記事の一覧がパッと見できるサイトマップが作りたい!そう思った方にピッタリなのが、『WP Sitemap Page』プラグインです。シンプルですが、設定も日本語で分かりやすく、自動的にサイトマップを作ってくれるため、ブログ初心者にもオススメ!
今回はWP Sitemap Pageを使ったHTMLサイトマップの作成と、設定方法について分かりやすく解説していきます!
WP Sitemap Pageとは
『WP Sitemap Page』は、ウェブサイト・ブログのHTMLサイトマップを作成できるプラグインです。
主な特徴は以下の4つ。
- ショートコードを使い、ページに好きなように一覧を表示できる
- 投稿、固定ページ、カテゴリーなどを選んで表示できる
- 特定のページ、投稿タイプを除外することも可能
- HTMLサイトマップのみを作る(XMLサイトマップは作りません)
WP Sitemap Pageの使い方
では、WP Sitemap Pageを使って、HTMLサイトマップページを作ってみましょう。
サイトマップページを作る
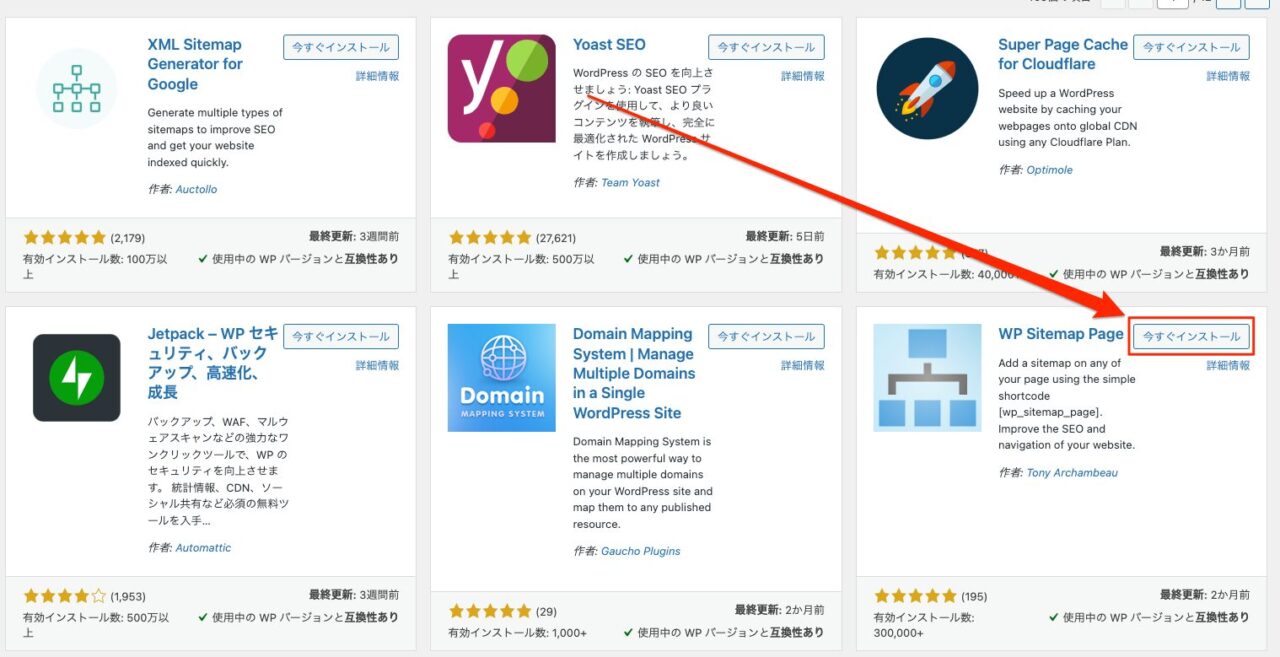
- 1.WP Sitemap Pageの有効化
-
先にプラグイン一覧で『WP Sitemap Page』と検索して、インストール・有効化しておきましょう。

プラグインのインストールが分からない方は、先にプラグインのインストール・有効化をご覧ください。
あわせて読みたい 【初心者向け】WordPressプラグインとは?インストール・有効化の方法を手順付きで分かりやすく解説 かちろぐのこの記事では、WordPressプラグインをインストールする方法を手順と画像を混ぜながら、丁寧に解説していきます!
