WordPress、かなり伸びていますね。
それに伴ってブログを始めようと思っている方は多いようです。
ただ、WordPressでブログを始めるにあたりどのテーマを選ぶのか?が非常に重要です。
WordPress内で検索できる無料テーマでも良いのですが、いろんなデメリットがあります。
検索できる無料テーマのデメリット
- SEO効果が低い
- 英語ばかりで設定の仕方が分からない
- 痒いところに手が届かない仕様になっている
- 文字が読みにくい
そこで
今回のお題
最も書きやすく、検索上位に行きやすい
ブログに特化できるWordPressテーマはどれか?
でオススメしてみたいと思います。
WordPressをブログとして使うにはどのテーマが最適なのか?を2019年度、現在で最新の比較をし、その上で有料テーマを5つに絞ってオススメしていきます。
無料テーマを現在お使いの方は、乗り換えの参考にぜひしてみてくださいね。
ブログ用WordPressテーマの選び方
まずはブログ用WordPressの選び方のポイントをお教えします。
ブログ用のWordPressテーマで「最も書きやすくて、検索上位にも行きやすいテーマ」をお探しの場合、WordPressで合計400記事以上書いてきたプロブロガーとして「この点を押さえておけば後悔しない」と言えるポイントは、次の5点です。
- デフォルトでの文字サイズと間隔
- ショートコードの有無
- ページ表示の高速さ
- Pickup記事の有無
- 子テーマの有無
この点は非常に重要なので、具体的なテーマ紹介に入る前に、簡単に解説しておきます。
①デフォルトでの文字サイズと間隔
第1に、デフォルトでの文字サイズと間隔です。
ブログの主体は、なんと言ってもテキストであること!
写真や、動画などのメディアも貼れますが、それらはすべて副として機能しています。
SEOを語るならばテキストで勝負しなければ話になりません!
しかし、WordPressで検索できるテーマの90%以上は文字サイズや、間隔が適切ではありません。終わりもバラバラになっていて、とにかく読みにくく、文章がブロックのように見えてしまいます。
しかし、オススメするようなテーマは文字の読みやすさにこだわって作られています。これは有料もそうですし、無料でも文字にこだわっているテーマは特に多いです。
段落の終わりがキチッと揃っているテーマは高評価ですね。細かいですが、この細かい点をテーマで導入するだけで解決するというのは大きな利点です。
『とにかくブログを読みやすくしたい』と思っている方は、文字と②番のショートーコードの有無を重視して選ぶと良いでしょう。
読みやすい文字を数値的にすると…
読みやすさのことを『可読性』と言います。可読性を重視した数値設定は
- 文字サイズ ⇒ 14 〜 16pt
- 行間隔 ⇒ 1.7 〜 1.8em
- 文字間隔 ⇒ 0.8pt ~ 1.6pt
このようになります。テーマによってカスタマイザーで変更できることもあります。設定する箇所がなかった場合は、CSSでカスタマイズするという初心者にとってハードルが高くなってしまうので、今回の目的からは逸脱してしまいます。
②ショートコードの有無
第2にショートコードの有無です。
通常は難しいコードを入力しなければできない表現を、ショートコードと言って、短いプログラムコードで挟むだけでカンタンに表現できるように、設計者が用意してくれていることがあります。
これは設計者が用意してくれていなければ、使うことはできません。
最近では、ショートコードすら入力しないタイプが増えてきました。
選んで入力するだけで思い通りの表現ができるという、プログラムっぽさまで見せないように工夫されたテーマがあります。
これはブログというテキストだけの世界に、大きな彩りを与えてくれるので、ショートコードがあるかないかは文章表現の仕方に大きな差が生まれます。
ブログを楽しく書いていきたいなら、ショートコードは必須と言えるでしょう。
ショートコードはブログ表現が多彩になりますが、テーマ依存のシステムです。そのため、テーマの乗り換えを検討する場合、負担になります。
テーマに依存しないでショートコードを使いたい場合は、ショートコードを実装できるプラグインをインストールして使用するようにしましょう。
③ページ表示の高速さ
第3にページ表示の高速さです。
実はテーマによって表示速度が異なります。これは内部的なプログラムの長さが違うからです。
GoogleはAMP機能を重視したり、Google PageSpeed Insightsの評価変更など、ページの表示速度がより高速になり、快適に閲覧できる環境を好むようになりました。
