WordPressでページを作成するには投稿と固定ページの2種類があります。
しかし、ブログ初心者にとってみれば固定ページと投稿ページってどう違ってどう使い分ければ良いかが分からないようです。
今回、固定ページと投稿の違いや、固定ページで作ったほうが良いページなど、固定ページについてしっかり解説していきます!
WordPressの固定ページとは
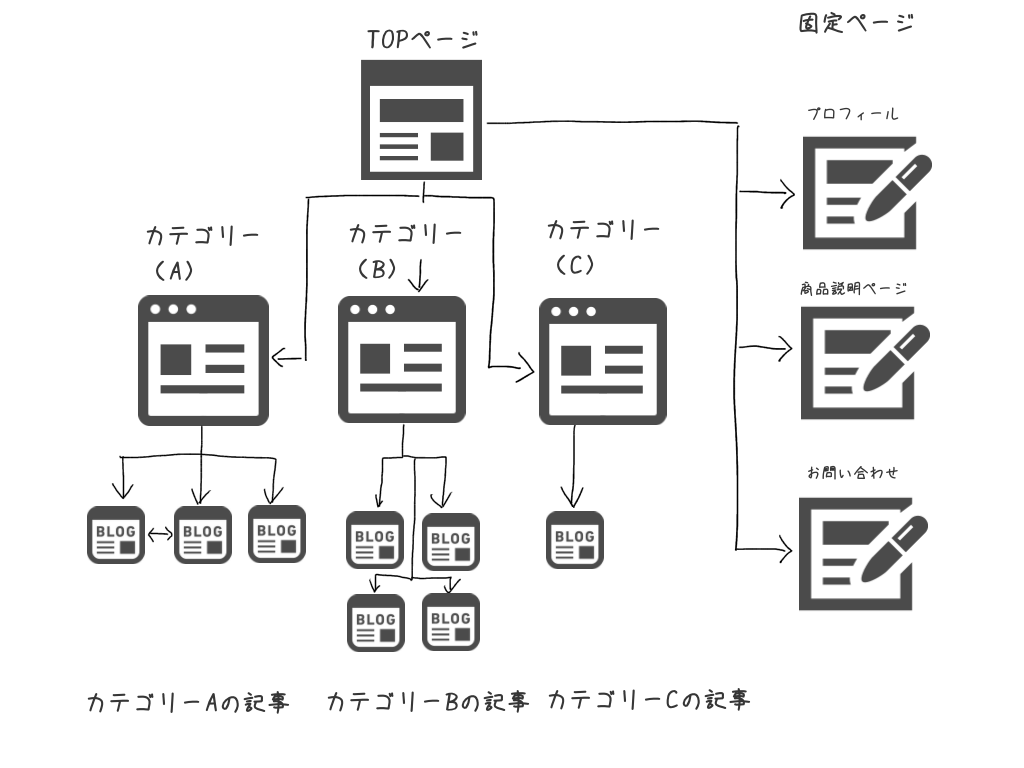
WordPressの固定ページとは、Webサイト・ブログ内でカテゴリーやタグに属さず、独立した単体のページを作成するための機能です。固定ページは一般的にお問い合わせ、会社情報、アクセスなど重要度が高く更新頻度が低いページに使用されます。
また、固定ページは投稿のように一覧ページに表示されることがなく、投稿とは別のページとして扱われます。

固定ページと投稿の主な違い
WordPressの固定ページと投稿にはいくつか違いがあります。
固定ページを使いこなすために、投稿との違いを理解しておきましょう。
| 項目 | 固定ページ | 投稿ページ |
|---|---|---|
| カテゴリー・タグ | ||
| 親子関係 | ページ依存 | カテゴリー依存 |
| 記事一覧表示 | ||
| デザインテンプレート | ||
| フィード |
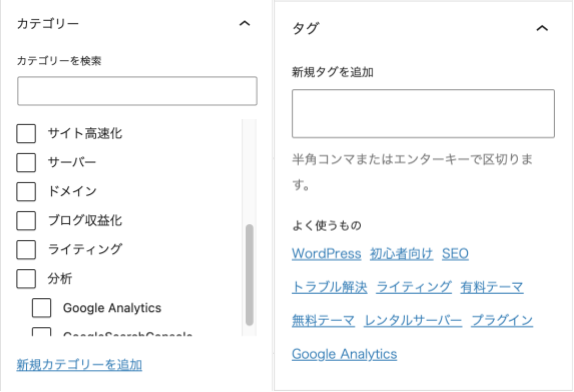
カテゴリーやタグは使えない
固定ページでは、投稿とは異なりカテゴリーやタグの設定ができません。固定ページは単独で存在し、そのページ自体がカテゴリーやタグとして分類されることはありません。

