WordPressでプロフィール設定を行うことで、誰がこのコンテンツを作成したのか?ということを読者だけじゃなく、Googleクローラーにも伝えられます。しかし、プロフィール設定をどのように行うか?どうやって設定したら良いのか?が分からない方もいらっしゃるでしょう。
そこで、今回はWordPressのプロフィール設定の項目の詳細と、設定手順をお伝えしていきます!
WordPressプロフィール作成のメリット
プロフィールってなぜ作る必要があるの?適当でも良いの?と思う方がいらっしゃるかもしれませんが、プロフィールはしっかり作り込んだほうが良いです。
WordPressでプロフィールを作成すると、以下のようなメリットがあるからです。
読者に親近感・安心感・信頼感を与える
プロフィールを設定すると、読者に親近感や、安心感、信頼感を与えられます。
コンテンツは誰かが作ったものですが、コンテンツのみだと一体どこの誰が、どんな想いで作ったのか?が見えにくいんです。プロフィールに読者の親近感や共感を引き出す「つかみ」や、運営する想い、経歴などの情報を含めると、親近感を抱く読者もいるので、問い合わせにも繋がりやすくなります。

また、プロフィール画像を設定することで、「こんな人が書いてるんだ!」と読者に視覚的な印象を与えることができるようになります。プロフィール作成の際には、読者に親近感や共感を抱いてもらうこと、信頼性を高めることを意識して作ると良いでしょう。
E-E-A-Tに繋がる
プロフィールの経歴には専門分野や、受賞歴、持っている資格を書くと良いと言われています。これはコンテンツの信頼性に大きく関わってくるからです。
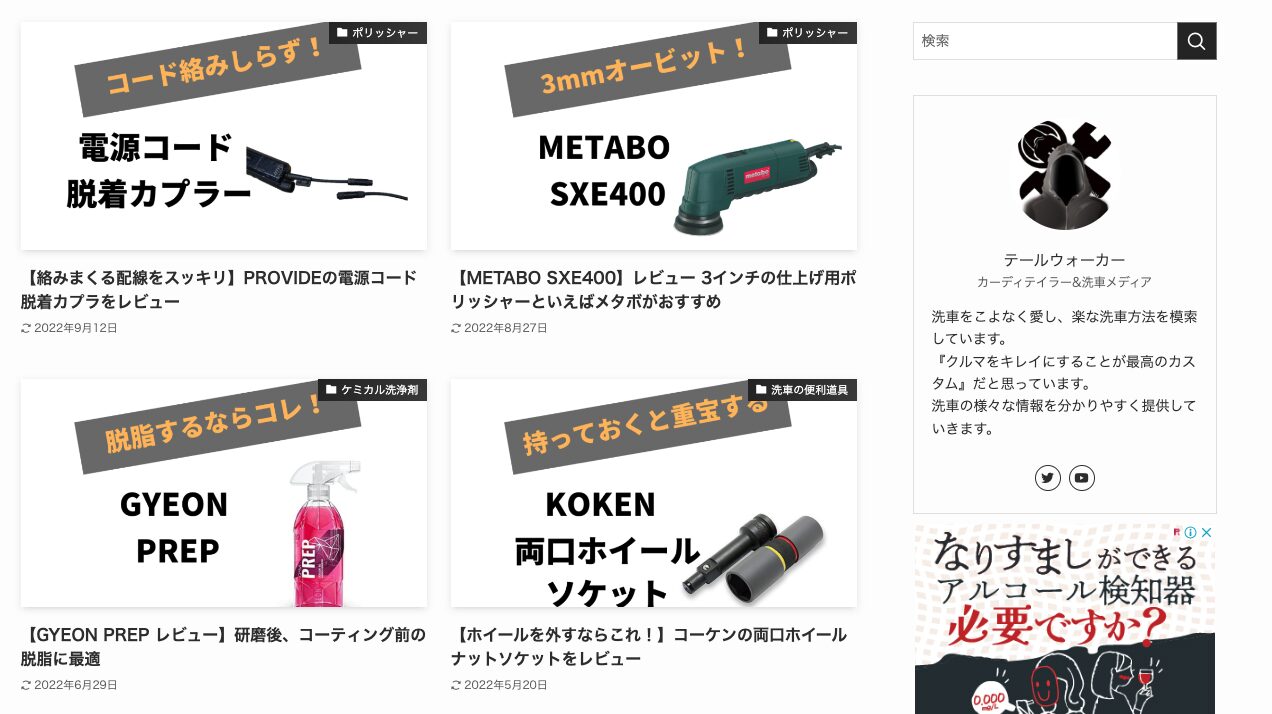
例えば、車について詳しくない人が書いた車の紹介記事と、車の専門家が書いた車の紹介記事だったらどっちが読みたいか…と言われたら後者ですよね。

