撮った写真をブログやSNSにあげる時やスライド資料を作成する時にこんな困りごとはありませんか?
- 写真の画像のサイズをもう少し落としたい〜!!
- 画像の一部を切り抜きたいて大きく見せたい〜!
- 赤枠をつけて、強調したい〜!
大丈夫!今回教える方法はパソコン初心者でもできる簡単な画像編集ですよ!
そう、画像編集ってパソコンを使い初めの頃は分からないですよね?
Macなら標準ソフトであるプレビューを使うと、簡単に画像の編集を行うことができます。
プレビューを使った画像のリサイズの方法

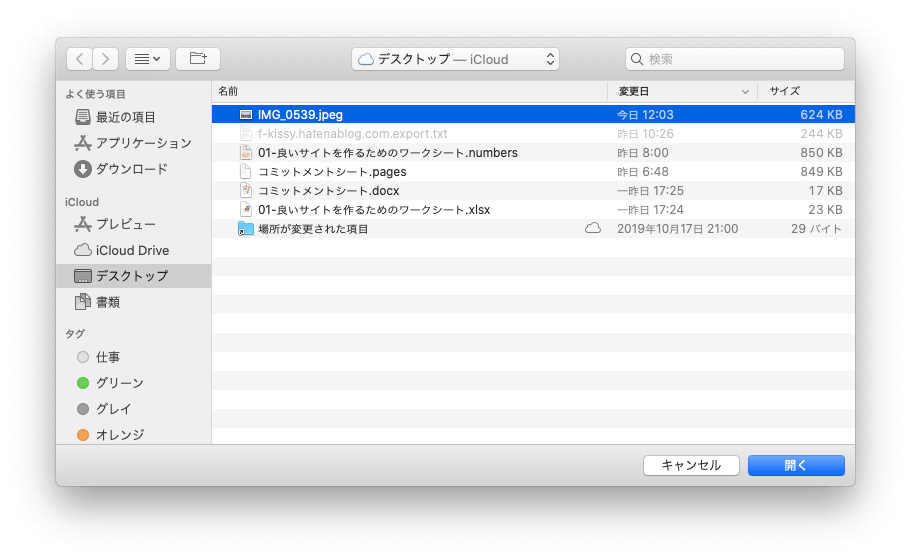
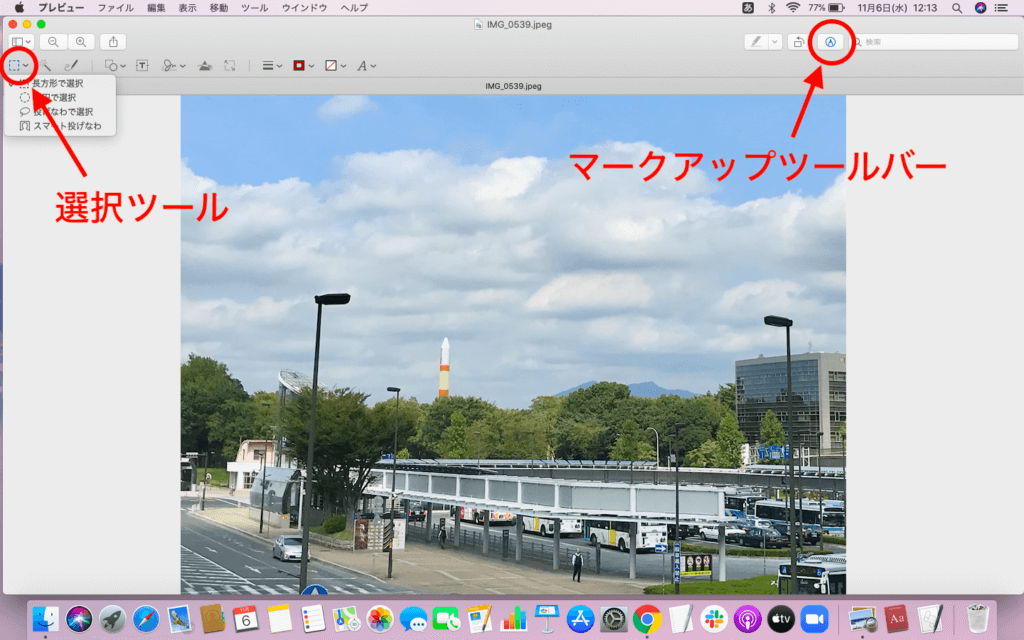
プレビューを立ち上げ、画像を選択