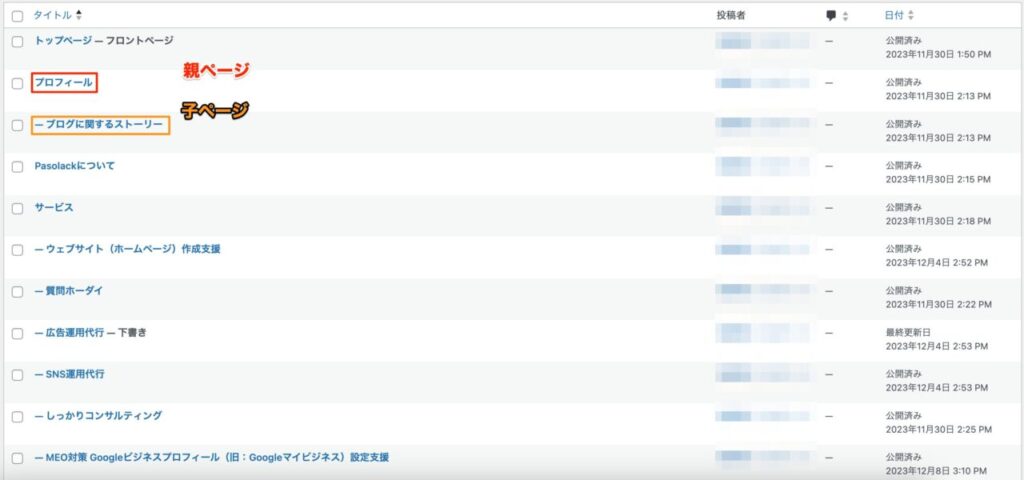
ページ同士の親子関係を作れる
固定ページでは、ページ同士の親子関係を作成することができます。このようにすることで、検索エンジンのクローラーが巡回しやすくなるのです。

記事一覧ページの表示ができない
固定ページには、投稿とは異なり記事一覧ページに掲載されることはありません。そのため、必ずどこかにリンクを設定し、ページにアクセスさせる導線を作らないといけません。

ナビゲーションメニューや、サイドバー、ウィジェットなどあらゆるところに簡単に設置できるので、リンクを貼り忘れないように注意しましょう!
ページごとにデザインテンプレートを設定できる
固定ページでは、各ページごとに異なるデザインテンプレートを適用することができます。これにより、特定のページには特別なレイアウトやスタイルを適用することができます。

RSSフィードが配信されない
固定ページでは、RSSフィードが配信がされません。

固定ページのほうが適しているページ
WordPressの固定ページは、Webサイト内でカテゴリーに属さない独立した単体のページを作成するための機能です。一般的には、以下のような重要度が高いけど、めったに更新されないページに使用されます。
- トップページ(Webサイトの場合が多い)
- プロフィール
- メンバー一覧
- メンバー紹介ページ
- 運営者情報
- プライバシーポリシー
- HTMLサイトマップ
- お問い合わせ
- アクセス
- サービス一覧
- サービス紹介ページ
- ランディングページ
- メルマガ登録ページ
- 特定商取引法
- 免責事項
これらのページは、webサイトや、ブログ自体を知りたいと思う読者にとって重要な情報です。
投稿では、SEOなどでお悩み解決を基本とするコンテンツを作成しますが、固定ページでは、ブックマークからアクセスするような、webサイト・ブログ自体が理解できるコンテンツを目的に作成する用途に向いています。
固定ページの作成方法
では、WordPressで固定ページを作成する手順をお伝えします。
作成と公開
- 1.WordPressの管理画面から固定ページの新規追加
-
WordPressの管理画面にログインし、左側のメニューから「固定ページ」を選択。そして、新規追加をクリックしましょう。