このようにコンテンツ自体に嘘がないか?間違ってないか?という判断材料として、プロフィールに書かれている内容も判断材料の一つとなっています。これはE-E-A-Tとも言われ、質の高いコンテンツの評価基準にもなっています。
E-E-A-Tとは専門性・権威性を持ち、信頼性がある内容かどうかの基準であったE-A-Tに、経験した内容であるか?のExperienceを加えたものです。
これは、Google の検索ランキング システムが有益で的確な情報を提供しているか評価する際に使用されるコンセプトで、一般の人が、表示された検索結果で E-A-T(専門性、権威性、信頼性)が示されていると感じるかどうかを評価します。
このたび、検索結果の評価を改善するために、E-A-T に E(経験)を追加しました。つまり、実際に製品を使用している、実際にその場所を訪問している、誰かが経験したことを伝えているなど、コンテンツにある程度の経験が織り込まれているかどうかも評価されます。状況によっては、そのトピックに関連して実体験をもつ人が作成したコンテンツが最も高く評価される場合もあります。
出典:品質評価ガイドラインの最新情報: E-A-T に Experience の E を追加 – Googleセントラルブログ
SNSへのフォロワー獲得につながる
プロフィールにはウェブサイトへのリンクや、SNSへのリンクも設定できます。これはユーザーにとっては親近感が湧く大きなポイントになります。
ウェブサイトでは接点が作りにくいですが、SNSでだったら記事の作成者と繋がることができます。気軽にメンションして、「ブログ読みました!」と言ってくれると作成者にとっても嬉しいですよね。

このようにSNSのフォロワー獲得にも繋がるので、Xや、Facebook、Instagram、Youtubeなどのプラットフォームをやっているなら設定しましょう!
既存ユーザーのプロフィール設定方法
ここからはユーザーのプロフィール設定の方法を詳しく解説していきます。プロフィール設定では、個人情報や連絡先情報、自己紹介など様々な項目を設定することができます。
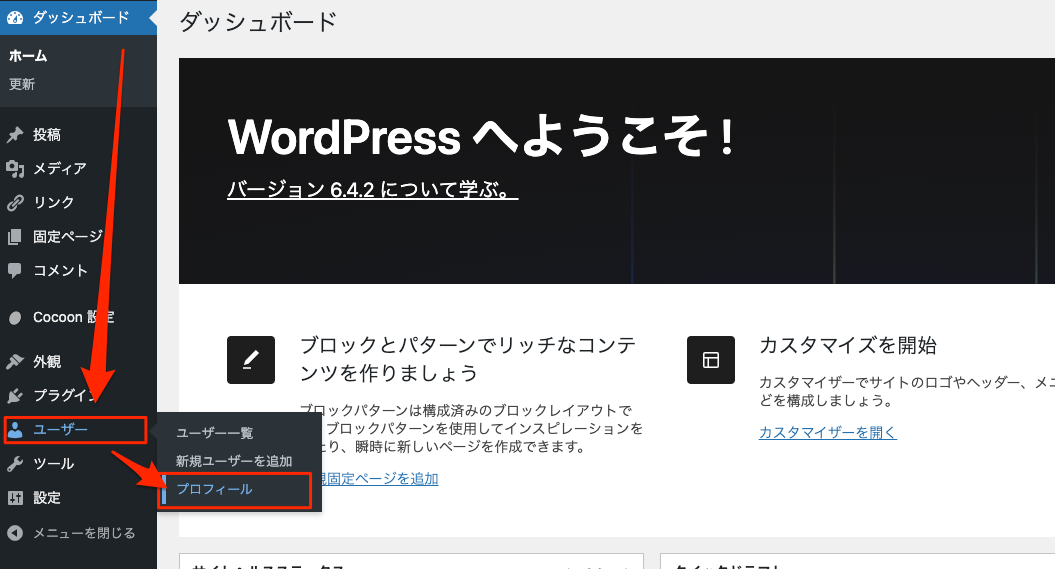
プロフィール設定を行うには、[ユーザー] → [プロフィール]と選択しましょう。

