docx | Microsoft Wordドキュメント。 |
| .xls、.xlsx | Microsoft Excelドキュメント。 |
| .ppt、.pptx、.pps、.ppsx | Microsoft PowerPointプレゼンテーション。 |
| ポータブルドキュメントフォーマット。他人に見てもらうための文書は基本的にPDFを使おう。 | |
| .key | Apple Keynoteプレゼンテーションドキュメント。 |
| .odt | OpenOfficeのテキスト文書。 |
メディアの追加方法
メディアを追加するには、以下の3つの方法があります。
- 投稿から
- メディアライブラリから
- FTPから
この3つのやり方を手順付きで詳しく見ていきましょう。
投稿からアップロード
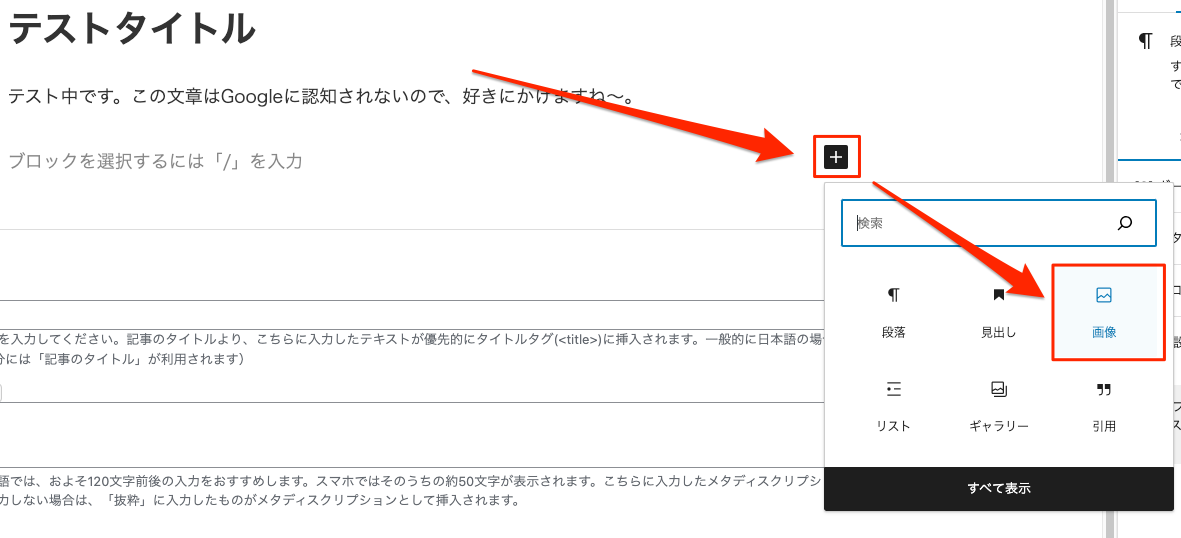
- 1.画像ブロックを選択
-
新規に画像を挿入する場合、投稿画面で画像ブロックを選択しましょう。

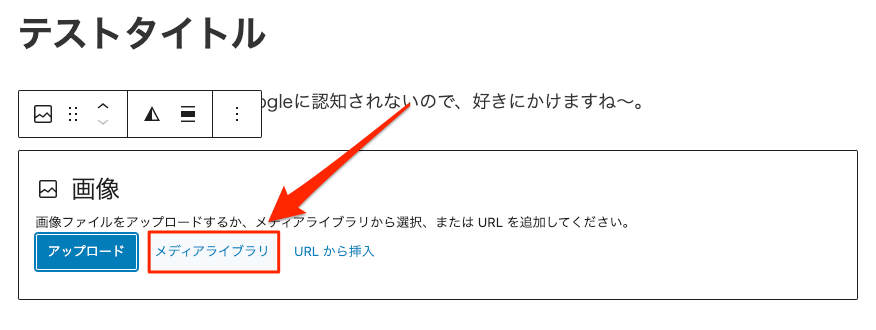
- 2.メディアライブラリを選択
-
メディアライブラリを選択しましょう。

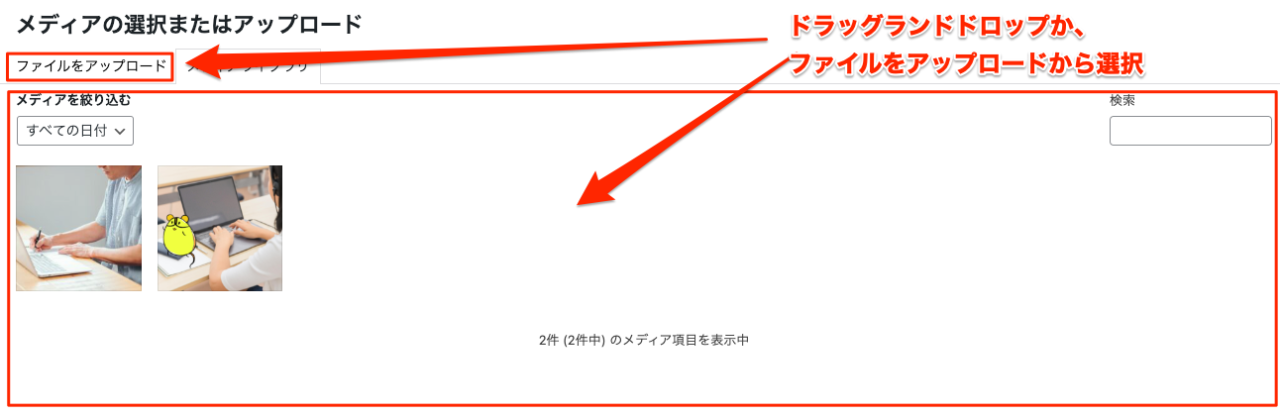
- 3.画像か、動画をアップロード
-
メディアライブラリの画面に画像をドラッグランドドロップするか、『ファイルをアップロード』からアップロードしましょう。

