GoogleSearchConsoleの中にブロックされたリソースというものがありますが…。
ここでブロックされたリソースがかなり多くなってしまった時期がありました。
実はこのブロックされたリソースを放置すると検索順位が大幅に下がる可能性があるのです。
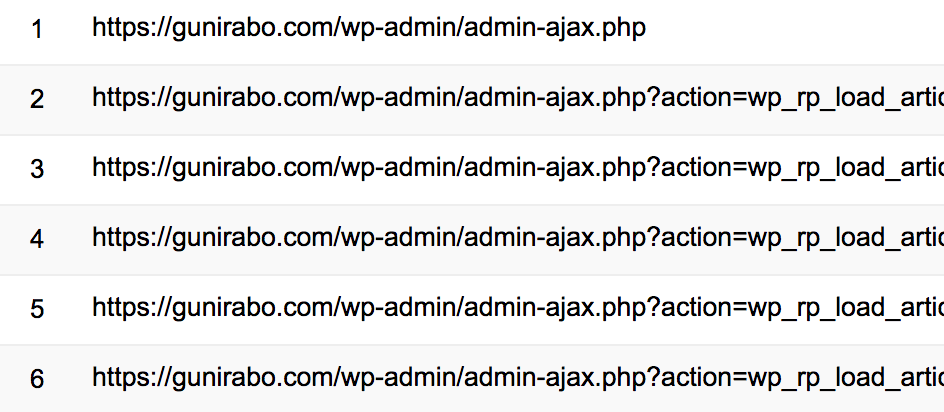
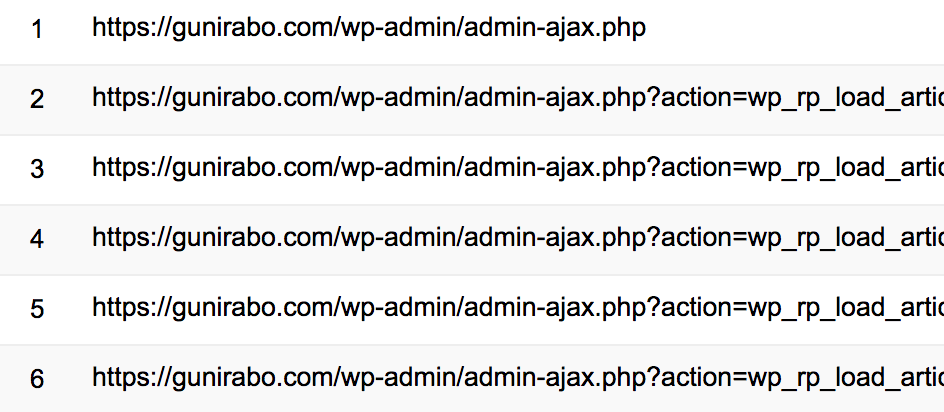
今回はajax.phpというものが悪さしていたのですが、
実は一行追加すれば解消するケースもあるので確認してみましょう。
(今回はちょっと難しい話です)
そもそもブロックされたリソースって何?
