今回はこんな質問がきました。
WordPress初心者です。プロフィールをサイドバーに表示したいのですが、どのようにすれば良いかが分かりません。
さてさて、WordPressを使っている方はプロフィール画像って入れたくなりますよね。
プロフィールは自分を知ってもらうための機能!これは意外に重要です!
今回はプラグインを導入することなく、画像を直接貼り付けてプロフィールを表示する方法をお教えします。
プロフィールに使う画像をメディアにアップロード
プロフィールに使う画像はパソコンに入っていてもWordPressでは読み込んでくれません。
まずはメディアにアップロードして、WordPressで使えるようにしましょう!
アップロードとは、自分のパソコンから別のパソコン・サーバーに対してファイルを転送することです。
もちろん画像がなくても良いですが、あったほうが親近感が湧きます。
なぜかというと、そのアイコンを見かけるたびに思い出してくれたりするからです。強いて言えば『看板』みたいなものですね。
そんなアイコン持ってないよー!って人はアイコン作成ジェネレーターなどを使って作成しましょう。
プロフィール画像をメディアにアップロードする方法
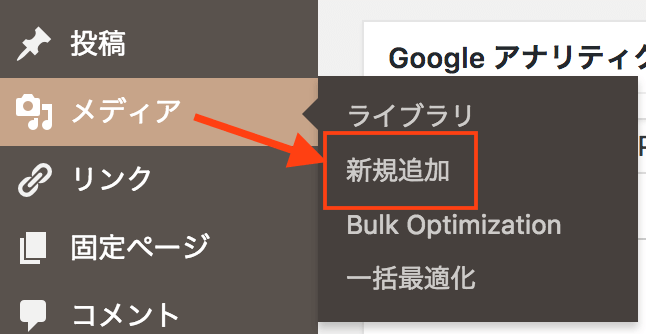
まずはWordPressのダッシュボードから[メディア]から[新規追加]を選択しましょう。
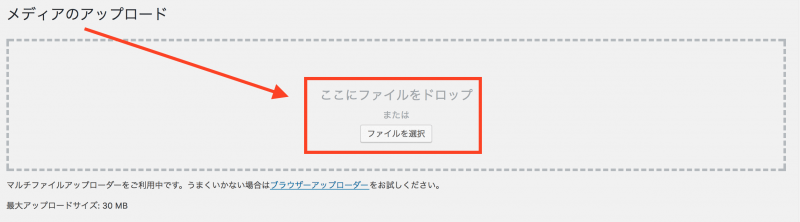
メディアにはドラッグアンドドロップで画像を追加しましょう。
もちろん、[ファイルを選択]ボタンを押して選択も可能です。

プロフィールをサイドバーに表示する
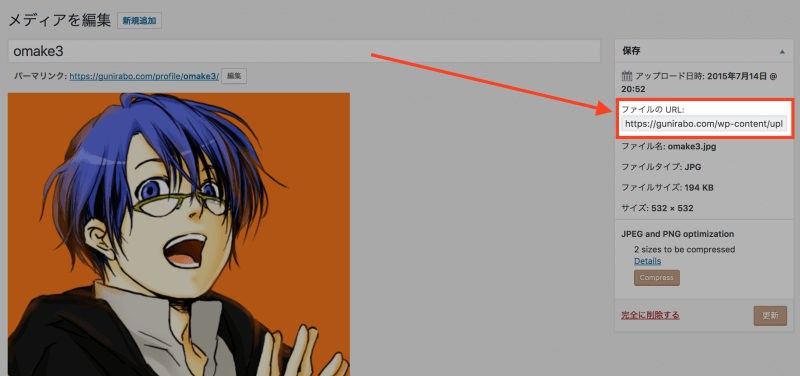
メディアに画像をアップロードしたら、アップロードした画像のURLを取得しておきましょう。
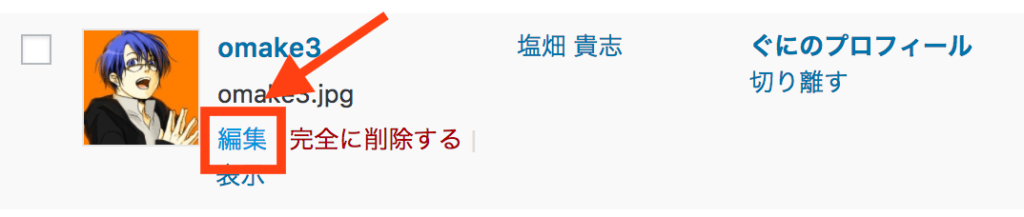
アップロードした画像の[編集]を選択し、ファイルのURLをコピーしておきましょう。

後ほど、画像を表示するのに使います。

- 1.ウィジェットの追加
-
次は実際にプロフィールをサイドバーに埋め込みます。
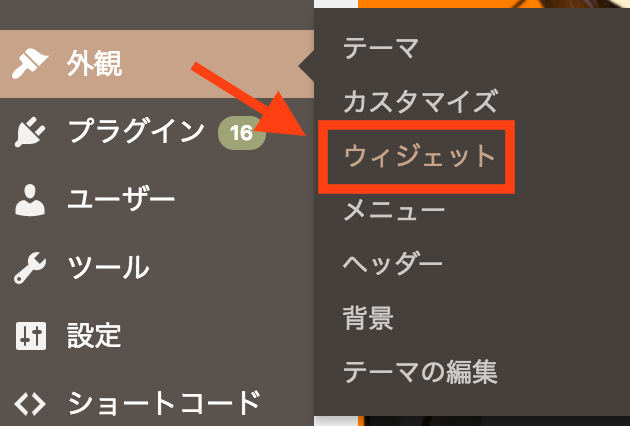
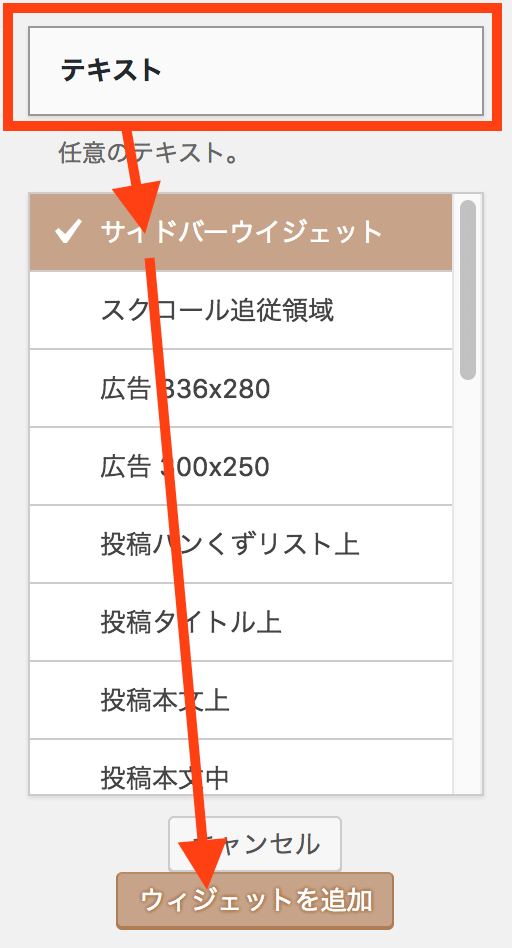
[外観]の[ウィジェット]を選択しましょう。[テキスト]→[サイドバーウィジェット]と選択し、[追加]ボタンを押しましょう。