【初心者向け】WordPressプラグインとは?インストール・有効化の方法を手順付きで分かりやすく解説 かちろぐのこの記事では、WordPressプラグインをインストールする方法を手順と画像を混ぜながら、丁寧に解説していきます! - 2.固定ページでサイトマップページを作成
-
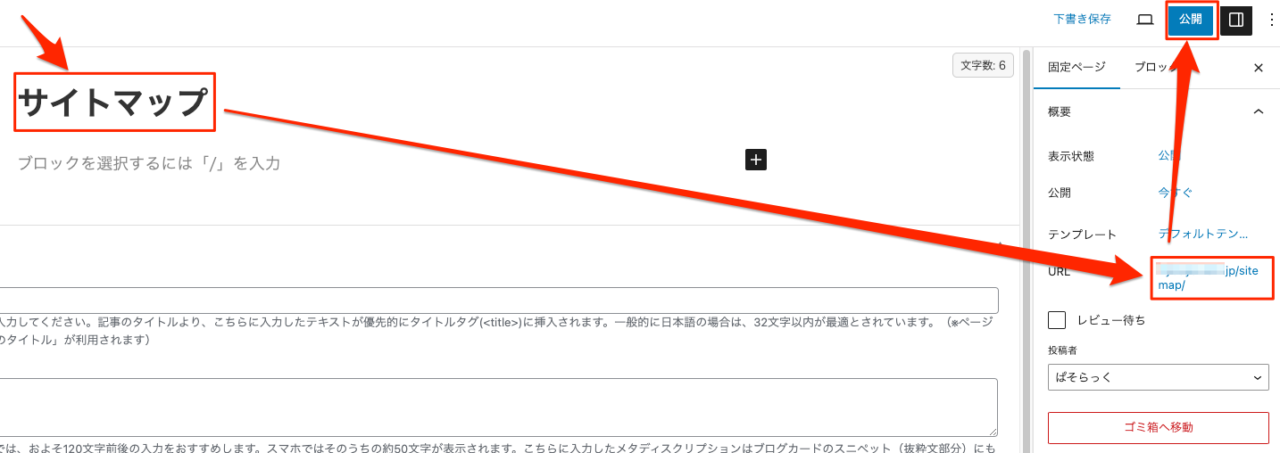
次にHTMLサイトマップページとなる固定ページを作成しましょう。
ページ名は『サイトマップ』、パーマリンクは『sitemap』とでもしておきましょう。この時点では中身は空で大丈夫です。

- 3.ショートコードを設置
-
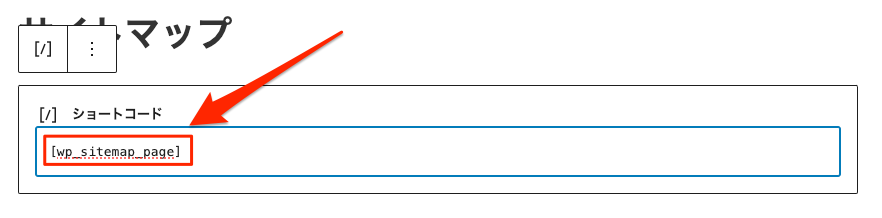
