WordPressの魅力の一つは、数多くのテーマが利用できることです。テーマはウェブサイトのデザインやレイアウトを決定する重要な機能となっています。
ただ、「もっとこうだったら良いのに…」はどんなテーマでも起こり得る話。そんな時はカスタマイズが必要になるかもしれません。しかし、テーマを直接変更すると、将来的なアップデートによって変更内容が上書きされてしまう可能性があるのです。
そんな時に便利なのが、WordPressの子テーマというわけです!
今回は、そんなWordPressの子テーマについて初心者にも分かりやすく解説します。
WordPressの子テーマとは
WordPressのテーマは、ウェブサイトのデザインやレイアウトを決めるデザインテンプレートのこと。
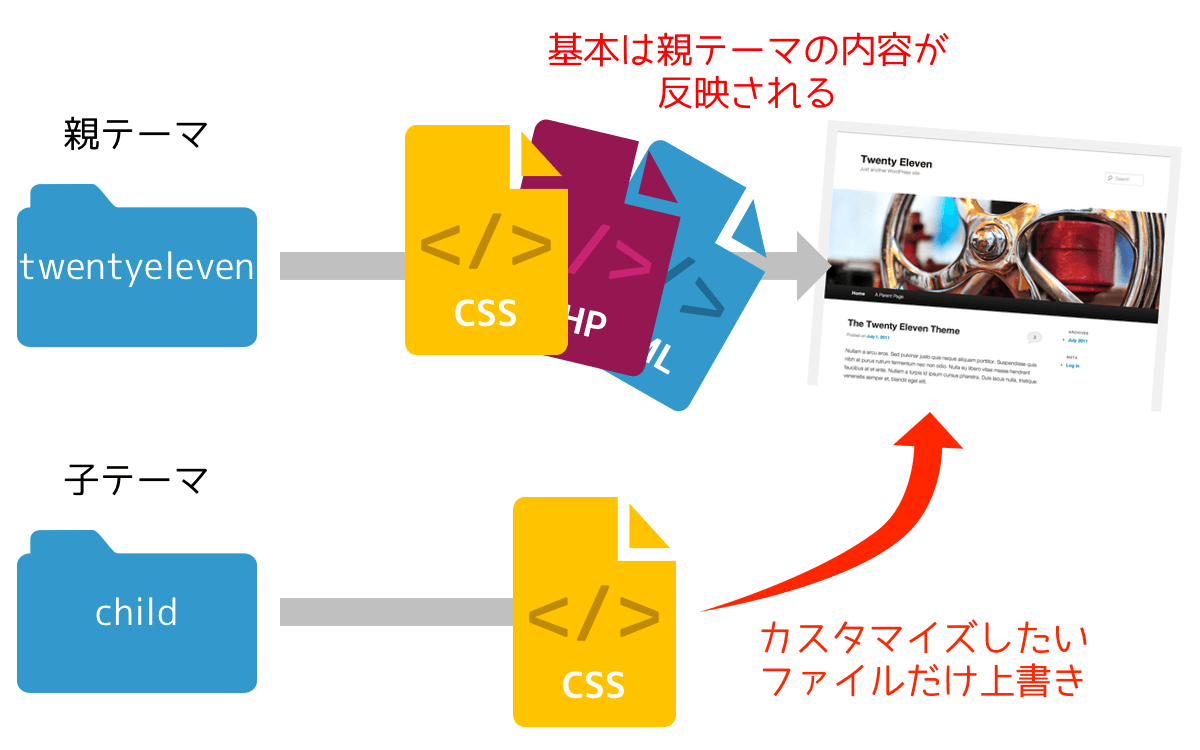
テーマには『親テーマ』と『子テーマ』の2種類あり、この2つによって最終的なデザインが出来上がっています。
この表から分かるように、子テーマを使うと、親テーマのデザインを活かしながらカスタマイズできるのが一番のメリット。子テーマは、親テーマの機能とスタイルを継承するため、親テーマのアップデート時の心配もありません。
例えば、元々のスタイルシートにはブログのタイトルの文字色が黒で指定されていたとします。しかし子テーマのフォルダの中に追加したスタイルシートで、新たにブログタイトルの文字色を赤に指定すると、こちらの設定が反映されます。
【注意】functoins.phpをWordPressの子テーマに追加する場合 – PresentNote
つまり、親テーマで指定している要素を改めて指定し直す事ができるので、上書きしていると言えると思います。
また、親テーマをカスタマイズすることによる表示崩れや、テーマが壊れて真っ白になってしまうなどの心配もなくなります。
子テーマを作るメリット
親テーマがあるのに子テーマを作るメリットとして、さきほどから『カスタマイズできる』と言っていますが、その辺りを詳しく解説します。
親テーマのアップデートの影響を受けなくなる
親テーマは定期的にアップデートされ、どんどんバージョンアップが進みます。しかし、そのアップデートは存在しているファイルを新しいファイルに差し替えることによって実現しているのです。
そうすると、カスタムした内容はアップデート時に上書きされて消えてしまいます。
では、「アップデートをしなければ良い」というわけではなく、アップデートは新たな機能の追加や、セキュリティリスク対応なども含めたバグの修正があり、しないわけにはいかないのです。
そんな時に子テーマがあれば、アップデートしつつ、カスタマイズも保持できるようになるのです。
テーマのカスタマイズがしやすい
親テーマのカスタマイズをする際に、誤ってコードを削除したり、余計な文字を追加するとWebサイト・ブログに重大なエラーが発生します。親テーマには重要なコードや、ファイルが存在していて、安易に変えるとWebサイト・ブログが表示されなくなる可能性があるのです。
しかし、子テーマは親テーマとは別のファイルとして保存されるため、トラブルが起こることはほとんどありません。安心してカスタマイズできます。
子テーマを作るデメリット