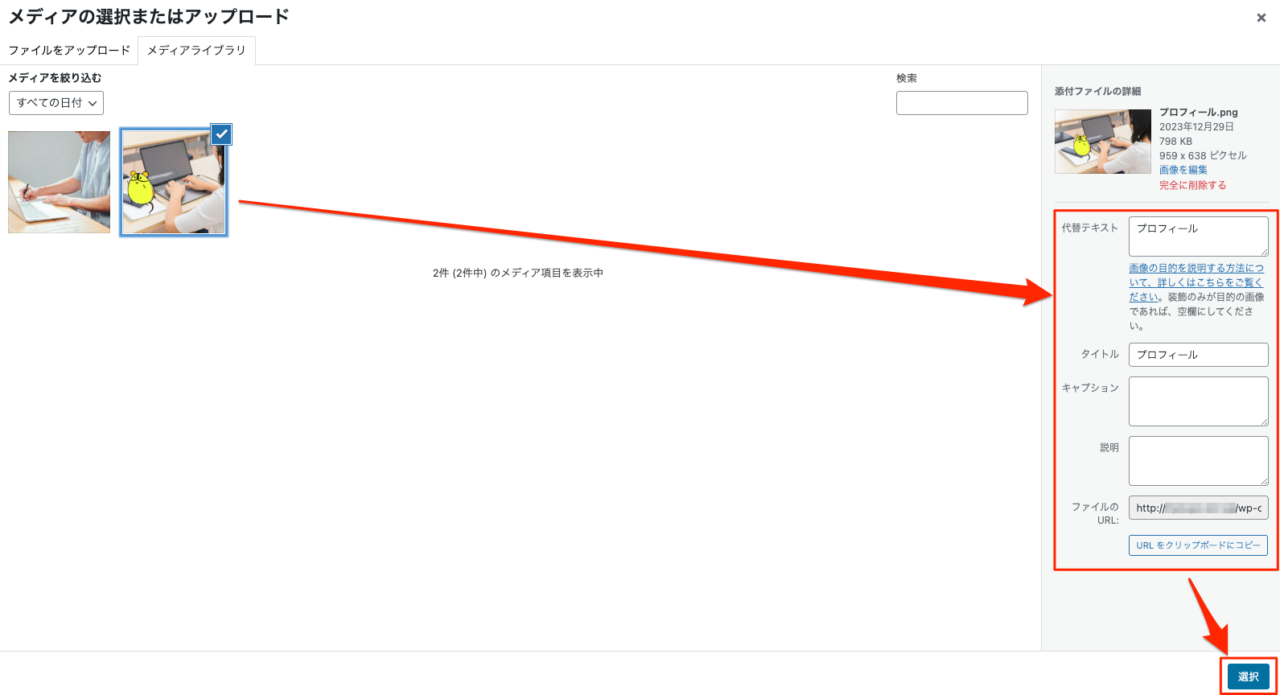
- 4.画像の詳細を設定して、[選択]をクリック
-
代替テキストや、タイトルを入力して、[選択]ボタンを押しましょう!

これで完了です!
ちなみにすぐアップロードも可能なんですが、メディアライブラリ上でアップロードしたほうがメディアの詳細設定ができるので、個人的にそっちがオススメです。
メディアライブラリからアップロード
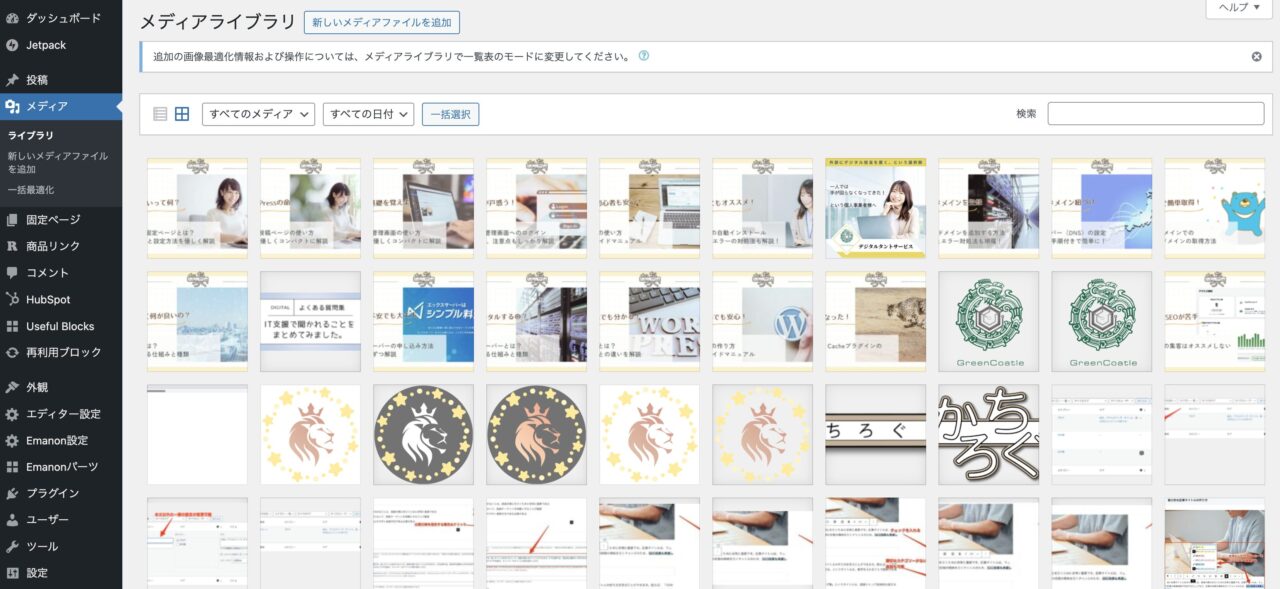
- 1.ナビゲーションメニューのメディアからアップロード
-
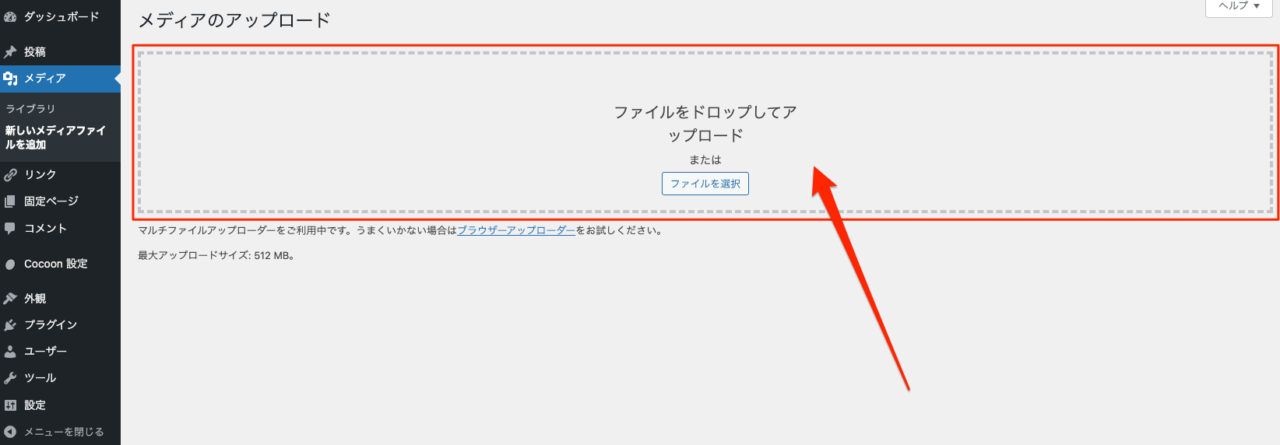
ナビゲーションメニューから『メディア』→『新しいメディアファイルを追加』を選択。