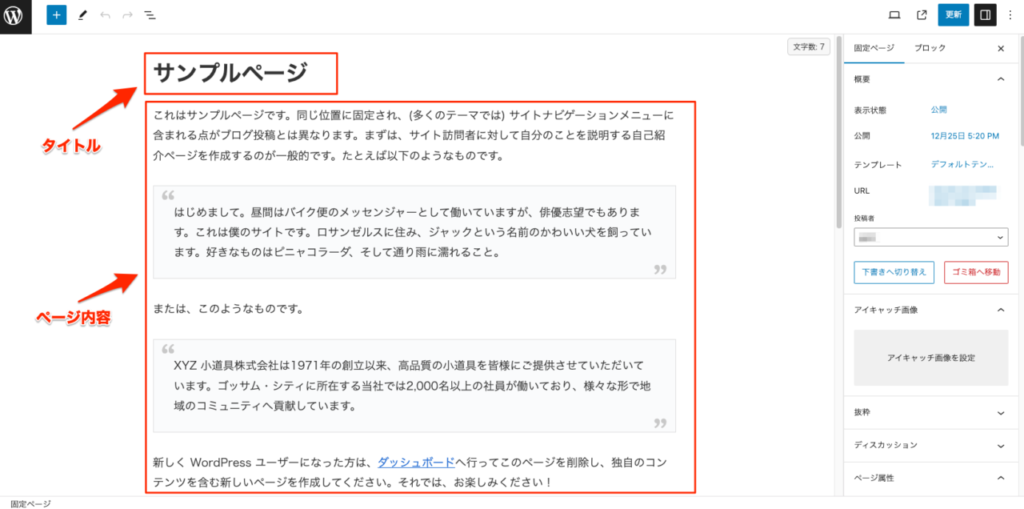
- 2.固定ページの内容を作る
-
固定ページのタイトルや、本文を作りましょう。

- 3.アイキャッチや、パーマリンクなど項目を設定
-
固定ページのアイキャッチ画像や、URLスラッグ、投稿者などの情報を入力しましょう。

- 4.公開
-
最後によく確認して[公開]ボタンを押しましょう!
すでにページを公開している場合は[更新]ボタンを押しましょう!

これで固定ページの作成は完了です!
ちなみに固定ページ一覧から「ゴミ箱へ移動」とすれば削除も可能です。
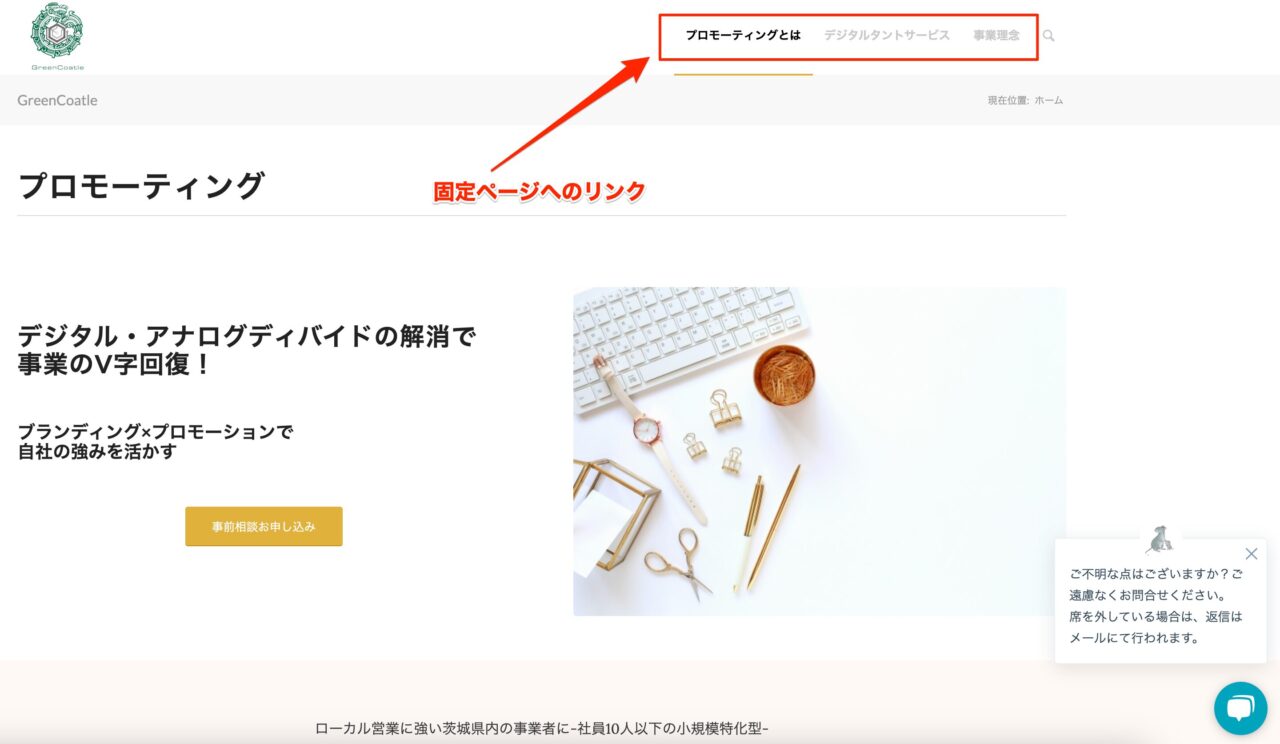
ページにアクセスするリンクの作成
作成した固定ページはそのままでは、訪問者がアクセスできません。
ナビゲーションメニューへリンクを追加したり、各ページからリンクを付けてアクセスできるようにしましょう。
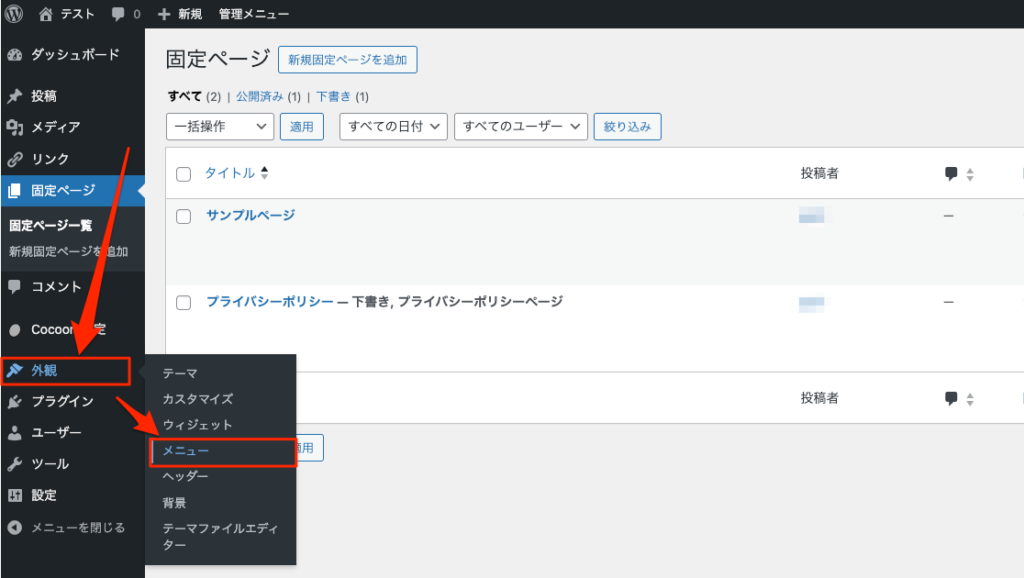
- 1.WordPressの管理画面の外観からメニューを選択
-
WordPressの管理画面から外観→メニューと選択し、ナビゲーションメニューの設定に移動しましょう。