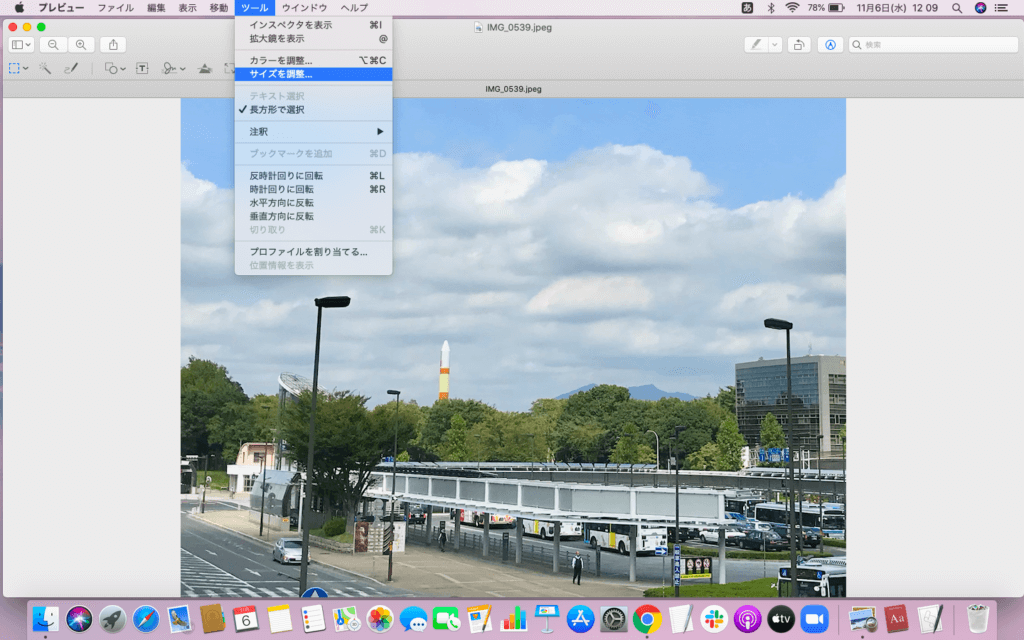
「ツール」から「サイズ調整」を選ぶか

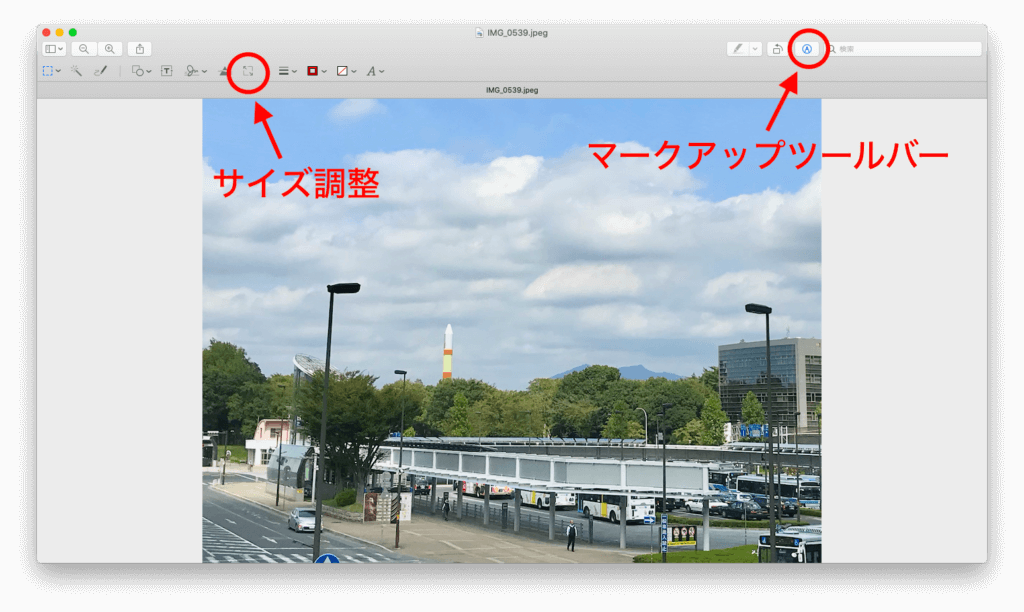
「マークアップツールバー」から「サイズ調整」を選ぶ

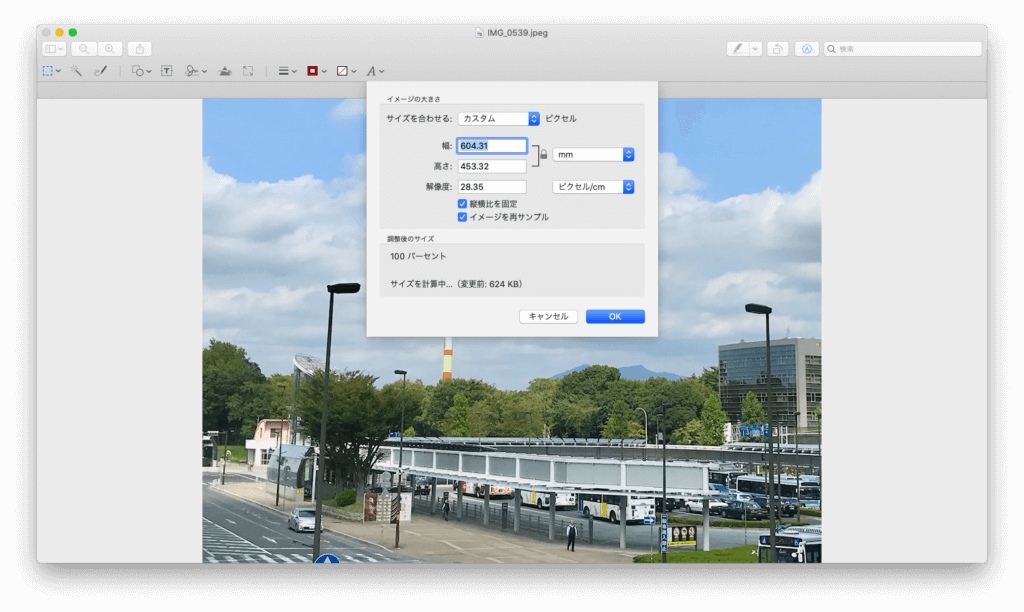
幅、高さ、解像度と入力画面が出てくるので、リサイズしたい大きさに変更します。