この方法は、ダウンロードさせたい文書ファイルなどをアップロードする時などに使います。
FTPでアップロード
- FTPの操作は上級者向けです。FTPソフトのインストールや、FTPの接続方法についてはすでにできているものとしています。詳しくは各リンク先をご参照ください。
- この方法だと、アップロードに成功しても、メディアライブラリに表示されないので、Bulk Media Registerプラグインによるメディアライブラリの登録が必要になります。
- 1.FTPでサーバーに接続
-
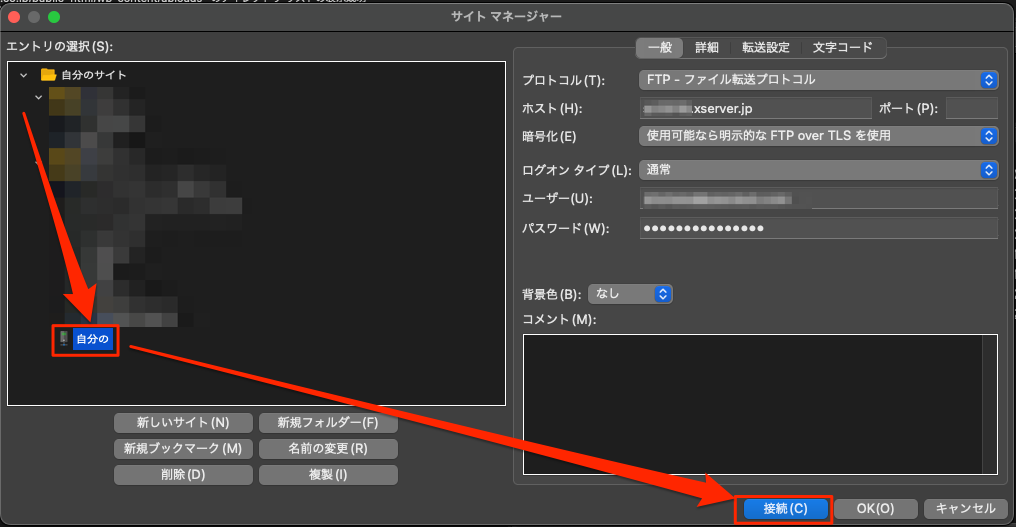
FTPでサーバーに接続します。

- 2.自分のサイトのuploadフォルダへ移動
-
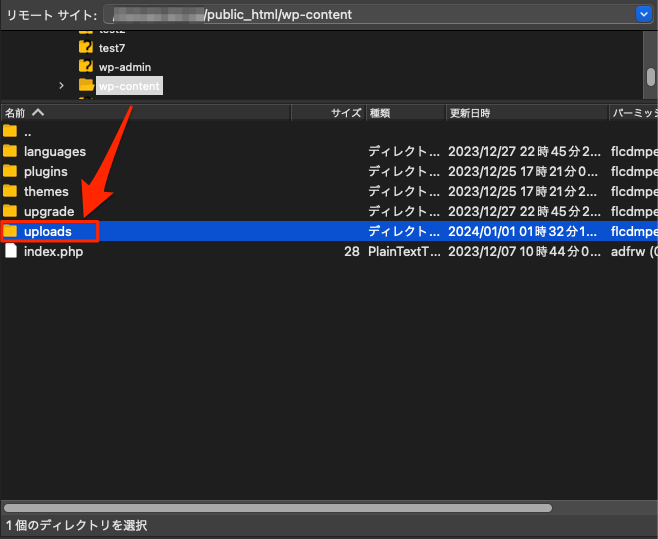
『自分のドメイン』→『public_html』→『wp-content』→『upload』とフォルダを移動しましょう。