つまりページの高速化はSEO効果も期待できるということです。
AMPとは、カンタンに説明すると、Google社とTwitter社が協働で開発しているメチャクチャ軽いページ構成のこと。AMPに対応したページは表示に1秒もかかりません。
ページが高速になる一つの指標は
- W3Cルール準拠
- レスポンシブデザイン対応
- AMP対応
- Page Speed Insights ハイスコア
などの記述があれば、ある程度の高速化が済んでいると思ってください。(尚、この記述が多ければ多いほど高速化できていると思ってください)
ただ、Page Speed Insights ハイスコアに関しては評価基準が大幅に厳しくなったので、その辺りは少し注意しましょう。
④Pickup記事の有無
第4にPickup記事の有無です。
Pickupとは、数あるブログコンテンツの中から、「管理人のオススメの記事はこれですよ!」って伝える機能のこと。
Pickupはテーマによって変わりますが、トップページであったり、カテゴリーの中で表示可能だったりします。
このPickup記事を表示できるかどうかはブログの回遊率に大きな影響を与えるので、注目しておきましょう。
特に無料で配布されているテーマのほとんどは、このPickup記事を作成できない点に注意しましょう。
⑤子テーマの有無
第5に子テーマの有無です。
子テーマとは、親テーマにくっついてくる分身みたいなもの。つまり、テーマを買うともう一つ付いてくるんですね。
なぜ子テーマというのが必要なのかというと、
その理由はたった一つ!
テーマをカスタマイズしてオリジナリティ溢れるデザインにしても、テーマのバージョンアップによって変更した内容が上書きされてしまうからです。
つまり、子テーマがないと一生懸命デザインしても、バージョンアップによって水の泡になる可能性があるんですね。
しかし、子テーマがあれば大丈夫!
子テーマがあれば、カスタマイズした内容は子テーマに残ります。そのため、子テーマがあれば安心してテーマのバージョンアップが行えるんですね。
子テーマは有料テーマであっても用意されてない場合があるので、注意が必要です。
ただ、子テーマは自力で作ることも可能です。
ブログで使いやすいWordPress有料テーマ
さて、ここからは先程の点を踏まえた上で、ブログで使いやすいWordPressの有料テーマをご紹介します。
「なぜ有料テーマを推すのか?」というと、有料テーマはブログのカスタマイズにかかる時間を劇的に短縮できるからです。
無料テーマは自分の思い通りのカスタマイズがしにくくなっていて、デザインがカンタンには決まりません。
単純に「デザインなんて全くいらねぇ!ブログを書きたいだけなんだ!!」という方なら問題ないですが、少しくらい見た目はキレイにしたいもの。デザインが全くいらないという方は少数派でしょう。
「大企業が使うようなブログじゃなくても良いけど、ある程度カッコよくて見やすいブログを作りたい」という考えを持っていて、ブログの初心者や、パソコンが苦手なITリテラシーの低い方であればあるほど、有料テーマをオススメします。
DIVER(ダイバー)
DIVER
¥17,980(税込)
詳細はこちら
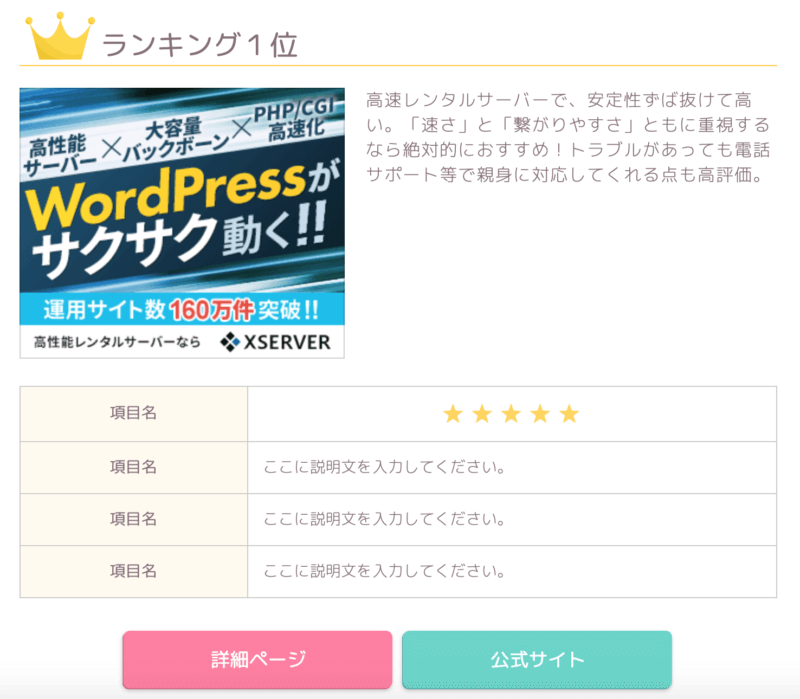
| 項目 | 評価 |
| デザインの方向性 | メディア性を意識した アフィリエイトブログ |
| 文字の可読性 | ★★★★★ |
| ショートコード | ★★★★★ |
| ページの表示速度 | ★★★ |
| Pickup | ★★★★★ |
| 子テーマ | 有り |
| サポート | ★★★★★ |
| 複数サイトでの使用 | 可 |
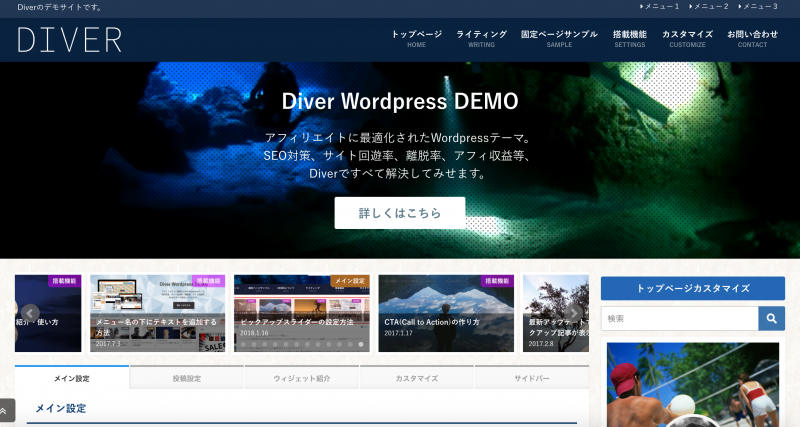
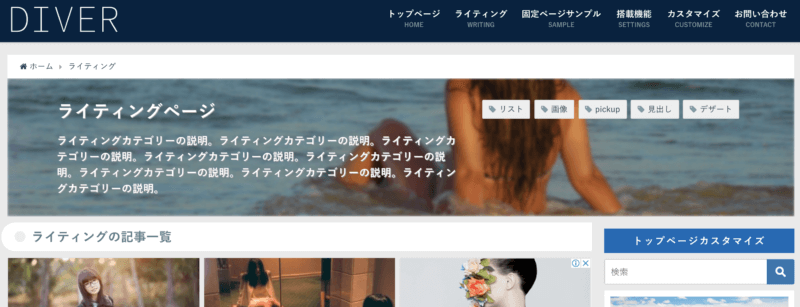
DIVERはアフィリエイター向けのテーマです。
しかしながら、そのポテンシャルは非常に高く、現在のWordPressテーマで1・2を争うほど高機能。
アフィリエイトをしない方でも、ブログをしっかりメディアとして作成していきたい方にも非常にオススメできます。
ちなみに私に「WordPress作成したい!」と相談したら、今は「Diverをまず買って」とオススメするくらいオススメしています。
文字の可読性は非常に高く、WordPress5.0の厄介なエディターとして悪名高いGutenbergにも対応しています。