プレビューを使った画像の切り抜きの方法

「マークアップツールバー」から「選択ツール」を選択

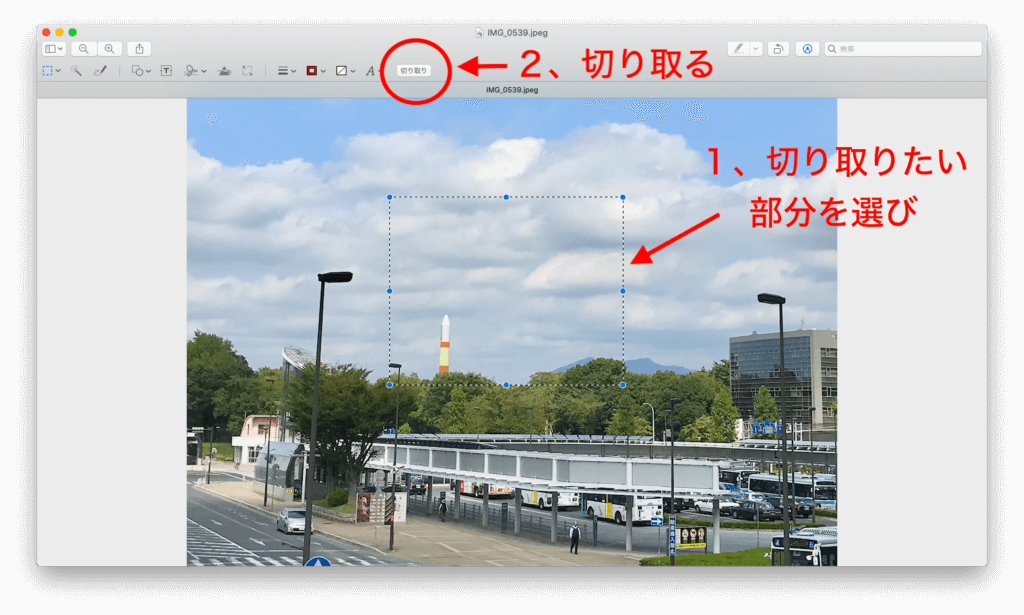
カーソルを画面上の切り取りたい部分で、ダブルタップ(クリック)すると切り取り枠が出てくるので、切り取り範囲を決める
↓
切り取りを選択
プレビューで画像に赤枠と矢印をつける方法