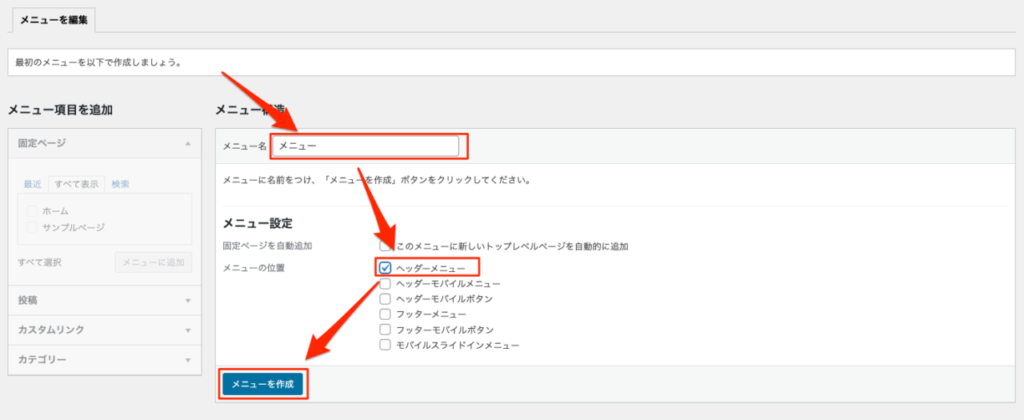
- 2.メニュー構造を追加
-
メニューが作成されていない場合は、メニュー名を入力し、ヘッダーメニューにチェックを入れて[メニューを作成]のボタンを押しましょう。