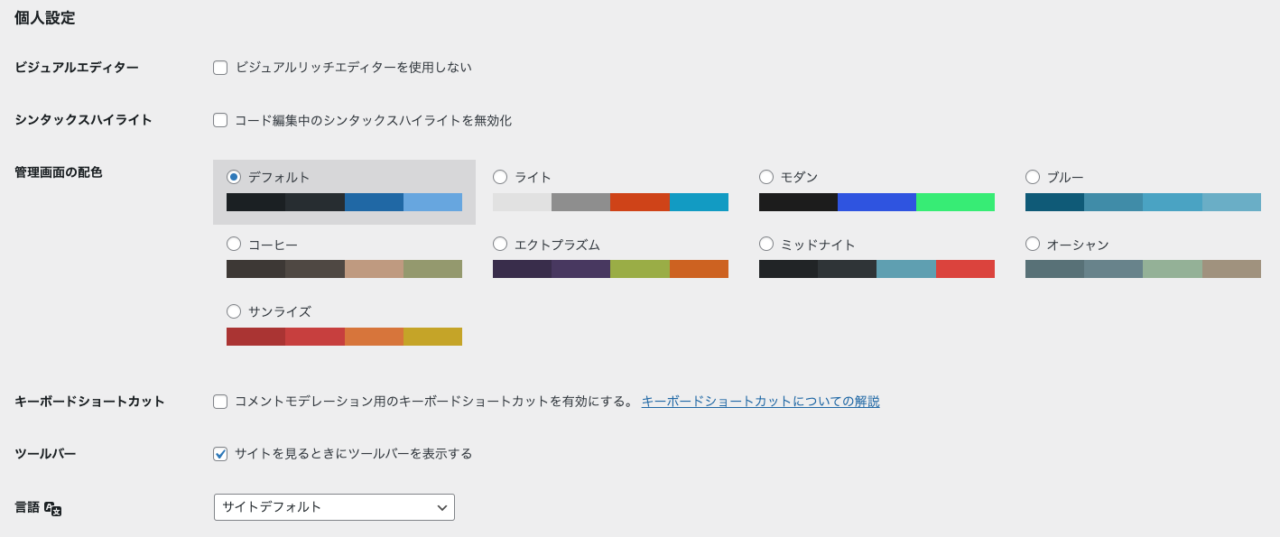
個人設定
個人設定では、ビジュアルエディターや、管理画面の配色など、管理画面に関する設定が可能です。

| 設定内容 | 内容 |
|---|---|
| ビジュアルエディター | ビジュアルリッチエディターのON / OFFが設定できます。 ビジュアルリッチエディターは 1. 先頭のスペースを自動的に削除する 2. 改行コードをタグに変換 3. インラインタグまたは文章にはタグを適用 4. 改行が2回続いたらタグを適用 以上の処理を自動的に行います。 |
| シンタックスハイライト | コードブロックなどでプログラムコードを表示する時にハイライトのON / OFFが設定できます。 基本は無効化しなくて良い。 |
| 管理画面の配色 | 管理画面の色を設定できます。好みの色で構いません。 |
| キーボードショートカット | WordPress上でキーボードショートカットのON / OFFが設定できます。 |
| ツールバー | ログイン状態の時、上部のツールバー表示のON / OFFが設定できます。 基本は有効化しておきましょう。 |
| 言語 | WordPressの言語を設定できます。サイトデフォルトで構いません。 |
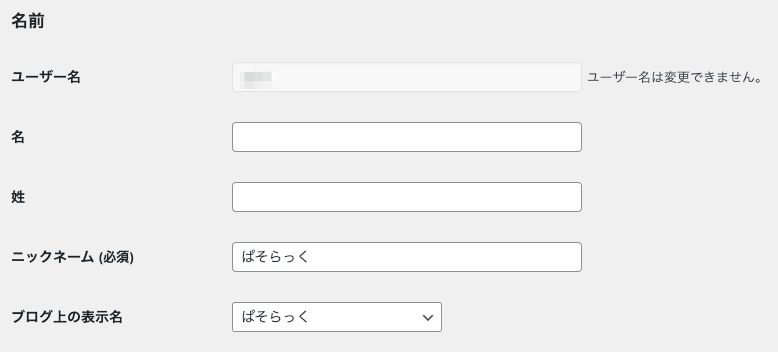
名前
名前の設定では、表示名やニックネームを設定することができます。ブログ上の表示名は、投稿者名やコメントで表示される名前なので非常に大事な内容になります。