このようにすることでサイドバーにテキストが追加されます。
- 2.テキストの編集
-
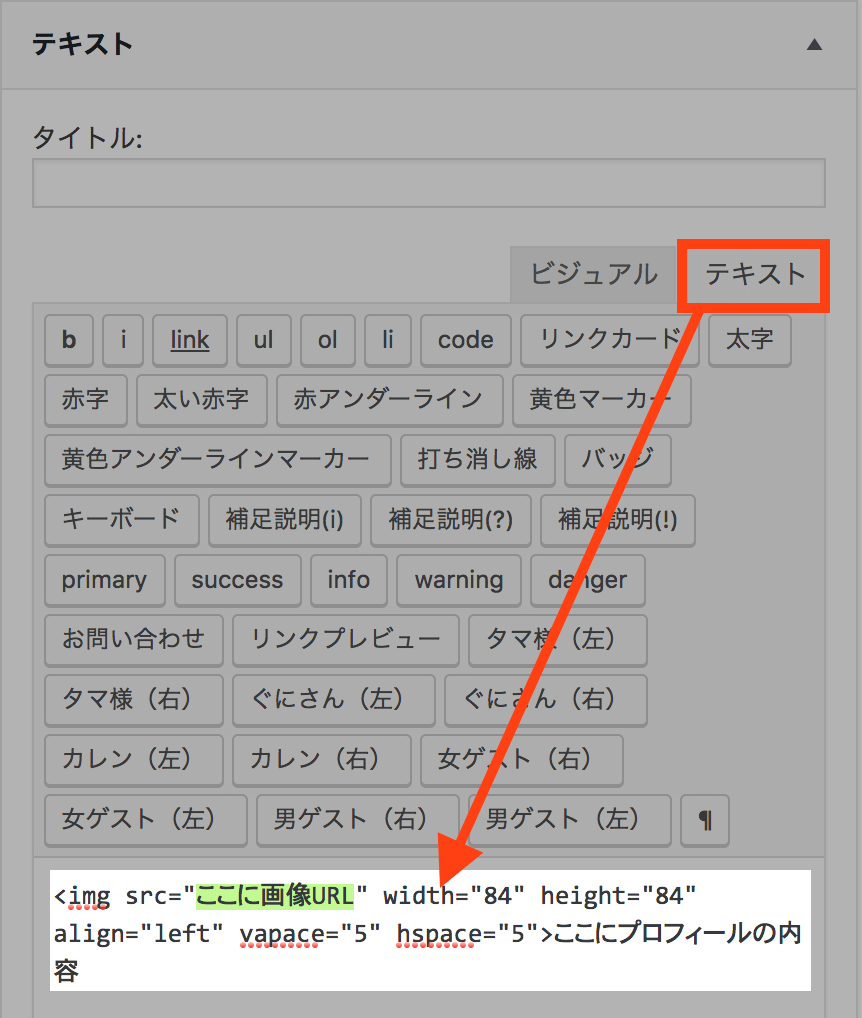
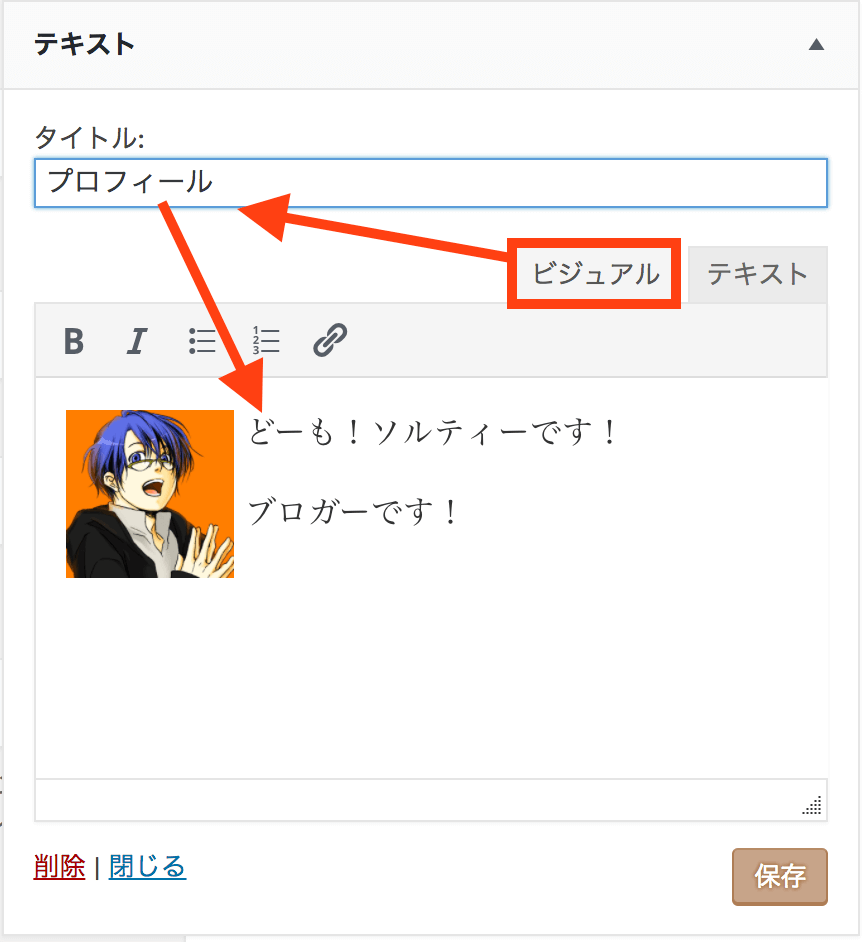
テキストウィジェットの表示を[テキスト]に切り替えてから以下の文章をコピペしましょう。
<img src="ここにさきほどコピーした画像URL" width="84" height="84" align="left" vapace="5" hspace="5">ここにプロフィールの内容
画像URLにはさきほどの画像URLをコピペしてください。
その後は、ビジュアルモードに切り替えて、タイトルとプロフィール内容を作成しましょう。

保存を忘れないように!
まとめ:コピペだけでプロフィールは表示できる!
結構カンタンなことなんですが、プロフィールを表示したいのに〜!という初心者はつまづいてしまいますよね。
パソコン苦手!WordPressも全然分からない!
そんな方はひとまずやってみてください。
少しずつ理解することで、段々レベルアップしていきますからねっ。
ではっ!