- 3.アップしたいフォルダにファイルを転送
-
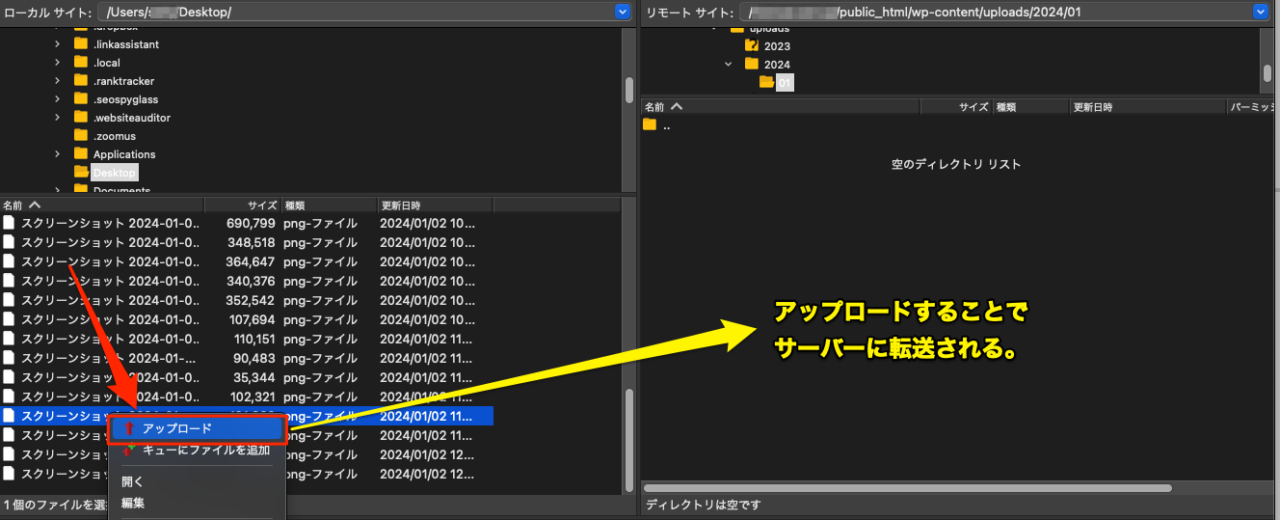
サーバー側はアップロードしたいフォルダにさらに移動、ローカル側の転送したいファイルを選択し、アップロードを押しましょう。

このFTPは、サイト移転した時や、同じファイル名で画像を差し替えたい場合、サーバーのアップロードサイズ制限を超えてアップロードしたい場合なんかで使います。
メディアにアップロードしたファイルの設定
メディアにアップロードしたファイルは適切な設定をすることによって、検索しやすくしたり、SEOを高めたりできます。

| 設定項目名 | 詳細 |
|---|---|
| 代替テキスト | ファイルが表示できなかった時に代わりに表示されるテキスト。 クローラーは画像を認識しづらいため、代替テキストの文字を読み取って画像が何かを判別する。アクセシビリティも向上するので、入力するとSEOが高まる。 |
| タイトル | ファイルのタイトル名。 メディアの検索ではタイトル名から探すので、キーワードを盛り込むと検索しやすくなる。 |
| キャプション | 画像の下についている本文とは異なる文章のこと。 文章による解説を付けたい時に便利。 |
| 説明 | ファイルの説明。 このファイルが何なのかをメモするために使うものなので、基本入力は必要ない。 |
| ファイルのURL | そのまんま、ファイルのURL。 どのフォルダにこのファイルが存在するのか?を調べる時に使える。 |
メディアの編集
WordPressのメディアライブラリでは、アップロードしたメディアの回転、トリミング、伸縮など簡易的な編集が可能です。
切り抜き
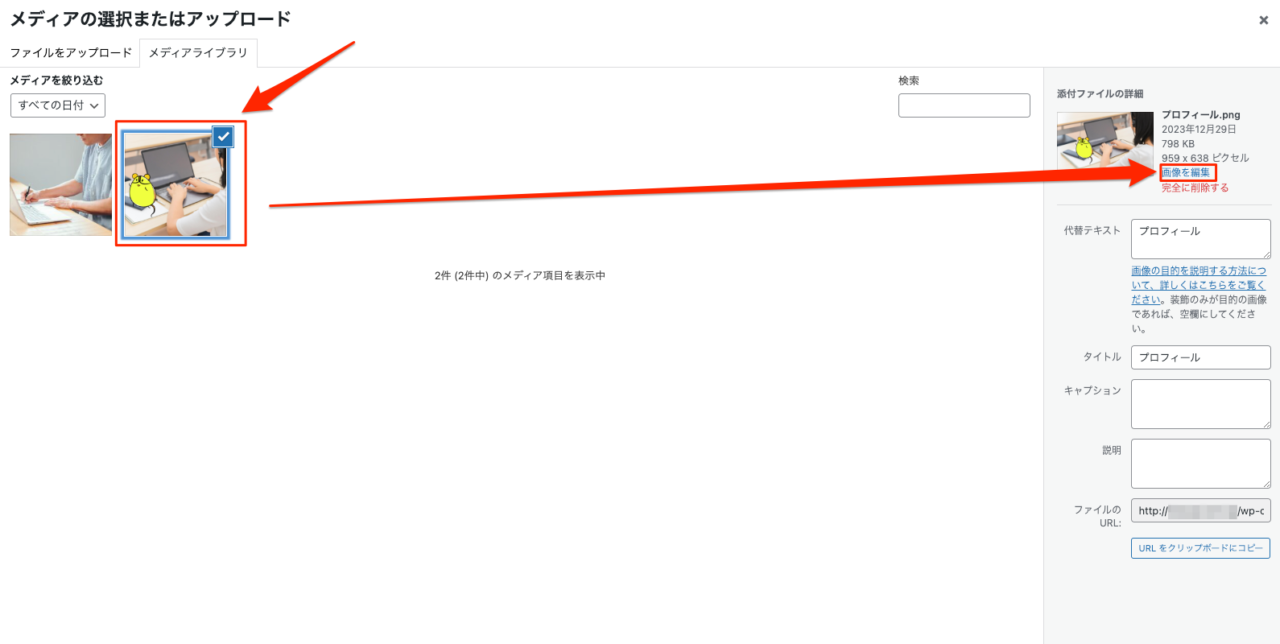
- 1.編集したい画像を選び、『画像の編集』を選択
-
メディアライブラリから編集したい画像を選び、画像の編集をクリックします。