逆に子テーマを作成する際には、いくつかのデメリットも考慮する必要があります。
作成する場合は手間がかかる
子テーマを作成するには、WordPressテーマのファイルをコピーして独自のディレクトリに保存する必要があります。
他にもスタイルシートやテンプレートの編集も行う必要があるので、作成する場合、手間がかかるのが難点です。
しかし、子テーマを作成するプラグインや、開発元に子テーマを用意しているケースがあるので、心配しすぎなくても大丈夫です。
読み込み速度が少しだけ遅くなる
子テーマを使用する場合、親テーマと子テーマの両方が読み込まれるため、通常よりも少し読み込み速度が遅くなります。
ただし、誤差の範囲なため、一般的には問題ありません。
子テーマのアップデートが必要になる場合がある
実は親テーマがアップデートされた場合、子テーマもアップデートが必要になることがあります。これは、親テーマに適用された新機能やセキュリティの修正が、子テーマにも影響を与えるからです。
ver 1.2.7 2021 2 26
WordPressテーマ Emanon Premium 更新履歴 – Emanon Premium
- taxonomy.php・archive.php・related-post.phpのコードを修正 ※子テーマでカスタマイズしている場合は該当ファイルを確認してください。
- ヘッダーアイキャッチ設定にサブタイトルを追加
- フォントスタイル設定にページサブタイトルを追加
- ヘッダー動画設定にサブタイトルを追加
- カスタマイズ>配色設定>ヘッダー設定とヘッダーメニュー設定にボーダーを追加
- 1カラムのリード文表示:アイキャッチ画像ありでも表示に対応
- カスタム投稿を[リスト]1カラムのリード文表示に対応
- 関連記事にカスタム投稿[ニュース]・[セミナー]・[商品紹介]を追加
- カスタム投稿ページ[資料請求]の非表示設定にヘッダーとフッターを追加
- カスタム投稿ページ[セミナー]のdiv閉じを修正
- カスタム投稿「商品紹介」の編集ページの本文幅を修正
- パスワード保護付きフォームのCSSを修正
- ブロック「メディアと文章のCSS」を修正
- 404エラーページのCSSを修正
- 目次出力を修正
子テーマが原因の表示崩れが起こる場合がある
子テーマでカスタマイズする…ということは、カスタマイズや、プラグインによる影響で表示崩れを起こす可能性があります。
画像は全て表示されておらず、サイドバーも表示されてなくてスタイルがバラバラです。
(プラグインEWWW Image Optimizerを再インストールすると何故か画像だけは表示されました)【WordPress】子テーマカスタマイズの落とし穴!? 親テーマ更新後に起こるエラーの対処法【Cocoon】 – やっぱ垂水やん
このような場合は、親テーマに切り替えて、影響が親と子のどちらにあるのか切り分けて考える必要が出てくるでしょう。
子テーマの作り方
子テーマを使う場合は、用意し、WordPressにインストールしなければいけません。用意の仕方は3つあります。
開発元の子テーマを設定する
まず、最も簡単な方法として、開発元が提供している子テーマを使用する方法があります。