文字はやや小さめなので、少しスマートな印象を持つでしょう。(フォントの大きさは小から中・大に変更可能です)
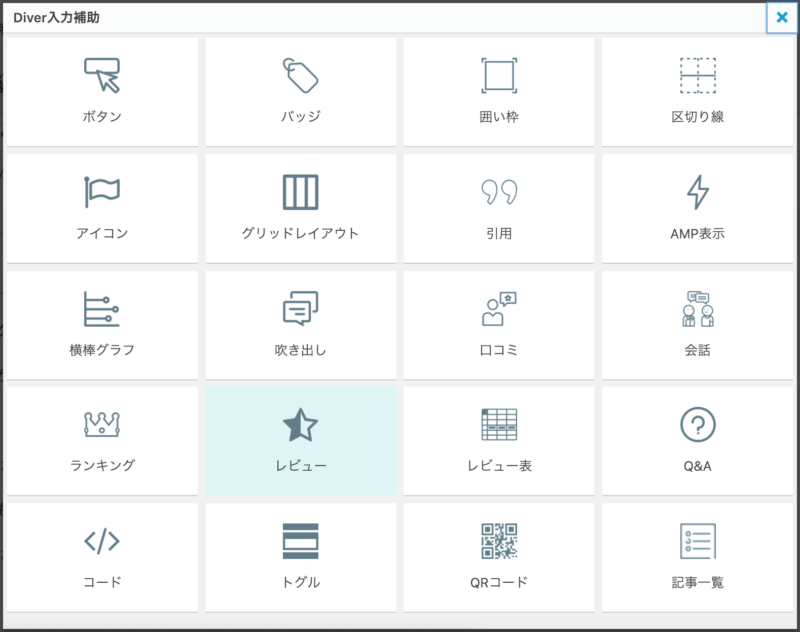
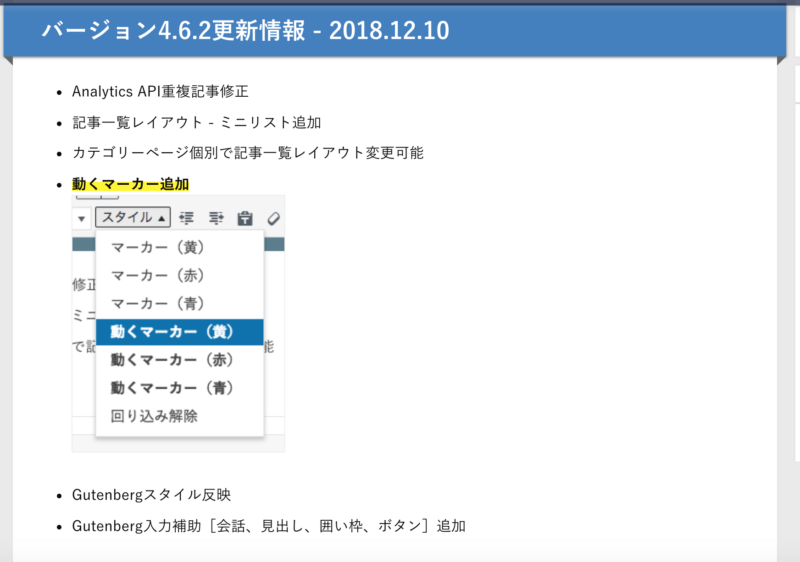
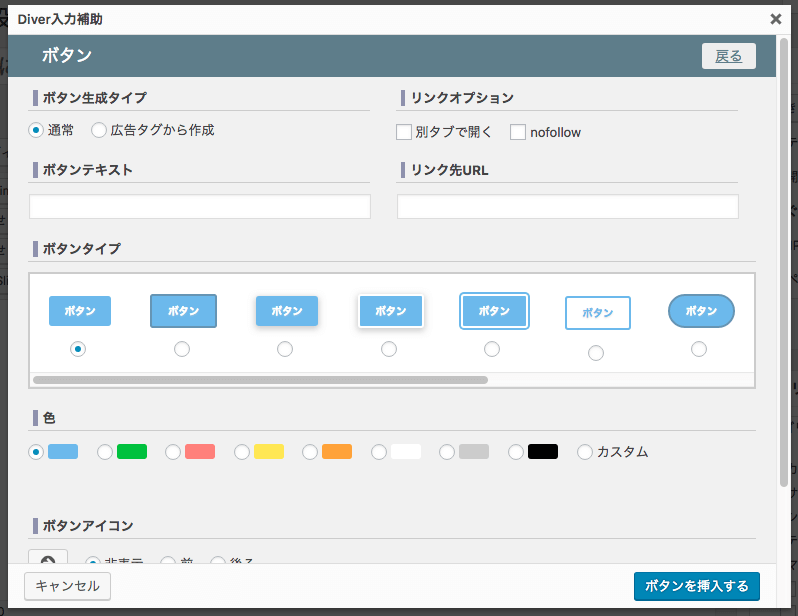
ショートコードでは入力補助や、スタイルによって多彩な表現が可能です。