| 設定内容 | 内容 |
|---|---|
| ユーザー名 | ログインする時に必要なID。ユーザー作成時に確定され、基本的に変更できません。 |
| 名 | 名前を入力できる。入力は任意。 |
| 姓 | 姓を入力できる。入力は任意。 |
| ニックネーム | ニックネームを入力できる。入力は必須。 |
| ブログ上の表示名 | ブログ上で表示する形式を選択できます。 1.[名前] 2.[姓] 3.[名前]+[姓} 4.[姓]+[名前] 5.[ニックネーム] の5つから選択できます。 |
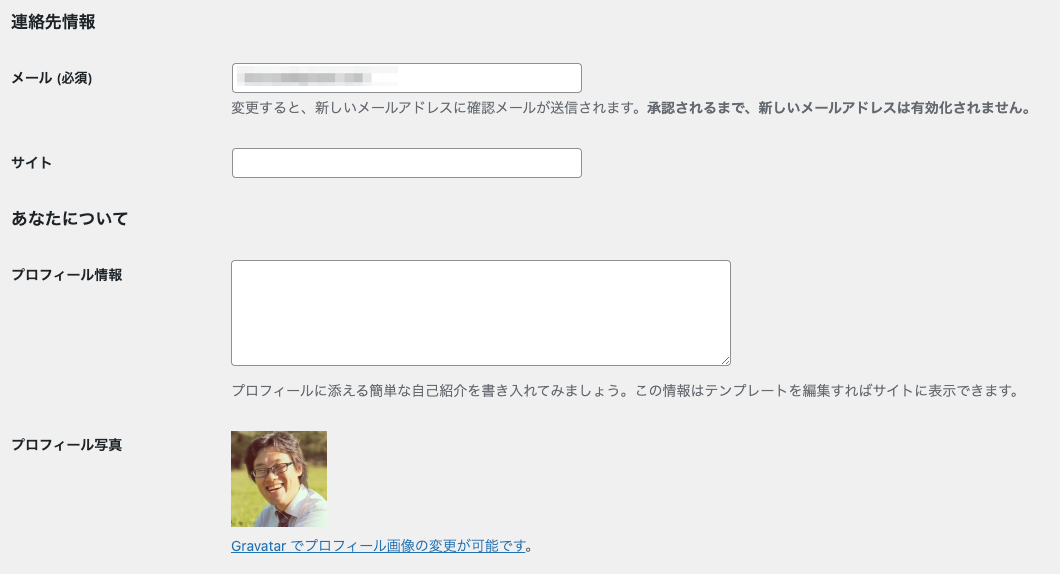
連絡先情報
連絡先情報は、WordPress管理情報の届け先や、ログインに使うメールアドレスです。サイトを入力すると、著者情報のページにリンクが作成されます。ここはテーマによってはSNS情報の入力などが追加されることが多いです。