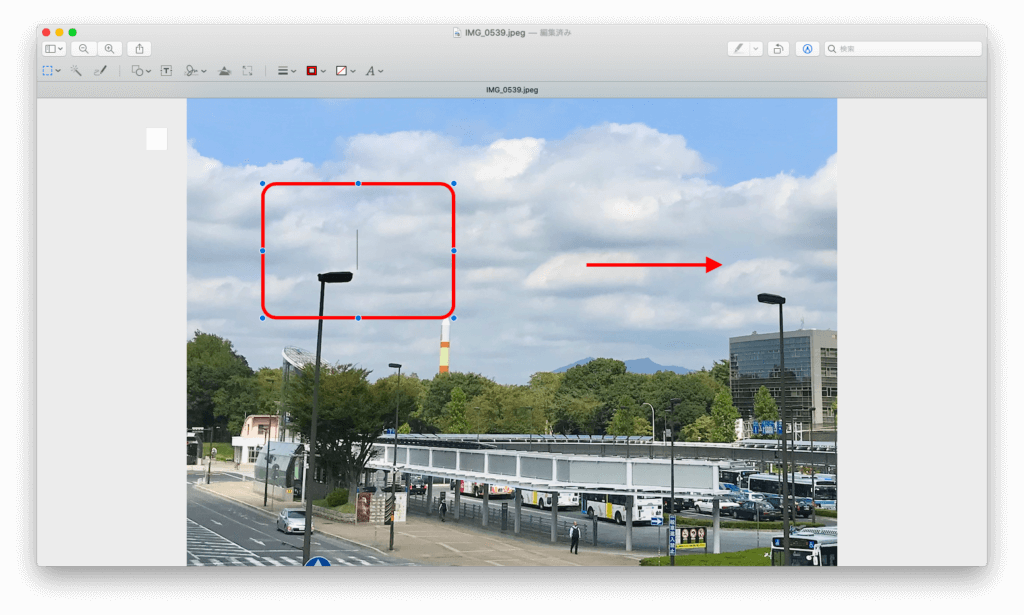
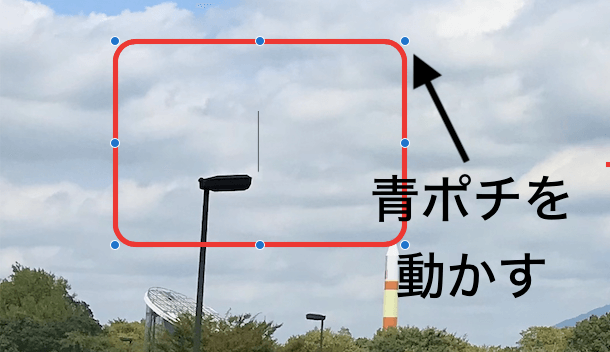
「マークアップツールバー」から「枠のカラー」「シェイプのスタイル」で好きな色、太さを選ぶ 「シェイプ」から枠の形や矢印を選ぶ
枠の大きさ、形、矢印の向きを決めたらを枠の外をタップして決定する


枠を移動したい時は青ポチと青ポチの間を手のマークでダブルタップで掴む
Macの画像編集はプレビューが良い!
やってみていかがでしょうか?
とても簡単にできたと思います。
この3つができるだけでも、ブログや資料の画像作りに十分に活かせるのではないでしょうか。
自分も困ったことだったので、Macの画像編集する際にはぜひ使ってみてください!