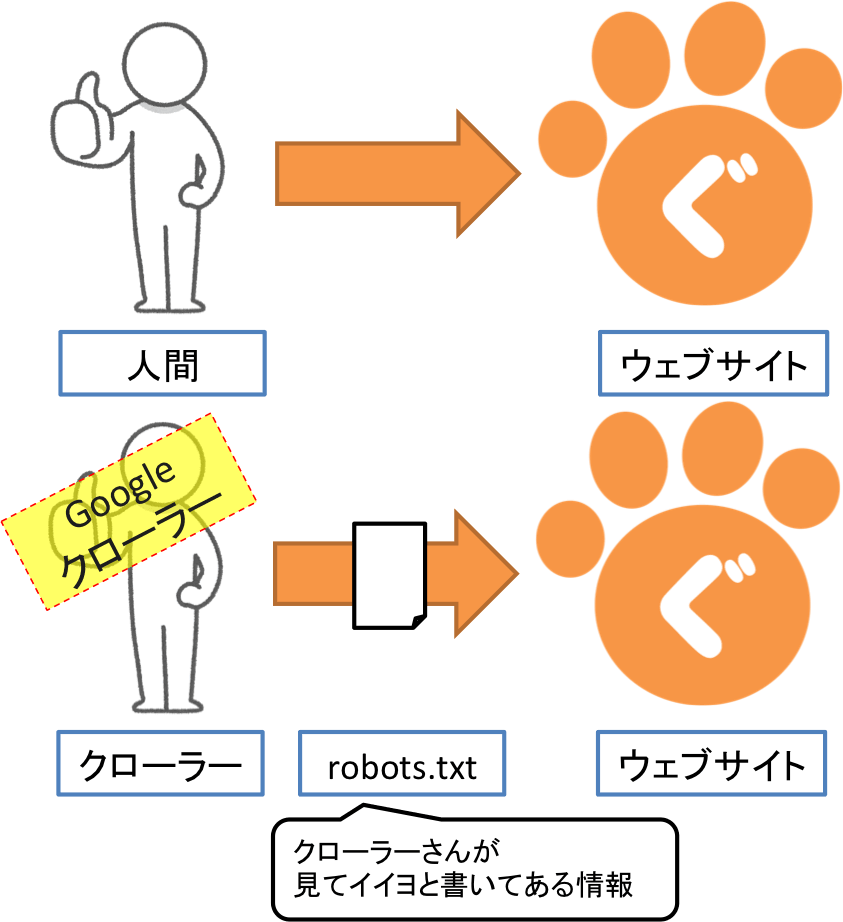
私たちは目で見てウェブサイトを閲覧しますが、Googleの検索結果に載せてくれるクローラーはウェブサイト側で許可されている情報のみを取得してサイトを閲覧しています。
ここで許可されている情報の中にブロックされた情報があると、クローラーがうまくページを作り出すことができず、正確な評価をもらえない可能性があるのです。
ブロックされたリソースというのが不自然に多い場合、robots.txtの記述が間違っている可能性があります。
ブロックされたリソースの解決法
ブロックされたリソースはそのまま放置していても解消されることはありません。
robots.txtの中身を書き換えて、クローラーさんがちゃんとウェブサイトを閲覧できるようにしてあげればOKです。
robots.txtを書き換えてadmin-ajax.phpを許可する
ajaxが許可されていない場合、クローラーはうまくページを構成することができません。
robots.txtに一行追加して許可してあげましょう。
Allow: /wp-admin/admin-ajax.php
たったこれだけで、ほとんどのリソースが許可されるケースがあります。
このようにajax.phpがブロックされたリソース内に多かったなら、さきほどの一行をrobots.txtに追加してみましょう。
ちなみにajaxって何?
通常、ウェブサイトの閲覧データを作る順番は、1の情報を全て作り終わってから2の情報を読み込みに行く……という方法です。
ですが、それだと時間がかかるので、指定したデータだけは他のデータと同時に読み込ませる方法です。
詳しくはコチラのサイトに載っています。
jsファイル、cssファイルを許可する
サイトを構成するjsファイルや、サイトのレイアウト情報を構成するcssファイルもエラーになる可能性があります。
もし、jsや、cssなどがブロックされている記述を見かけたらクローラーさんが閲覧できるように許可しましょう。
ただし、普通に.jsなどで許可するとブロックされたままになってしまうようなので、下記のようにしてみてください。
Allow: *****************/*.js$ Allow: *****************/*.css$
*というのは、ワイルドカードを指定していると思われます。
ちょいと内容が難しいのですが、js、cssのクロールの大事さはこちらの記事を読めば分かります。
まとめ
robots.txtを書き換えて一行追加してあげればajax.phpエラーが解消します!
まぁ、ぶっちゃけrobots.txtの書き方がよく分からなかったら下記のようにすればOKです。
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php Sitemap: http://あなたのサイトURL/sitemap.xml
あなたのサイトURLを直すのを忘れないでくださいね。