| 設定内容 | 内容 |
|---|---|
| メール(必須) | WordPressの管理情報や、ログインに使用されるメールアドレス。 |
| サイト | 著者情報に表示されるサイトのURLを入力できます。 |
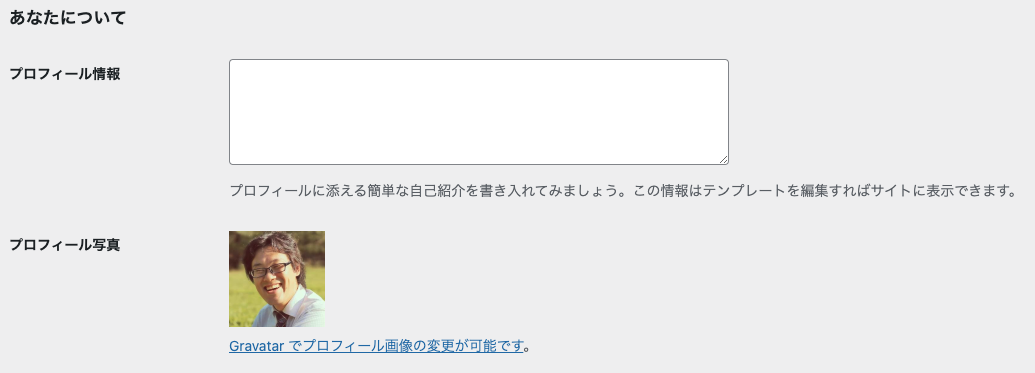
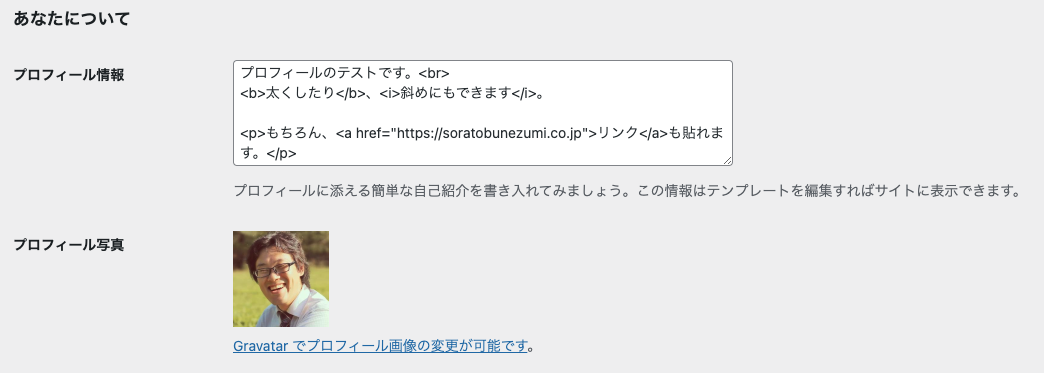
あなたについて
あなたについての項目では、自己紹介や経歴、専門分野などを記入できます。この項目は読者や訪問者との共感や親近感を生み出すために重要な要素なので、自分自身や自分のサイトに関する情報を詳しく記載するようにしましょう。

| 設定内容 | 内容 |
|---|---|
| プロフィール情報 | 著者情報に掲載される自己紹介を設定できます。詳しい経歴などを記載しましょう。 |
| プロフィール写真 | 著者の写真を設定できます。基本はGravatarで設定した写真が掲載されますが、テーマや、プラグイン『Simple Local Avatars』などを利用することで独自の写真を設定できます。 |
アカウント管理
アカウント管理では、新しいパスワードを設定したり、ログインしているセッション情報を閲覧できます。

| 設定内容 | 内容 |
|---|---|
| 新しいパスワード | 新しいパスワードを設定できます。8文字以下のパスワードなど、脆弱性があるパスワードは設定時に警告が出ます。 |
| セッション | ログインしている端末の情報が出ます。基本は「この場所のみでログインしています。」という表示が出るので、これ以外の表示になっていたら、不正アクセスを疑いましょう。 |
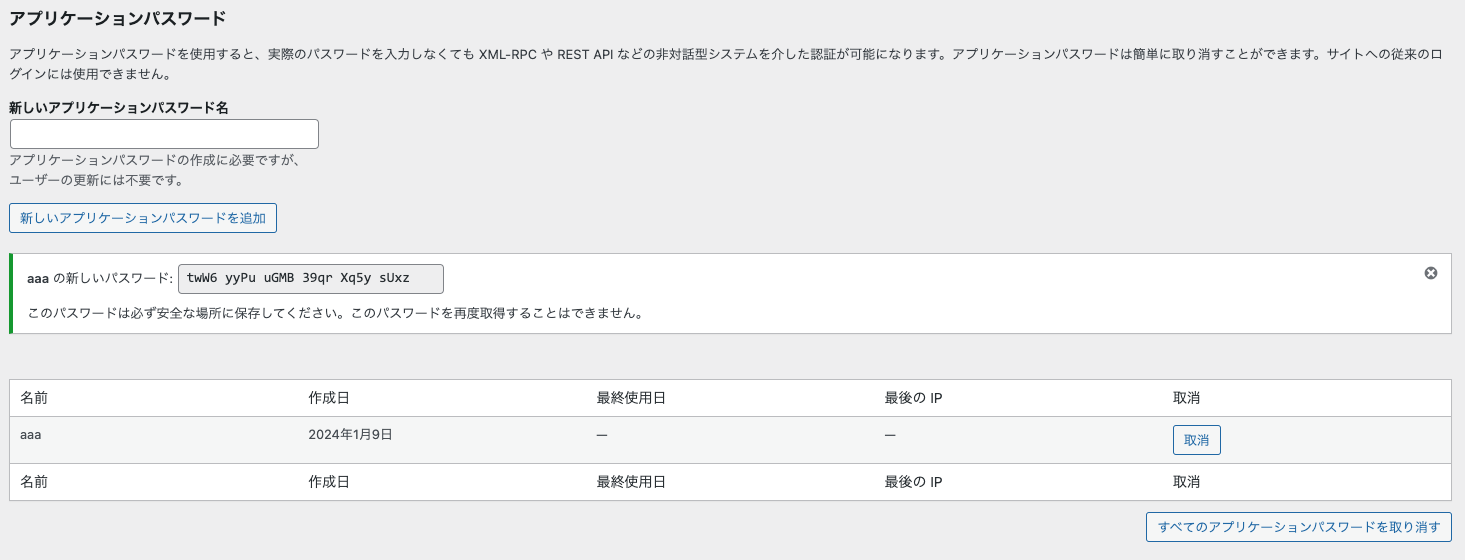
アプリケーションパスワード
アプリケーションパスワードは、WordPressに外部のアプリケーションからアクセスする際に使用する特別なパスワードです。例えば、スマートフォンのWordPressアプリのような外部のツールからWordPressサイトにログインする場合に使用します。