開発元が子テーマを提供している場合は、その子テーマをダウンロードし、WordPressのテーマフォルダにアップロードします。
子テーマのインストール・有効化の方法は通常のWordPressテーマのインストール方法と同じなので、こちらのページを参考にしてください。

子テーマを自作で作成する
もし、開発元で子テーマが用意されていない場合、自分で子テーマを作成しなければ子テーマは使えません。
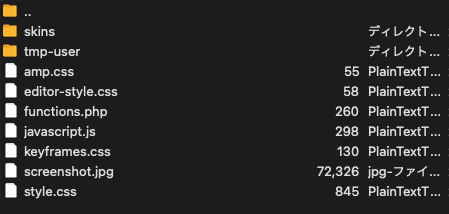
子テーマを自作するには、専用のディレクトリを作成し、その中にスタイルシート(style.css)や関数定義ファイル(function.php)を配置する必要があります。

子テーマを作成するには、親テーマのファイル構造や、記述方法を理解する必要があり、初心者にはちょっと難しいかと思います。
プラグインで簡単に作成する
手動で子テーマを作成するのが難しい場合や、時間がない場合は、子テーマを作成してくれるプラグインを使用しましょう。初心者は自力で作るよりもこの方法がオススメです!

これらのプラグインを使用することで、数クリックで子テーマを作成できます。詳しくはChild Theme Configuratorで子テーマを作るをお読みください。

子テーマの使い方・カスタマイズ方法
子テーマを使用すると、WordPressのテーマを自分好みにカスタマイズすることができます。ここではものすごく基本的なカスタマイズを紹介しているので、もっといろいろ検索したり、ChatGPTなどに頼んでコードを作ってもらうと良いでしょう。
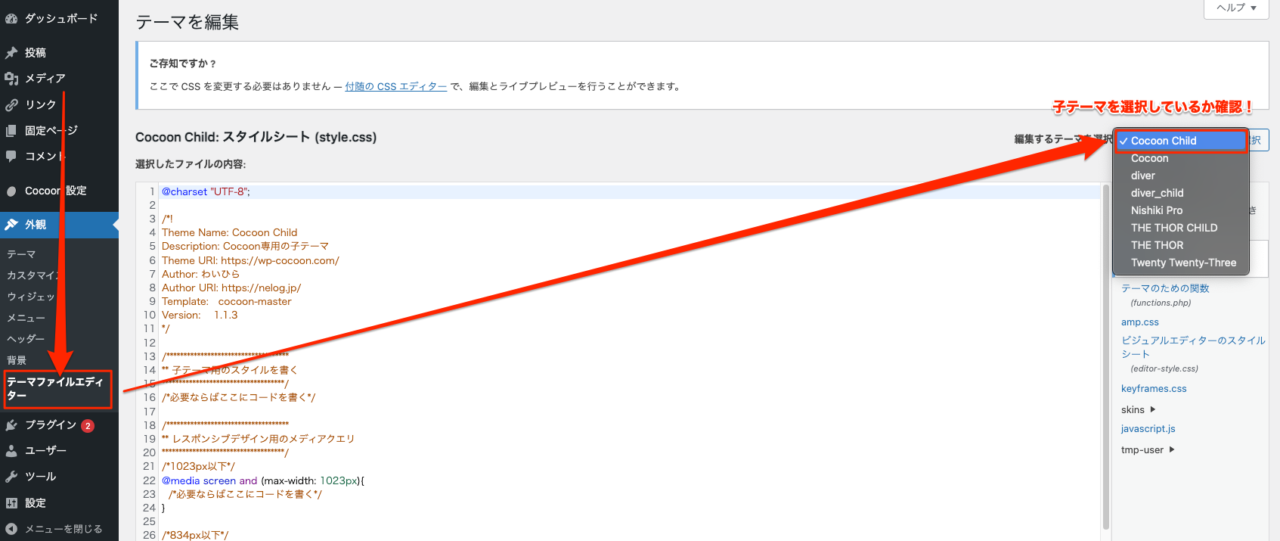
編集する際は、テーマエディタにて忘れずに子テーマを選択して編集するようにしてくださいね。

フォントの変更
子テーマを使用すると、フォントの変更が容易に行えます。子テーマのstyle.cssファイルに、CSSのコードを追加して新しいフォントを指定します。
例えば、読みやすいと言われる『游ゴシック体』にサイト全体のフォントを変更するには以下のように記述します。
body {
font-family: "游ゴシック","Yu Gothic";
}このようにすることで、フォントを游ゴシックに変更することができます。他にも、Google Fontsなどの外部のフォントを読み込むことも可能です。
他のフォントに関しては、こちらの記事(外部リンクへ飛びます)を参考にしてみると良いでしょう。
行間を調整
行間を調整するには、CSSのline-heightプロパティを使用します。style.cssファイルを開き、適切な要素に対してline-heightプロパティを指定します。
例えば、全ての段落を読みやすい行間と言われる1.5〜2.0em程度にする場合、以下のようなコードを追加します。
p {
line-height: 1.7em;
}このようにすることで、段落の行間を1.7倍に設定することができます。行間を調整することで、読みやすさやデザインの統一感を向上させることができます。
見出しデザインの設定
見出しのデザインを変更することも可能です。style.cssファイルを開き、適切な要素に対してCSSを追加します。
例えば、以下に見出し2のデザインに変更を加えるコードを追加します。
h2 {
color: #ff0000;
font-size: 24px;
}このようにすることで、h2タグ内のテキストの色を赤色に、フォントサイズを24pxに変更できます。見出しはこだわりを出せるポイントなので、いろいろデザインを変えてみましょう!
見出しのデザインに関してはこちらを記事(外部リンクへ飛びます)を参考にしてみてください。
子テーマを使って自分好みのデザインにしよう!
今回のポイントです!
- 子テーマがあれば親テーマのアップデートの影響がなくなる
- 子テーマがあればカスタマイズがしやすい
- 子テーマにもデメリットが存在する
- 子テーマは開発元で配布している場合と、自分で作成が必要な場合がある
WordPressの子テーマについて理解できたでしょうか?
子テーマを使用してWordPressのテーマをカスタマイズする際には、専門知識が必要になりますが、自分好みのデザインにしていく面白さも出てくるので、ぜひ一度はやってみてくださいね。
他にもWordPressテーマに関しての情報をまとめたので、ぜひご覧ください。