本文にサイトマップを呼び出すショートコードを貼り付けます。基本は
[wp_sitemap_page]をショートコードボックスにコピー&ペーストで貼り付ければOKです。

投稿や、ページのみにしたい場合は、それぞれを表示するショートコードを貼ります。
WP Sitemap Pageの一般的なショートコード投稿のみ
[wp_sitemap_page only="post"]固定ページのみ
[wp_sitemap_page only="page"]カテゴリーのみ
[wp_sitemap_page only="category"]タグのみ
[wp_sitemap_page only="tag"]アーカイブのみ
[wp_sitemap_page only="archive"]投稿者のみ
[wp_sitemap_page only="author"]
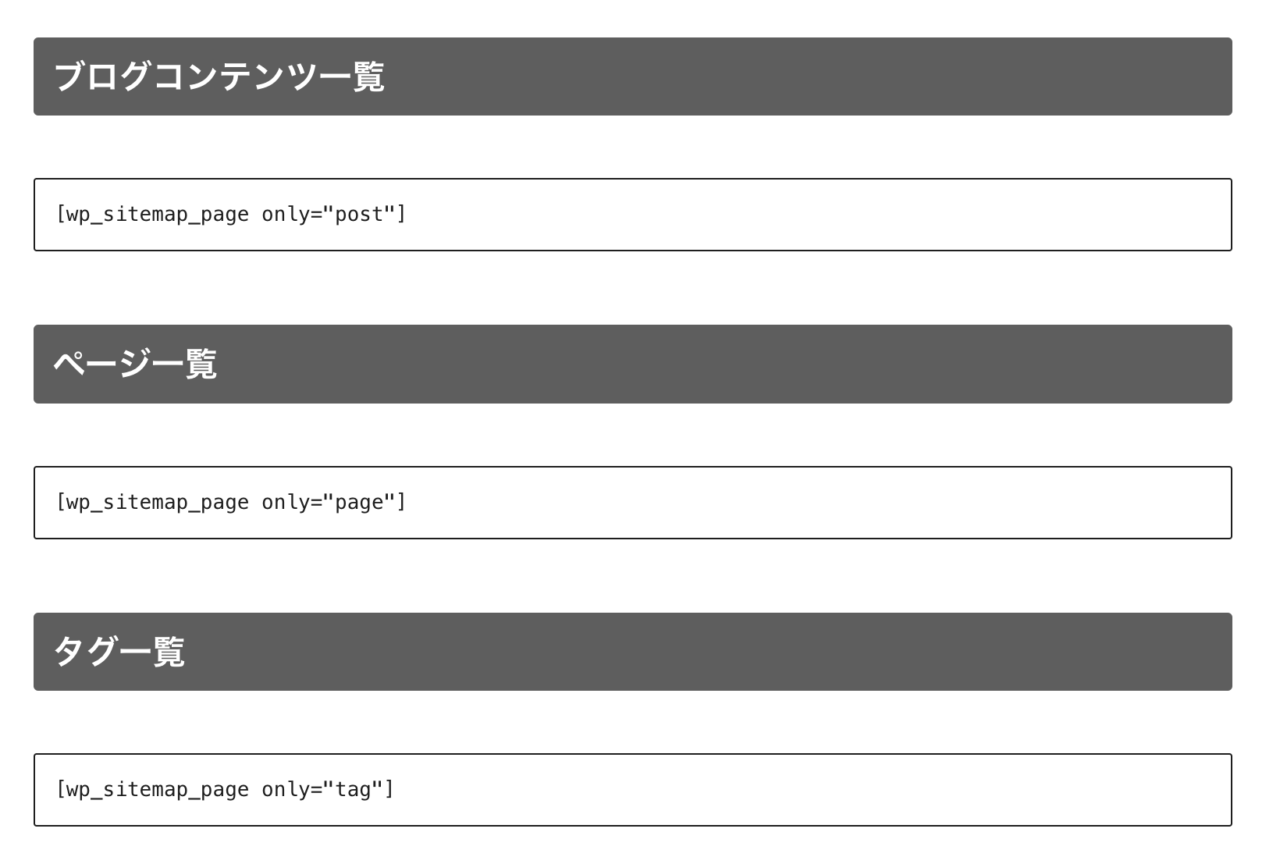
こんな感じで見出しを付けつつ設置も可能です。

特定のページを除外する
デフォルトだと、トップページなどサイトマップに表示しなくて良いかなと思うページも表示されてしまうので、望まないページは除外しましょう。
除外するページやカテゴリのIDを正確に把握するためには、WordPressの管理画面での確認が必要です。
- 1.除外したいページのIDを調べる
-
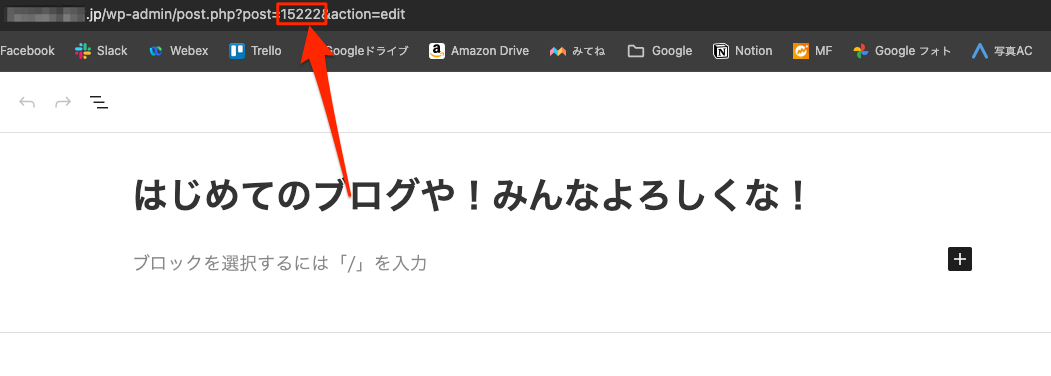
除外したいIDを調べるために、除外するページや、カテゴリーの編集画面を開き、URLを確認しましょう。
URLに書かれている数字がIDです。