DIVERのように選ぶだけで多彩な表現ができるテーマは数えるほどしかありません。
また、エディター内で入力補助はプレビューされ、実際に投稿する画面と同じように見えます。
この点がブログ初心者にとっては「かなり作りやすい」と感じる点の一つではないでしょうか?
ただ、入力補助とスタイルが分かれてしまっているので、その点はマイナスですね。(それでも他のテーマに比べたら圧倒的に分かりやすい)
「一本化してくれたほうが何となく分かりやすいかな?」と個人的には思ったり。
ページの表示速度はAMPに完全対応。エラーになりやすいAMPにて、設定時にミスをしなければエラーにならないのは大きなメリットです。
ただ、パソコンの表示速度は早いですが、スマホの表示速度は遅いです。この点はプラグインや、工夫をする必要がありますね。
Pickup記事も搭載しています。さらにカテゴリーや、タグページの上部に更にタグ付けしたりなど、他のテーマでは見られない機能が盛り沢山。

この機能によって回遊率は非常に高く、ユーザーがさまざまな記事に移動してくれる仕組みを作りやすいと言えるでしょう。
さらに開発者からのサポートも手厚く、どんな質問でも対応するという姿勢を貫いています。質問フォーラムを用意せず、開発陣が直接サポートするという形態も珍しいなと感じます。
複数サイトで使用可能なのも素晴らしいです。たくさんのブログを持っている方ほど得をするテーマですね。
以上、Diverの説明でした。
デザインによっては少しトップページがゴチャっとする可能性はありますが、Diverはどんなブログを作成するにしても一度は導入して欲しいと感じるWordPressテーマです。
躊躇するとすれば、値段ですが…、値段以上の価値を得られるテーマとなっているので、投資が惜しくないと思うなら、ぜひ買ってみましょう。
THE THOR(ザ・トール)