| 設定内容 | 内容 |
|---|---|
| 新しいアプリケーションパスワード名 | アプリケーション用のパスワード名を入力し、[新しいアプリケーションパスワードを追加]のボタンを押すと、WordPressが独自のパスワードを作成してくれます。 |
| すべてのアプリケーションパスワードを取り消す | アプリケーションパスワードの情報を一括で削除します。 |
その他テーマや、プラグインで追加された情報
テーマやプラグインによっては、プロフィール設定画面に追加項目が表示されることがあります。これらの項目を活用することで、さらに詳細な情報をプロフィールに掲載できるようになります。

プロフィール画像の設定
プロフィール画像は、読者に視覚的な印象を与える重要な要素です。WordPressでは、主に以下の2つの方法でプロフィール画像を設定することができます。
Gravatarでの設定方法
Gravatar(グラバター)は、WordPressだけでなく、複数のサイトで同じプロフィール画像を使用することが可能になる無料のサービスです。
Gravatarの設定方法が分からない場合は、こちらのサイト(外部へ飛びます)を参考にしてみてください。
Simple Local Avatarsでの設定方法
Gravatar以外の方法として、プラグイン『Simple Local Avatars』を使ってプロフィール画像を設定することができます。
Simple Local Avatarsプラグインをインストール後の設定についてはこちらのサイト(外部へ飛びます)を参考にしてみてください。
WordPressのプロフィール情報でHTMLタグを使えるようにする方法
デフォルトの状態では、プロフィール情報の欄はHTMLは使えないようになっています。改行<br>も、段落<p>も使えません。これはテーマの設定で制限されているためです。
少し上級者向けの情報ですが、プロフィール情報欄でHTMLを使えるようになる方法を紹介します。
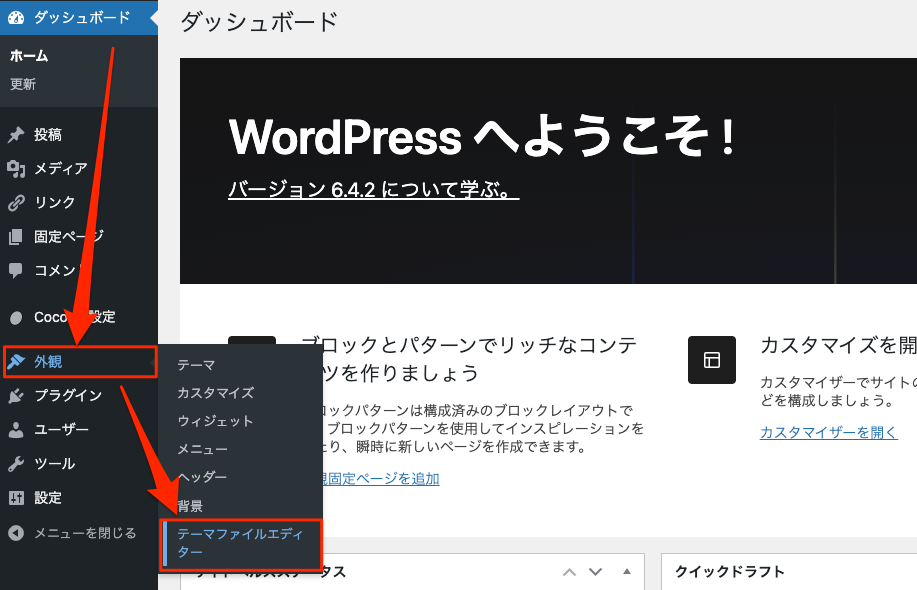
- 1.テーマエディターを表示する
-
[外観]→[テーマファイルエディター]を選択します。

