Cocoonの機能は使いこなせていますか?
テーマによって備わっている機能に違いはありますが、Cocoonは無料テーマながら有料テーマに引けを取らないくらいたくさんの設定や使える機能が備わっています。
今回の記事では、Cocoonの設定やカスタマイズで基本的な部分、やっておくべき所を紹介しています。
Cocoonで使える機能
Cocoonの特徴的な機能としてダッシュボードに「Cocoon設定」というのがあります。

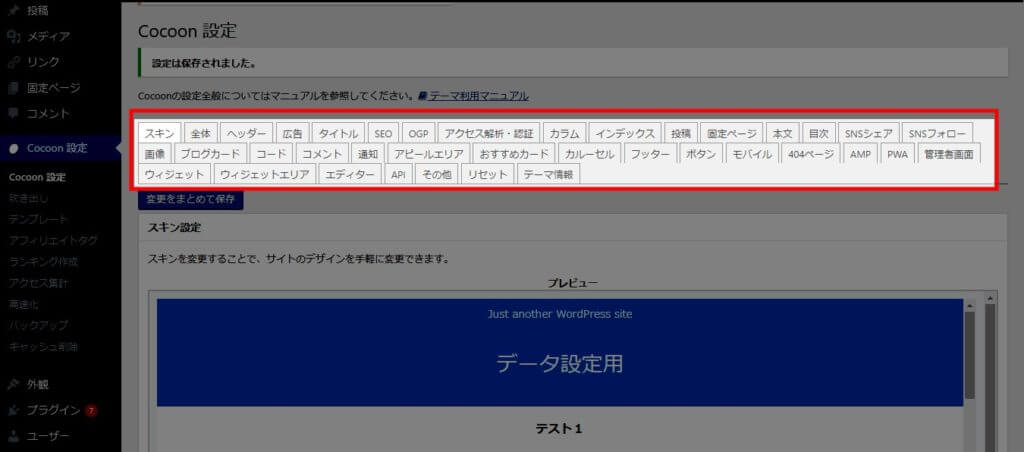
この「Cocoon設定」では、スキン、ヘッダー、SEO、SNSシェア、SNSフォローなど実に様々な設定を行うことができます。