THE THOR
¥14,800(税抜)
詳細はこちら
| 項目 | 評価 |
| デザインの方向性 | クールで力強い アフィリエイトブログ |
| 文字の可読性 | ★★★★ |
| ショートコード | ★★★★★ |
| ページの表示速度 | ★★★★★ |
| Pickup | ★★★★ |
| 子テーマ | 有り |
| サポート | ★★★★ |
| 複数サイトでの使用 | 可 |
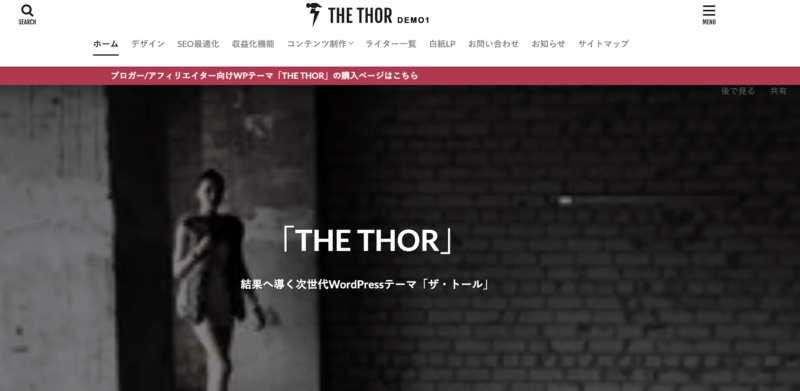
次に紹介するのはTHR THORです。THE THORは完全にアフィリエイター向きのWordPressテーマです。
しかし、文字の可読性の高さ、ページ表示速度の高速さ、ショートコードの豊富さ、デザイン設定の詳細さからブロガー向きでもあるテーマだと評価します。
THE THORの特徴は3つあります。
- 豊富すぎるくらい設定項目が多いこと
- 豊富すぎるショートコード
- PWAを設定可能
1つ目の豊富すぎる設定項目はとにかくヤバイの一言。
普通、テンプレートというと、ある程度開発者の意向が入っており、カスタマイザーで可能な設定はそんなに広くないのです。
しかし、THE THORの場合、基本項目の内容だけで17項目。

基本設定だけで目眩がするのですが、基本設定を含めて大項目が18項目もあります。
これだけ事細かに設定するのは大変ですが、痒いところまで設定できるようにしている開発者の熱意が感じられます。
また、ショートコードも非常に豊富。
同じようなショートコードでも色分けされていたり、アイコンが違っていたりと非常にバリエーション豊か。自由な表現をできるでしょう。
さらに高速化には余念がありません。
ザ・トールは、「AMP・PWA」「Gzip圧縮・ブラウザキャッシュ」「画像遅延読み込み・CSSファイル非同期読み込み」など、高速表示を実現する最新かつ革新的な技術を多数装備。
出典:ザ・トール紹介ページ
PWAという機能を備えたWordPressのテーマはTHE・THORが初ではないでしょうか?
あなたのサイトがユーザーのスマホのホーム画面に表示され、圧倒的な表示速度とオフラインでも表示されるなどの機能が、あなたのユーザーを魅了します。
出典:ザ・トール紹介ページ
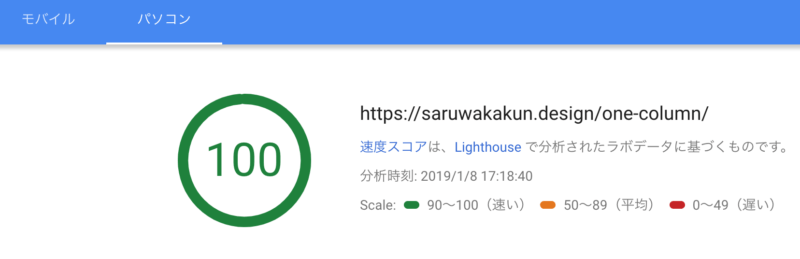
その言葉に偽りなく、新評価基準のGoogle Page Speed Insightsでもパソコン99点、スマホ95点というかなりの高得点。圧倒的な内部SEO対策で他のテーマを圧倒しています。

ただ、文字は若干の見にくさを感じるところもあります。

スタイリッシュさよりもTHORの名の通り、ゴツさをウリにしているのかもしれませんね。
でも、デザインの着せ替えなども可能なので、パッと設定完了したい時短ユーザーは着せ替えして設定を変えてしまうのがオススメですね。

また、アフィリエイト専用のメニューがダッシュボードに追加され、タグを管理できる上にテーマで統計までとってくれるようになっています。
アフィリエイトのタグを管理し、貼り付けることも可能なのでアフィリエイトを主力に行いたい方にTHE THORは向いているでしょう。