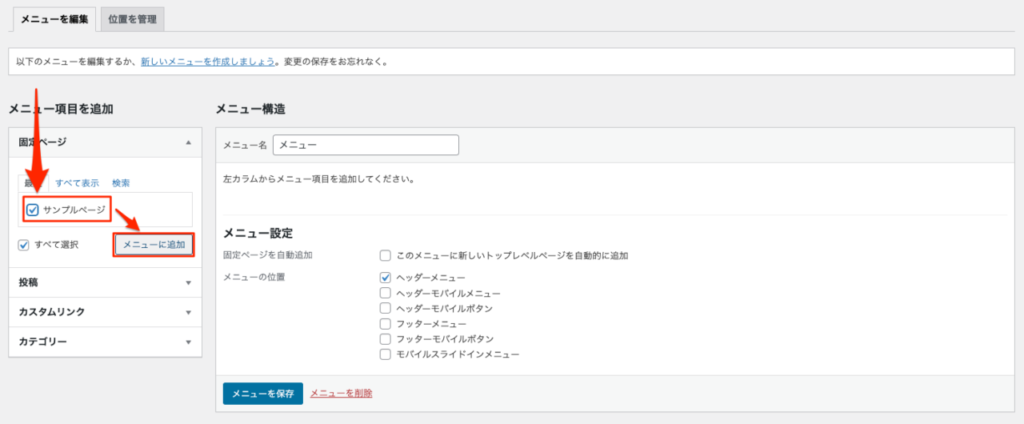
- 3.固定ページの欄から追加したいページを選んでメニューに追加
-
メニュー項目の中の固定ページの欄から追加したい固定ページにチェックを入れ、[メニューに追加]を押しましょう。

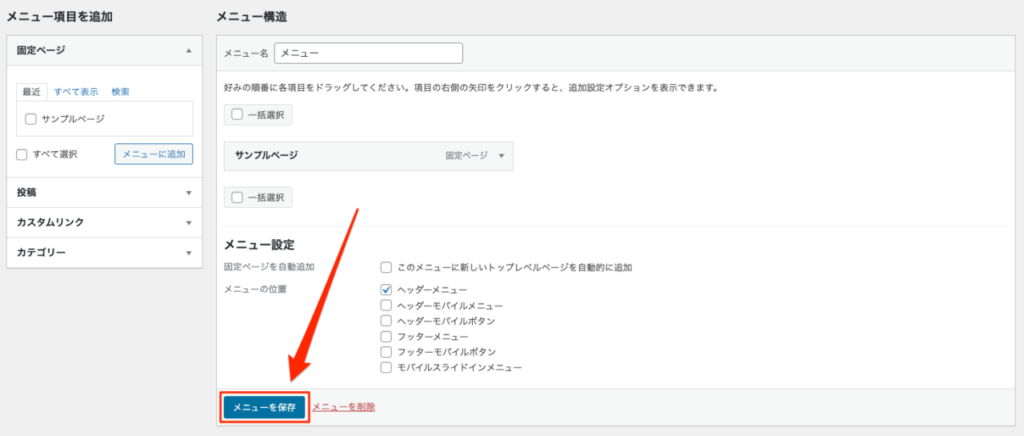
- 4.完了したらメニューを保存する
-
メニューを追加し終わったら[メニューを保存]を押しましょう。