この中から、いくつかご紹介していきたいと思います。
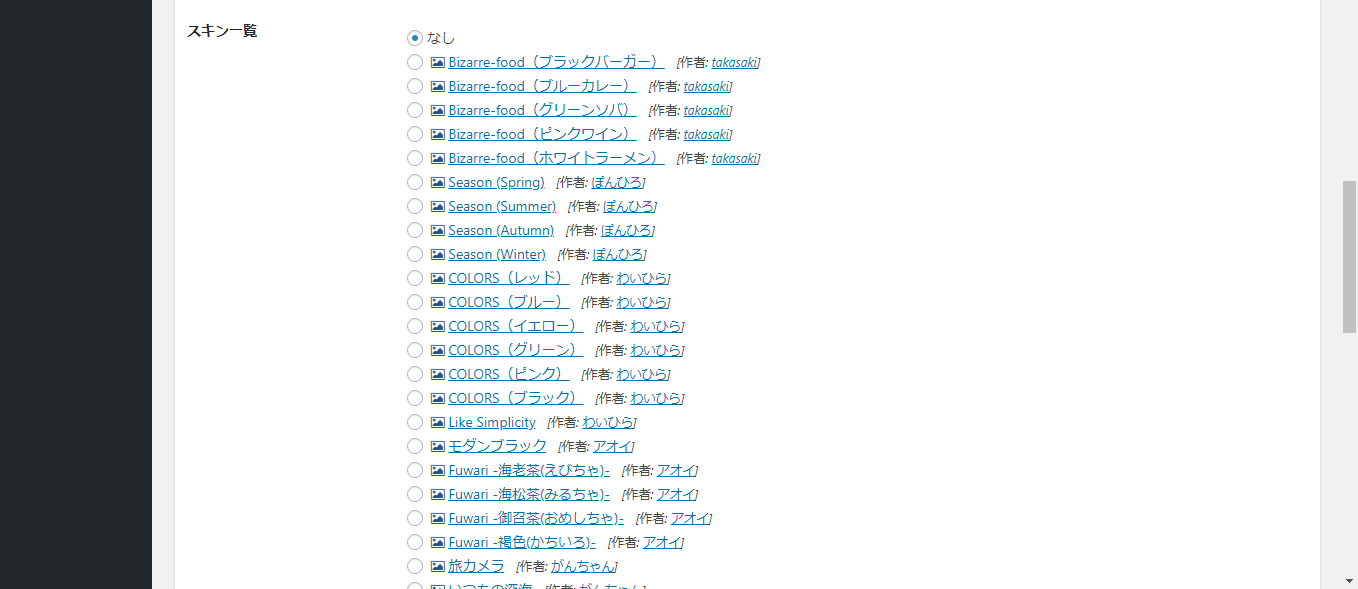
スキン機能
これはブログの外観を整えるもので、ボタン一つですぐにデザインの変更が可能になります。
テーマによってはCSSやHTMLタグなどを駆使しなければいけない場合もあり、特に初心者にとってはありがたい機能ですね。
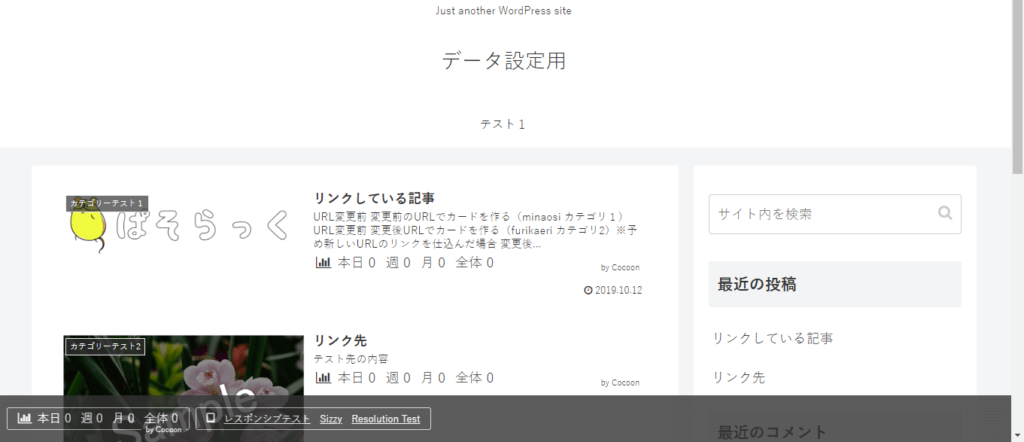
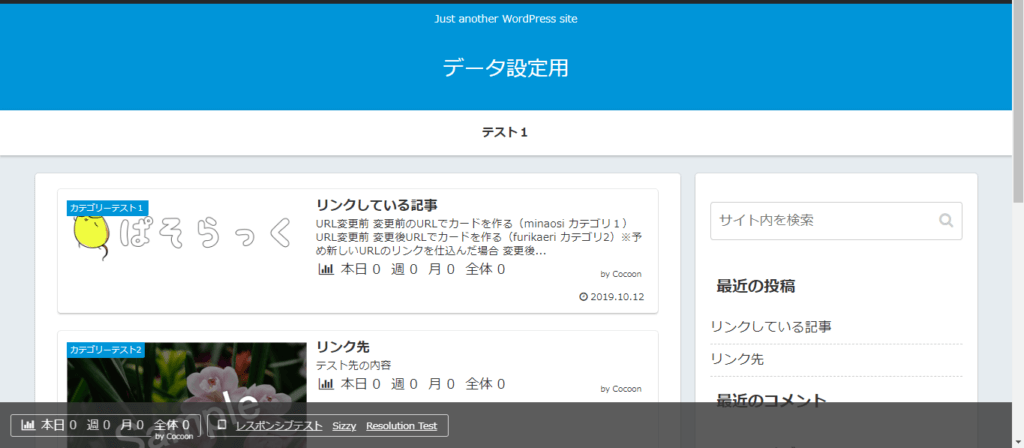
何も設定してない状態はこのようにシンプルなつくり。