以上、THE・THORの紹介でした。
このテーマがオススメな方は『今まで無料テーマを使って、WordPressに慣れてきたユーザー』という気がしています。設定方法の豊富さから、初心者がこのTHE THORに飛びつくと何を設定していいのか分からず確実につまづきます。
しかし、ある程度、ブログを運営してきた中級者以上であれば、「え!あんなところもカスタマイザーで設定できるの!?」という機能が必ず入っているので、確実に価値があるでしょう。
無料テーマである程度を運営をしてきてから乗り換えをする際にはオススメしたいテーマです。
JIN(ジン)

JIN
¥14,800(税込)
詳細はこちら
| 項目 | 評価 |
| デザインの方向性 | オシャレでかわいい、 キュートなブログ |
| 文字の可読性 | ★★★★★ |
| ショートコード | ★★★★ |
| ページの表示速度 | ★ |
| Pickup | ★★★★ |
| 子テーマ | 有り |
| サポート | ★★★ |
| 複数サイトでの使用 | 可 |
次に紹介するのはJINです。アフィリエイター向きとなっていますが、どちらかというと『10〜20代の初心者ブロガー』にターゲットを絞ったWordPressテーマだと思っています。
文字の可読性の高さや、使いやすいショートコードの豊富さから、ブログを書くのに特化したテーマですね。
ピックアップ記事などを掲載できるヘッダーデザインの豊富さ、コンテンツマガジンなど、多数の記事を同時に魅せる他にない機能で回遊性も抜群です。

特にショートコードが可愛い…。10〜20代の女性ブロガーにはオススメですね。
僕も可愛いものが好きなのでJINのこのデザインは個人的に好きですね。

貼り方もカンタン。ショートコードの欄から選ぶだけです。
ただ、Diverと違って、投稿画面では生のショートコードが貼り付けされる一般的な使い方だったので、初心者向けなテーマだったら「その辺りの工夫があっても良かったのではないかな…」と思ったりもしました。

また、ショートコードのデザインは淡くて可愛いものばかり。ポジションが尖ってて良いと思いますが、30代を越えた可愛いものが苦手な男性ユーザーからは嫌煙されるデザインですね。
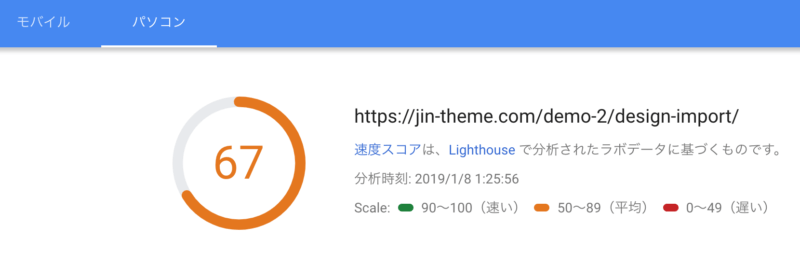
そして、JINの一番のデメリットはページの表示速度が極端に遅いことです。
新評価基準のGoogle Page Speed Insightsでパソコン67点、スマホが18点という非常に残念な結果に。


内部SEO対策は済んでいるとのことだったのですが、AMP機能もないので、ページの高速化に関してはノータッチだったかもしれませんね。
ただ、使いやすいテーマなのは間違いないので、速さを犠牲にして使いやすさに特化した…とも言えなくもないです。
サポートに関しては少し弱いですね。「マニュアルに書いてあることには答えません」と書かれていたので、望んでる答えが返ってこない可能性もあります。
その分、豊富な情報量のマニュアルでカバーしているので初心者の方は、まずはマニュアルを読み、少しずつ進みましょう。
以上、JINの紹介でした。JINがオススメなのは『可愛いもの好きでパソコンが苦手な初心者ブロガー』です。
使いやすさに特化したJINであれば、サクサクとブログを書いていけるのは間違いないでしょう。ただ、高速化の点でSEO的に不利になりがちです。できればプラグインなどで補完して高速化を図りましょう。
SANGO(サンゴ)

SANGO
¥10,800(税込)
詳細はこちら
PORIPU 公認子テーマ ※開発者別
¥3,980(税込)
詳細はこちら
| 項目 | 評価 |
| デザインの方向性 | フラットで優しい、 落ち着いたブログ |
| 文字の可読性 | ★★★★★ |
| ショートコード | ★★★★ |
| ページの表示速度 | ★★★★ |
| Pickup | ★ |
| 子テーマ | 有り ※開発者別の有料版もアリ |
| サポート | ★★★★ |
| 複数サイトでの使用 | 可 |
第4にオススメするのがSANGOです。こちらはアフィリエイターではなく、ブロガーメイン。方向的にはJINと似て、可愛い路線で攻めてますね。
デザインはGoogleが提唱しているマテリアルデザインを採用しており、非常に落ち着きがあります。
マテリアルデザインとは、すごく難しいのですが、パッと一言で言うと、誰もが見るだけで分かる直感的に分かりやすいデザインと、一定のルールで統一されたデザインで操作が分かりやすいということです。
WordPressのテーマでマテリアルデザインを採用しているテーマはほとんどありません。今回紹介するテーマでも、SANGOが唯一です。
それだけ厳しいルールの元でデザインされ、認められているというテーマなんですね。
ショートコードも豊富。やはりJINと似ていて、可愛い系のデザインで統一されています。
ボタンや、ボックスなど基本的なショートコードも種類が多いですが、ユニークなショートコードも多いのが特徴の一つ。