- 2.WP Sitemap Pageの設定画面を開く
-
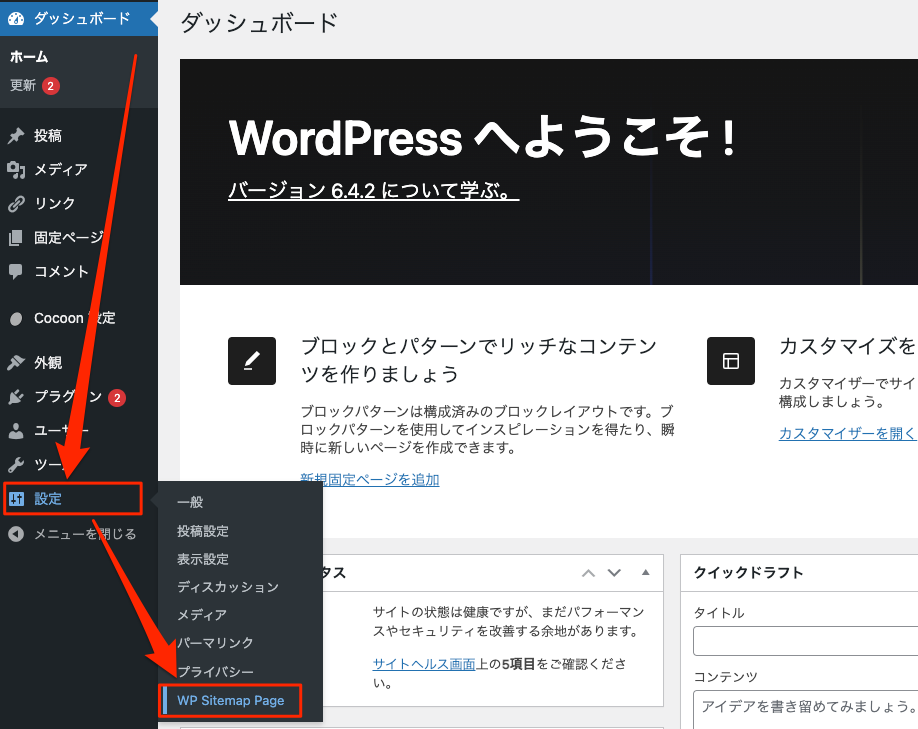
次にWP Sitemap Pageの設定画面を開きましょう。
『ダッシュボード』→『設定』→『WP Sitemap Page』で移動できます。

- 3.除外設定で除外したいページのIDを入力
-
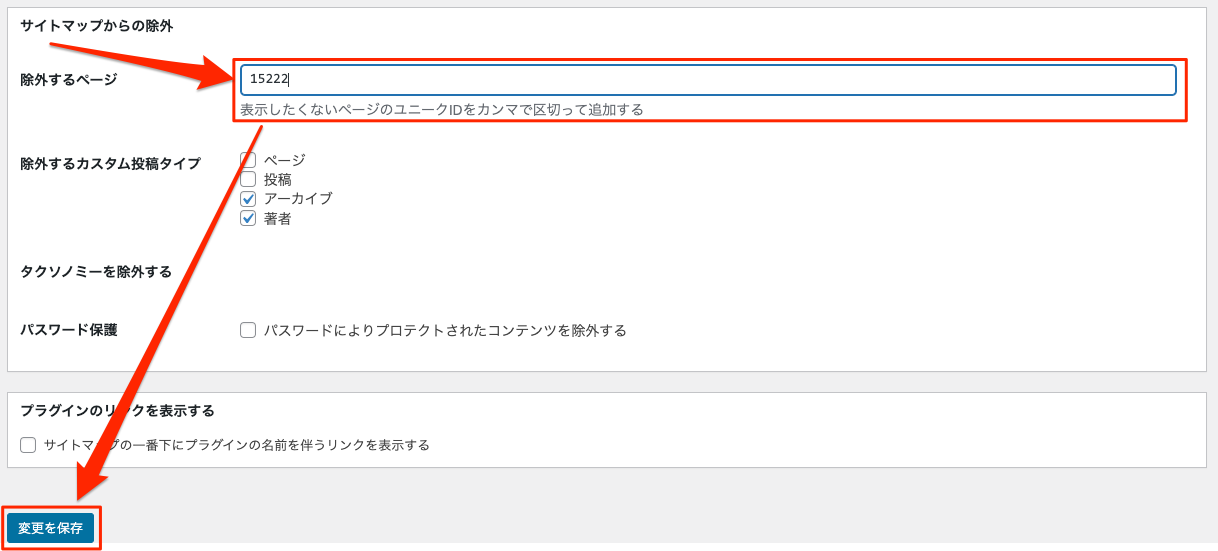
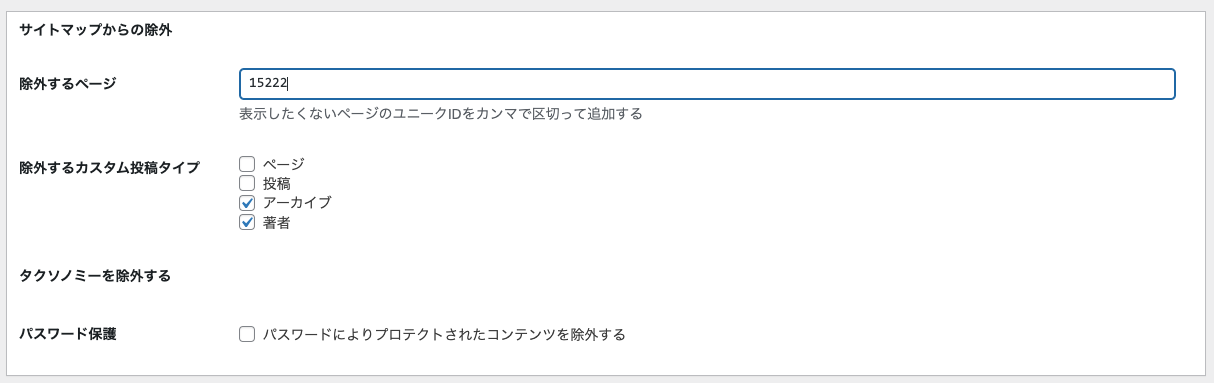
サイトマップからの除外の項目で、除外するページのIDを入力し、[変更を保存]を押しましょう。複数入力したい場合は、『,』で区切ってください。

これでHTMLサイトマップページは完成です!