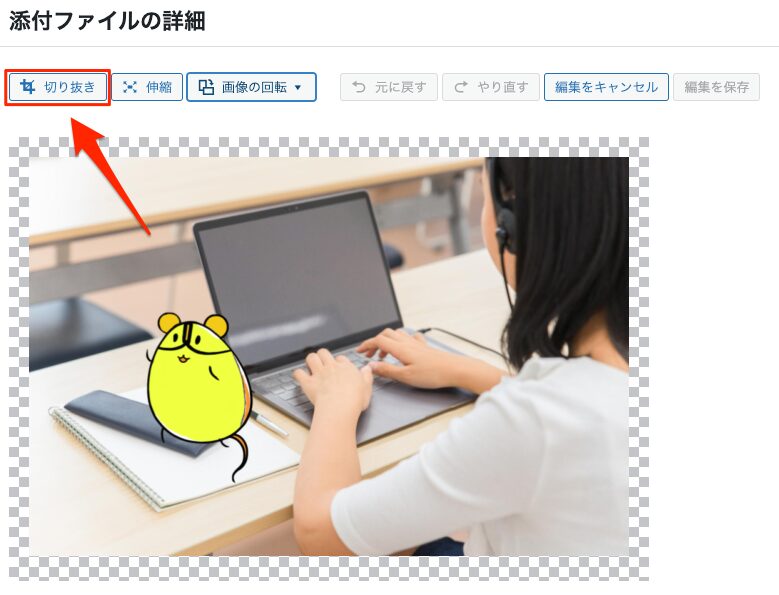
- 2.切り抜きを選択
-
[切り抜き]を押します。

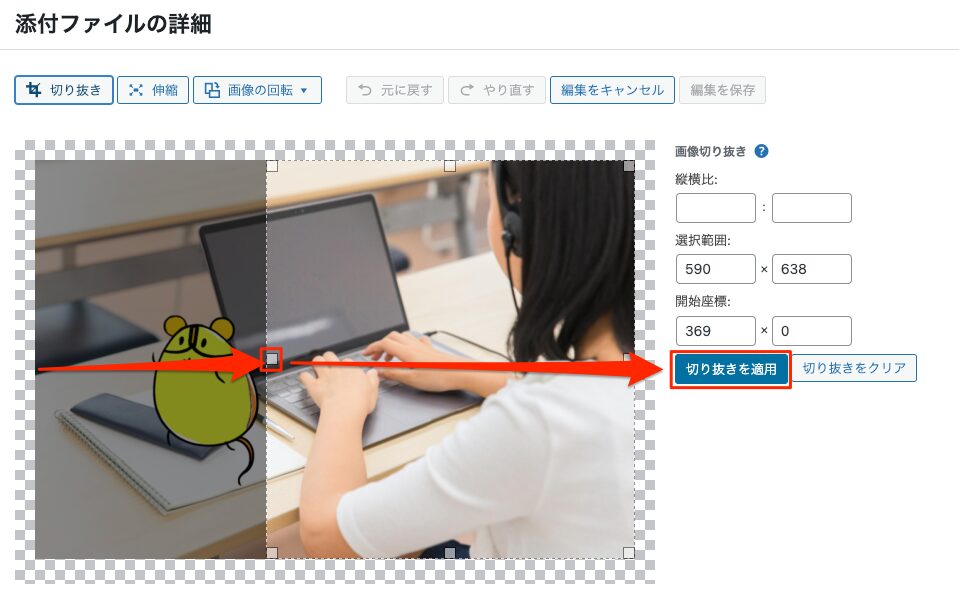
- 3.切り抜き箇所を選び、[切り抜きを適用]をクリック
-
切り抜きエリアを設定し、[切り抜きを適用]を押しましょう。