ブログの内容でユニークな表現をしたいと思っているなら、他のテーマではできない表現がたくさんできるので価値が高いでしょう。
ページの表示速度はこれ以上なく早いです。


しかし、AMPには対応していません。
何もしなくても早いので、現在のSEO対策はバッチリです。ただ、これからAMPに力を入れてくるであろうGoogleの意図からすると…、早く導入してくれないかなって心待ちにしちゃいますね。
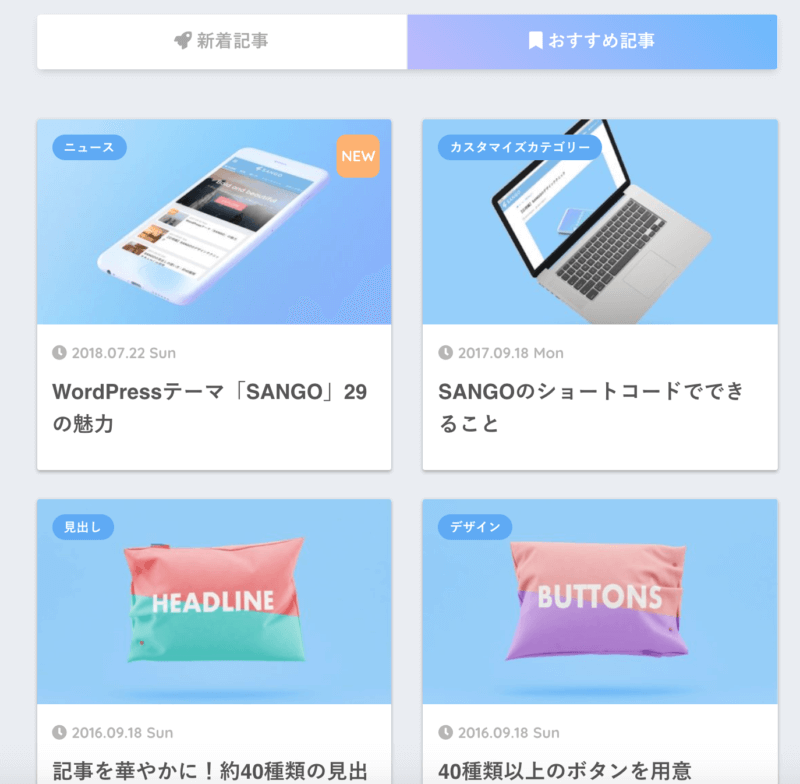
ブログに特化していると僕が断言したのは、ヘッダー部にPickup記事が作れないこと。
ウィジェットで作成したり、オススメ記事として一覧表示することは可能ですが、オススメ記事はタブ表示になっており、ワンクッション必要なので、ユーザーが表示してくれにくいと感じますね。

その点でいうと、回遊率が低くなりがちです。
また、マテリアルデザインという特性上、尖ったデザインにはできないので、SANGOを適用しているブログとデザインがかなり似てしまいます。
ユニークさが欲しいと思っているなら別のテーマのほうが良さそうです。
ちなみにデザインを有料で売っている方がいます。
SANGOには通常の子テーマもありますが、公認の子テーマ(開発者が別)があります。それがPORIPU(ポリプ)です。
面倒なデザイン設定を全て設定済みで、あとは書くだけの状態に持っていってくれるもの。SANGOをさらに使いやすくする機能も若干ながら追加されているようです。
SANGOですぐに書き始めたい!と思っている方は合わせて買うのもアリですね。
以上、SANGOの紹介でした。

STORK(ストーク)