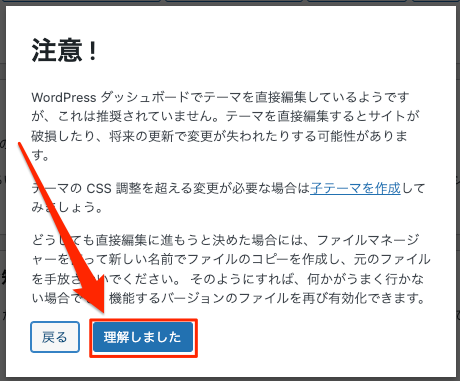
- 2.警告に同意する
-
初めてテーマファイルエディターにアクセスすると警告が出るので、[理解しました]と押しましょう。

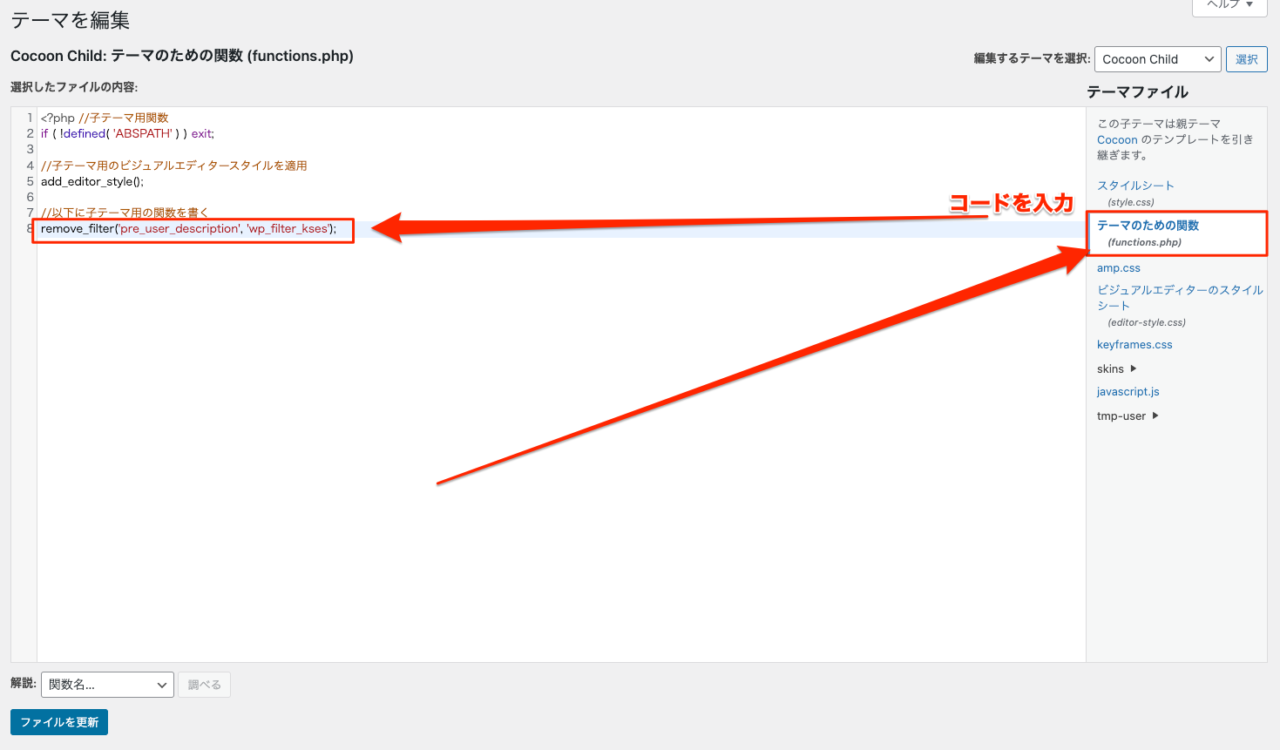
- 3.function.phpにコードを入力
-
右側のテーマファイルの中にfunction.phpがあるので選択し、最後の行に以下のコードを入力しましょう。