伸縮
- 1.編集したい画像を選び、『画像の編集』を選択
-
メディアライブラリから編集したい画像を選び、画像の編集をクリックします。

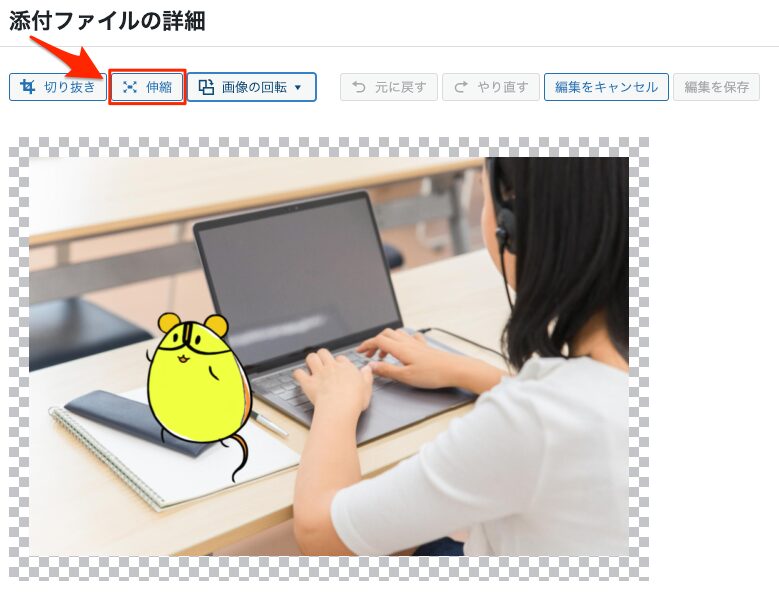
- 2.伸縮を選択
-
[伸縮]のボタンを押しましょう。

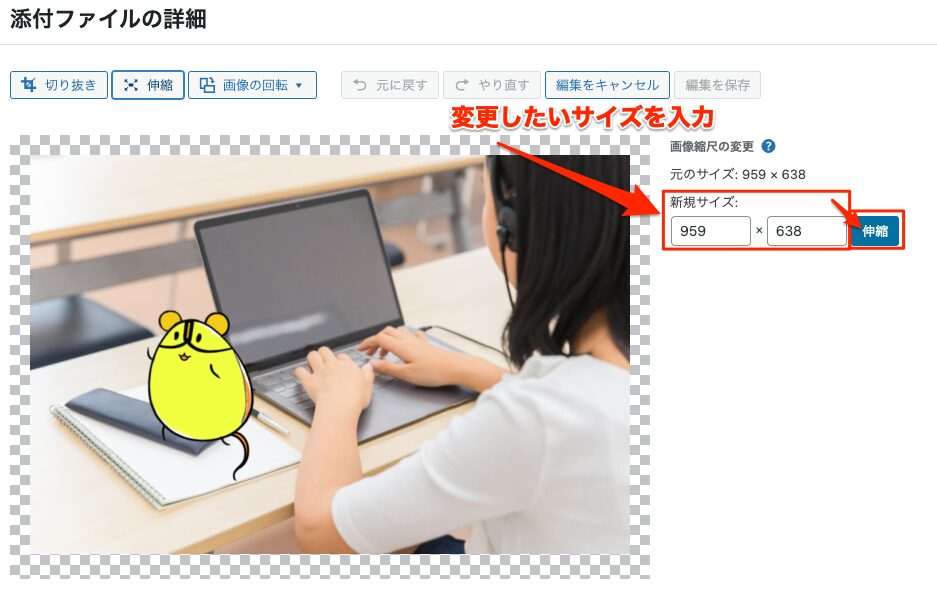
- 3.サイズを入力し、[伸縮]をクリック
-
サイズを半角英数字で入力し、右側の[伸縮]ボタンを押しましょう。ちなみにサイズ比率は守られます。

画像の回転
- 1.編集したい画像を選び、『画像の編集』を選択
-
メディアライブラリから編集したい画像を選び、画像の編集をクリックします。

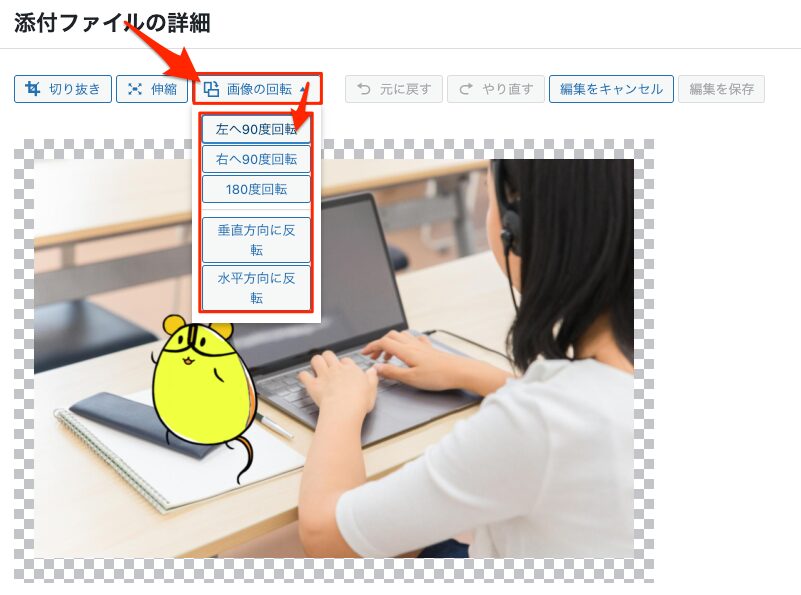
- 2.回転方法を選択
-
画像の回転をクリックし、回転方法を選択しましょう。

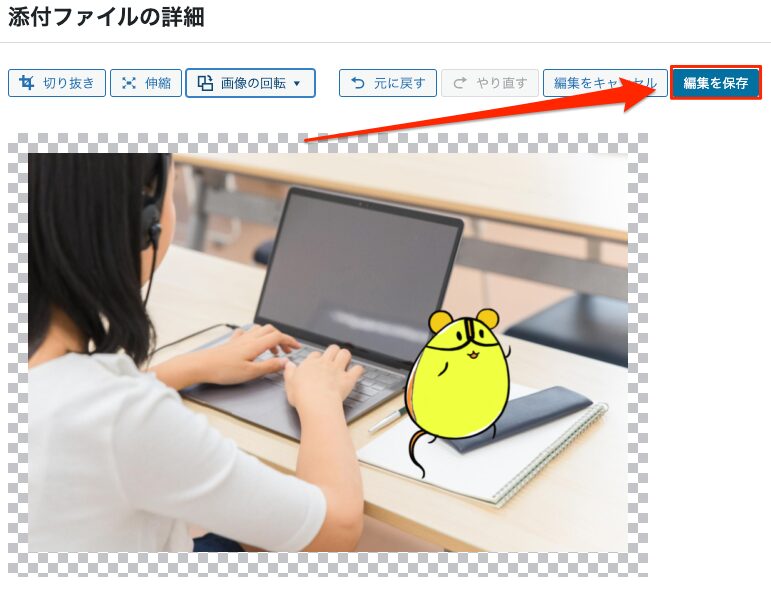
- 3.[編集を保存]をクリック
-
位置を決めたら、[編集を保存]のボタンを押しましょう。