STORK
¥10,800(税込
詳細はコチラ![]()
| 項目 | 評価 |
| デザインの方向性 | シンプルで使いやすい ポップなブログ |
| 文字の可読性 | ★★★★★ |
| ショートコード | ★★★ |
| ページの表示速度 | ★★★ |
| Pickup | ★★★ |
| 子テーマ | 有り |
| サポート | ★★★★ |
| 複数サイトでの使用 | 不可 |
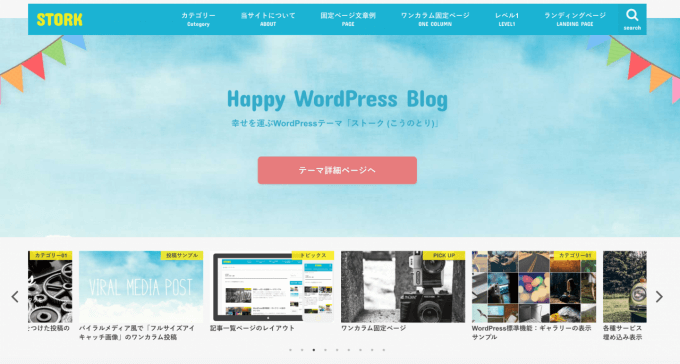
最後に紹介するのがSTORKです。
STORKはスマホでの表示にトコトンこだわったWordPressテーマです。
少し古いテーマになってきましたが、このSTORKのおかげでブロガーがたくさん増え、一世を風靡したテーマです。
今でも使っている方が多いテーマですし、当ブログでもテーマを採用させていただいています。
STORKの特徴は3つ。
- スマホでの可読性が高いこと
- スマホ専用のメニューがあること
- グローバルメニュー下の説明でオシャレさを演出

ブログが人気になった要因の一つにスマートフォンによって、閲覧する人が増えたこと。当ブログでも訪れる人の6割はスマホからの流入です。
その上でSTORKはスマホでの可読性が高く、文字が非常に読みやすく美しい。
今でもスマホでの読みやすさでは、「STORKに勝るものはないのではないか?」と思うくらいの出来です。
スマホ専用のグローバルメニューも良いですね。今では導入しているテーマもありますが、スマホ専用のメニューはSTORKが先駆けて導入しました。
スワイプでスルスル動くメニューは、イチイチメニューアイコンを押す必要もなく、使いやすいです。

また、グローバルメニュー下の説明でオシャレさを演出します。これはSTORKとDiverでしか見たことがありません。
ずっと使い続けていて思いますが、これがあるのとないのではメニューのカッコよさが全く違います。僕は個人的にこのデザインを特に気に入っています。

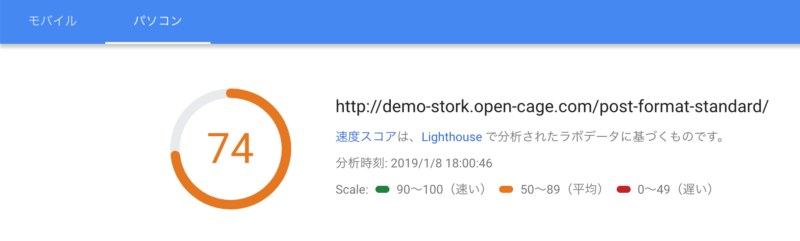
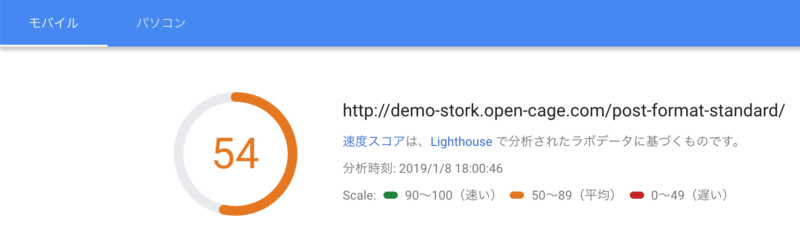
ただ、AMPは設定できず、ページ表示も遅いです。
少し前に作られたテーマなので、新評価基準のGoogle Page Speed Insightsの評価は平均的です。アップデートは行われているとはいえ、STORKのSEO対策は少し時代遅れになってきた感があるでしょう。


また、複数サイトに使えないため、1サイト・1テーマな点が、多少お得感が薄いかもしれません。
以上、STORKの紹介でした。
STORKをオススメしたいのは『少しでも安く、コスパの良いテーマを導入したい方』ですね。少し前のテーマですが、現在でも十分通用するテーマです。
「初めてのWordPressで費用を抑えてブログを試してみたい」という方であれば失敗は少ないかなと思います。
まとめ:自分の目的に合わせてWordPressテーマを選ぼう
まとめです。
長くなってしまいましたが、各テーマの魅力は伝えられたかなと思います。
※結局、紹介したほぼ全てのテーマが可読性が高いままになってしまいました…(笑)
結局、どのテーマを選択しても自分自身で設定し、ブログを書き続けていく努力が必要です。
また、質の高いコンテンツをつくり続けていかなければ、テーマのSEO対策がどれだけ良くても効果は出ません。
自分が何をしたいのか?どのような点を重視していきたいのか?によって選ぶテーマは変わりますので、まずは自分自身の目的を明確にしてから、テーマを購入しましょう。
他にもWordPressテーマに関しての情報をまとめたので、ぜひご覧ください。