ヘッダーや、フッターなどにサイトマップページへのリンクを付けて、ページに移動できるようにしておきましょう。
WP Sitemap Pageの設定
最後にWP Sitemap Pageの設定の細かい説明をしておきます。
- 一般的な設定
- 表示方法のカスタマイズ
- サイトマップからの除外
- プラグインのリンクを表示する
以上の4つがあります。
一般的な設定
WP Sitemap Pageの一般的な設定では、リンクにnofollow属性を追加するか、しないかを選択できます。
サイトマップは内部リンク構成なので、nofollow属性を付ける意味はほとんどありません。基本的にはチェックを外しておきましょう!
表示方法のカスタマイズ
WP Sitemap Pageの表示方法のカスタマイズでは、記事の表示方式を変更する時に使います。
| タグ | 表示内容 |
|---|---|
| {title} | 記事のタイトル |
| {permalink} | 記事のURL |
| {year} | 記事の投稿年 |
| {monthnum} | 記事の投稿月 |
| {day} | 記事の投稿日 |
| {hour} | 記事の投稿時 |
| {minute} | 記事の投稿分 |
| {second} | 記事の投稿秒 |
| {post_id} | 記事のユニークID |
| {category} | カテゴリー |
表示タグの記入
例えば、記事の投稿年、投稿月、カテゴリーなどを表示したい場合は以下のように記事の表示方式に入力します。
<a href="{permalink}">{year}年{monthnum}月:{title}{category}</a>カテゴリーの複数表示
記事のカテゴリーを1つではなく、2つ以上付けている場合、それぞれのカテゴリーで表示できます。
複数表示の項目の『記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する』の項目にチェックを入れましょう。
サイトマップからの除外
サイトマップからの除外の項目で、一部のページやカテゴリをサイトマップから除外することもできます。
さきほど行ったページの除外の方法以外にも投稿タイプや、カテゴリーの除外、パスワード保護されたページを除外できます。

プラグインに関するリンク
WP Sitemap Pageプラグインへのリンクの設定が可能です。サイトマップページにリンクを追加することで、同じようにインストールできるようになります。
ただし、サイトマップを見に来る人が全員WordPress所有者というわけではないと思うので、最適化を考えるなら掲載する必要性はありません。なので、チェックは基本的に外しておきましょう。
WP Sitemap PageでHTMLサイトマップを簡単に作ろう
それでは、今回のポイントです!
- HTMLサイトマップはWP Sitemap Pageで自動で簡単に作れる
- ショートコードを使って特定の記事群を呼び出す
- 表示する必要のないページはIDを指定したりして除外できる
WP Sitemap Pageはシンプルでカンタンに使用できる良プラグインです。
他にもサイトマップ表示プラグインはありますが、サイトマップはどんな記事があるか?が分かりやすくなっていれば良いため、デザインにこだわる必要はほとんどありません。
このくらいシンプルなほうが移動もしやすくて利便性が高いかなと思います。
注意点として、このプラグインはXMLサイトマップを生成しないため、主に人間向けのサイトマップとして使用されます。
XMLサイトマップの作成はSEO対策の重要な内容なので、もし作りたいのであれば、こちらの記事(外部リンクへ飛びます)を参考に作成ください。
初心者でも安心!
画像付きでわかる
WordPressの作り方ガイドはこちら
立ち上げに必要な手順を優しく解説!

他にもリンクに関する情報をまとめているので、ぜひご覧ください。