メディアのその他機能
WordPressのメディアライブラリには、画像や動画などのメディアファイルを管理するための様々な機能があります。以下では、その他の機能について紹介します。
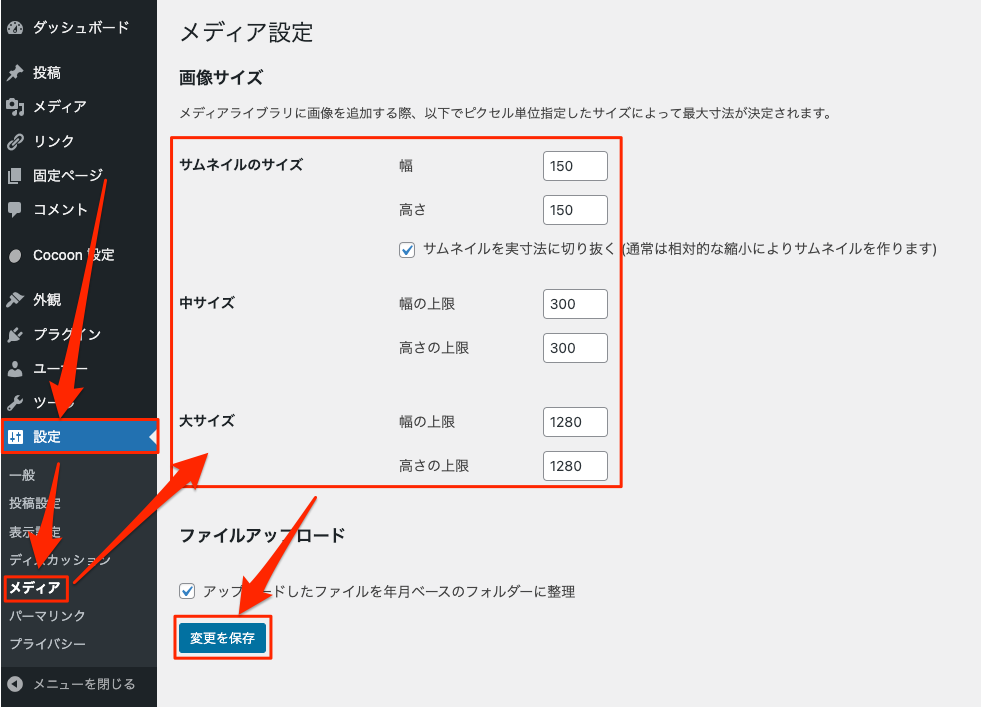
サイズの設定
アップロードサイズを決めておくことで、1つの画像をアップロードすると、サムネイル・中・大の画像が同時に作られます。
『ナビゲーションメニューの設定』→『メディア』から設定できるので、必要があれば設定しましょう。

サムネイルと中はそのままで、大は1200×1200にしておくのが個人的にオススメです!
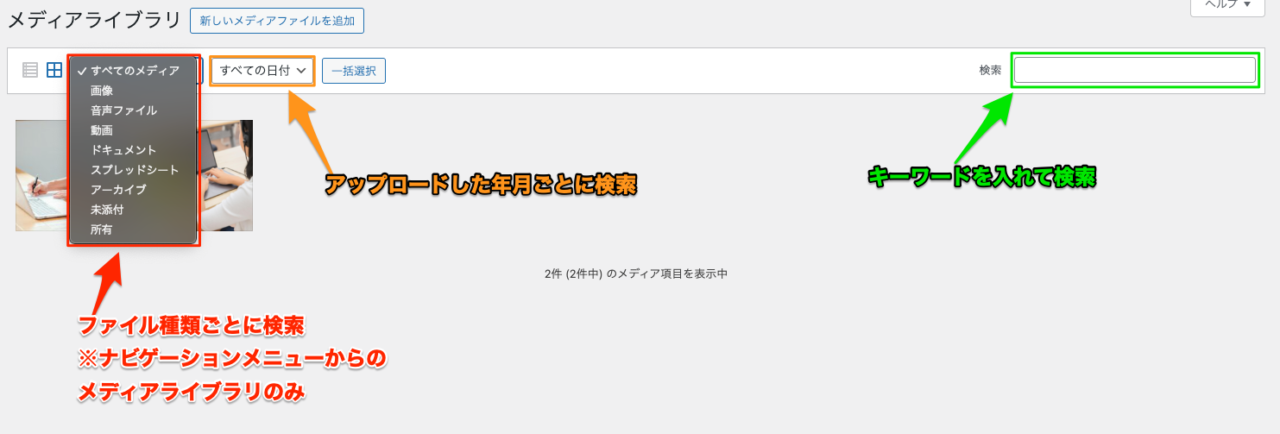
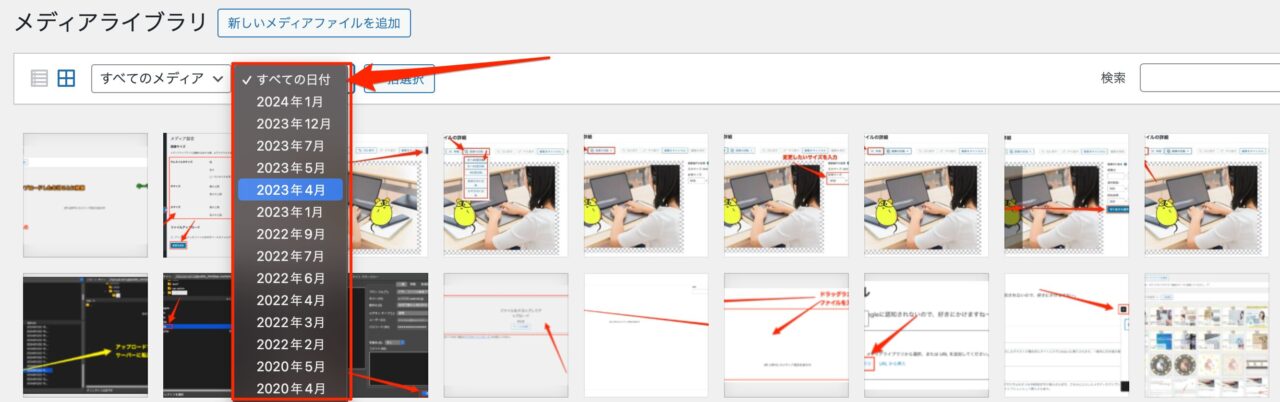
検索方法
メディアライブラリでは、検索機能を使って特定のメディアファイルを探せます。キーワードやファイルの形式、アップロード日時などを指定して検索することができるので、同じ画像を使う場合などに便利です。