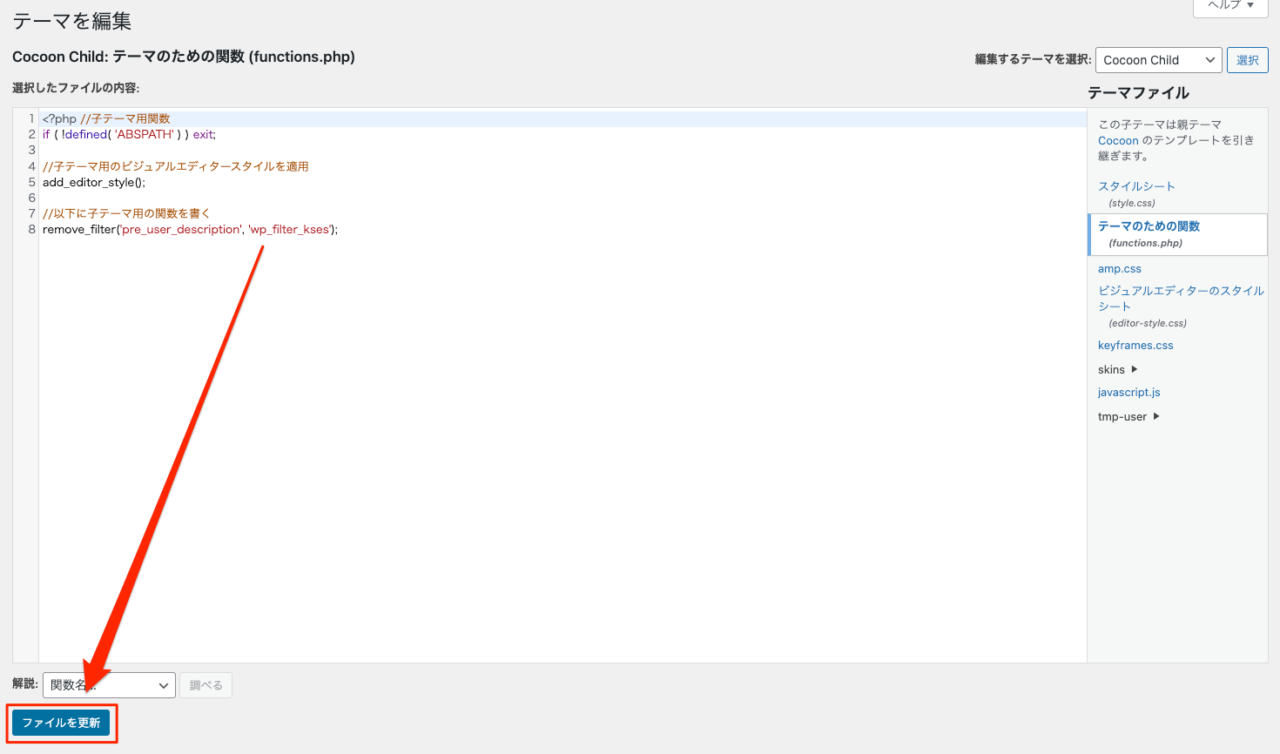
- 4.[ファイルを更新]を押す
-
最後に[ファイルを更新]のボタンを押して、変更を適用しましょう。

コード入力が完了したら、プロフィール欄でHTML付きの自己紹介を書いてみましょう。
このようにプロフィール情報にHTML付きで入力すると…

このように自由な表示が可能になります!

WordPressのプロフィール情報をしっかり入力して、親近感を出そう!
今回のまとめです!
- プロフィールをしっかり設定すると、ブログに反映される!
- プロフィールは読者に親近感・安心感を与える
- E-E-A-Tにも影響がある
- プロフィールからSNSのフォロワーが増える可能性がある
- プロフィールはカスタマイズすることでHTMLでの編集が可能になる
プロフィール設定はできましたか?
プロフィールを設定することで読者との距離がグッと近くなるので、忘れずに設定しておきましょう!
初心者でも安心!
画像付きでわかる
WordPressの作り方ガイドはこちら
立ち上げに必要な手順を優しく解説!

他にもユーザープロフィール、ユーザー権限に関してをまとめているので、ぜひご覧ください。