トップページを固定ページにする
WordPressでは、デフォルトで最新の投稿がトップページに表示されますが、固定ページをトップページにすることもできます。
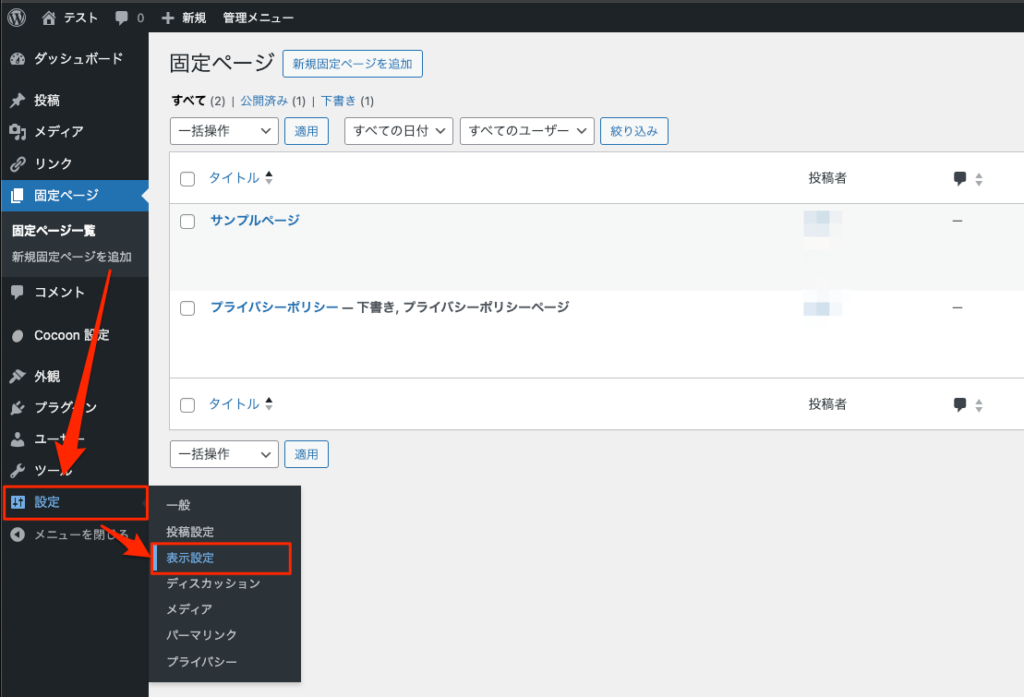
- 1.WordPressの管理画面の設定から表示設定を選択
-
WordPressの管理画面から設定→表示設定と選択しましょう。

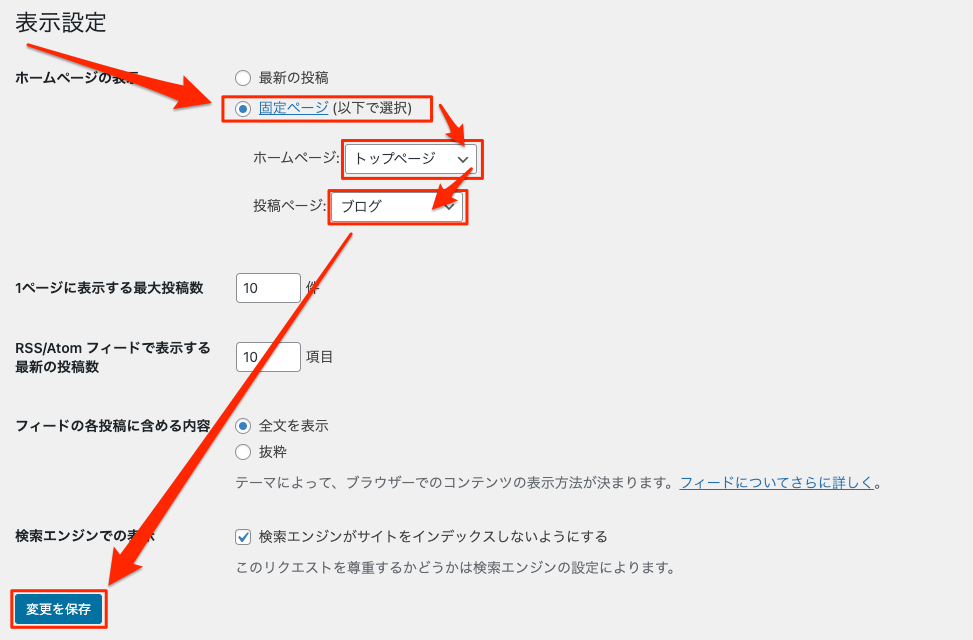
- 2.ホームページの表示で固定ページを選択する
-
ホームページの表示で、固定ページを選択し、トップに表示したい固定ページを『ホームページ』、記事一覧を表示したい固定ページを『投稿ページ』と指定しましょう。
設定が終わったら[変更を保存]を押しましょう。

固定ページでブログ・会社にとって重要なページを作ろう
それでは、今回のまとめです!
- 固定ページとは記事一覧から独立したページのこと
- 固定ページではカテゴリーや、タグに属さない
- 固定ページではページ同士で親子関係を作れる
- 固定ページではデザインテンプレートが使える
- 固定ページではフィード情報が作成されない
- 固定ページはページに対してリンクを貼らないとアクセスできない
固定ページについては分かったでしょうか?
固定ページを使うことで、ブログや、webサイトの情報を魅力的に演出できるようになるので、ぜひ使ってみてください!
初心者でも安心!
画像付きでわかる
WordPressの作り方ガイドはこちら
立ち上げに必要な手順を優しく解説!

他にもホームページでの集客や、ウェブサイトに関する情報をまとめているので、ぜひご覧ください。