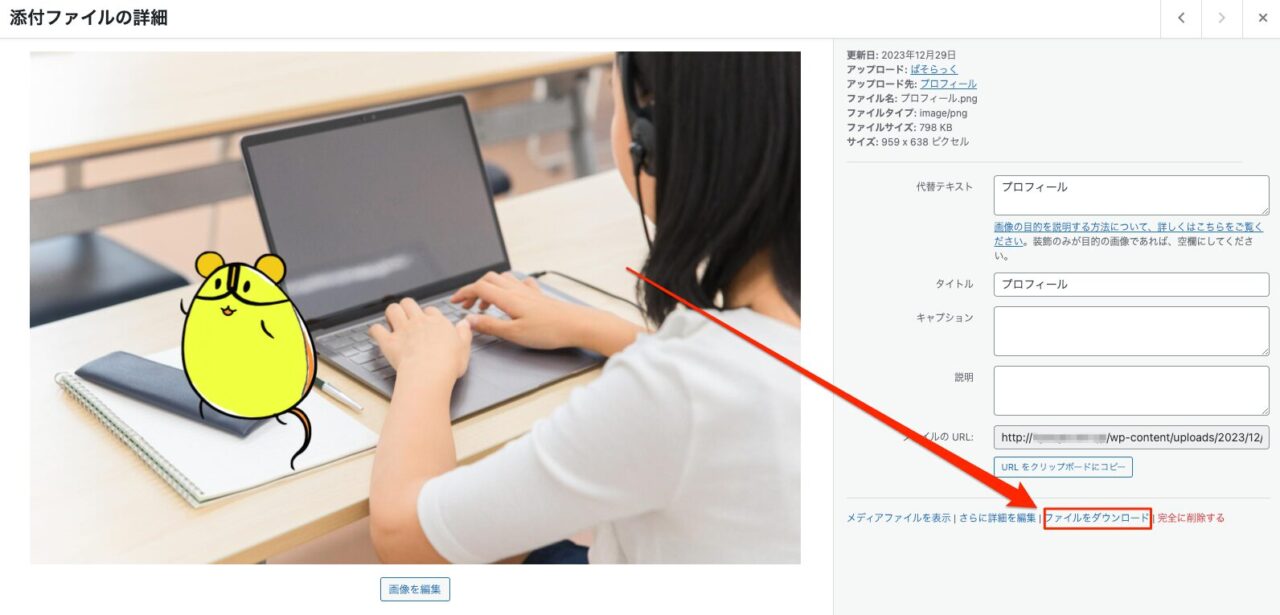
ダウンロード方法
メディアライブラリでは、アップロードしたメディアファイルをダウンロードすることもできます。特定のメディアファイルを選択し、ダウンロード]を選択することで、そのファイルをダウンロードできます。

整理方法
メディアライブラリでは、基本的にはアップロードした年月日順に整理されています。

WordPressの基本機能では、これ以上整理することが不可能なため、どうしてもフォルダ階層構造などでしっかり整理したい場合は、FileBirdプラグインを使って整理しましょう。
メディアの使い方をしっかり理解して、ブログ運営をしやすくしよう!
それでは、この記事のまとめです!
- メディアには画像以外にも、動画・音声・文書をアップロードできる。
- アップロードの方法は三種類ある。
- アップロードすると、サムネイル・中・大・オリジナルの4パターンが作成される。
- 代替テキストを入れてSEOに強くなる。
- 検索しやすくするためにはタイトルにこだわる。
- 簡易画像編集はWordPress上で可能。
メディアについてはどうだったでしょうか?
メディアの仕組みを理解できれば、これからのブログの運営や、SEOにもちょっとだけ有利になります。ぜひうまく使いこなしていきましょう!
初心者でも安心!
画像付きでわかる
WordPressの作り方ガイドはこちら
立ち上げに必要な手順を優しく解説!

他にもWordPressの画像で役立つ情報をまとめているので、ぜひご覧ください。