このデザイン、色合いを自分好みに変えることができます。

例えば、COLOES(ブルー)を選択すると、

このように変化。
赤など他の色もあるので、自分のイメージやコンセプトに合う色やデザインを選びましょう。
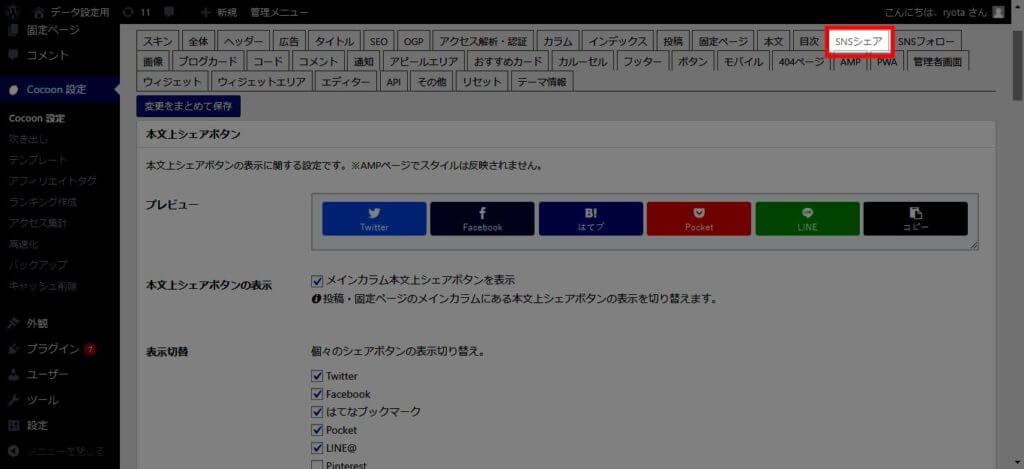
SNSシェア
ブログ記事の上下にTwitterやFacebookなどの「SNSのシェアボタン」を表示させることができます。

基本的に
- はてなブックマーク
- Feedly
は表示することをおすすめします。
読者の方が「これお友達にも知らせたい!」と思ったときに、ボタン一つでシェアが可能になります。
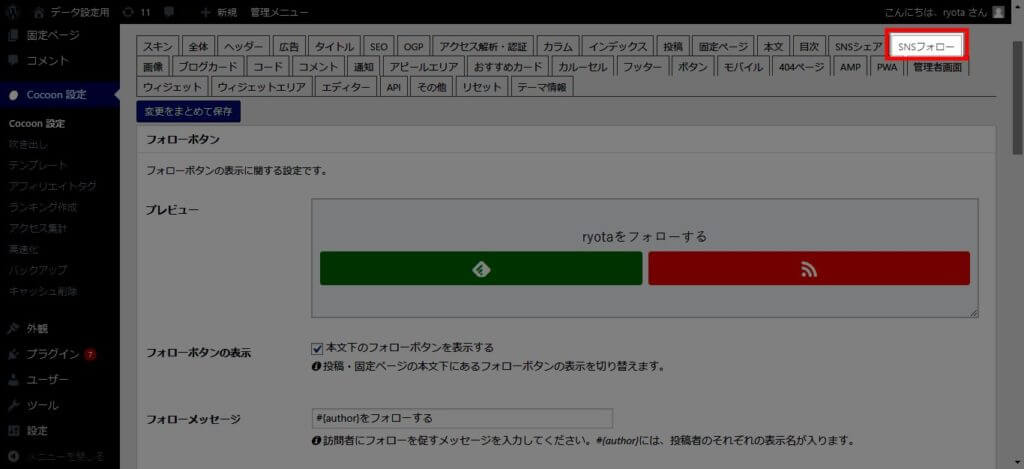
SNSフォローボタン
先程は「SNSシェア」でしたが、こちらはSNSフォローボタン。

ブログを頑張るのももちろんですが、SNSの発信を頑張るとブログのアクセスが上がりやすくなります。
そのため自分のSNSアカウントを認知、フォローしてもらうことも大事なことです。
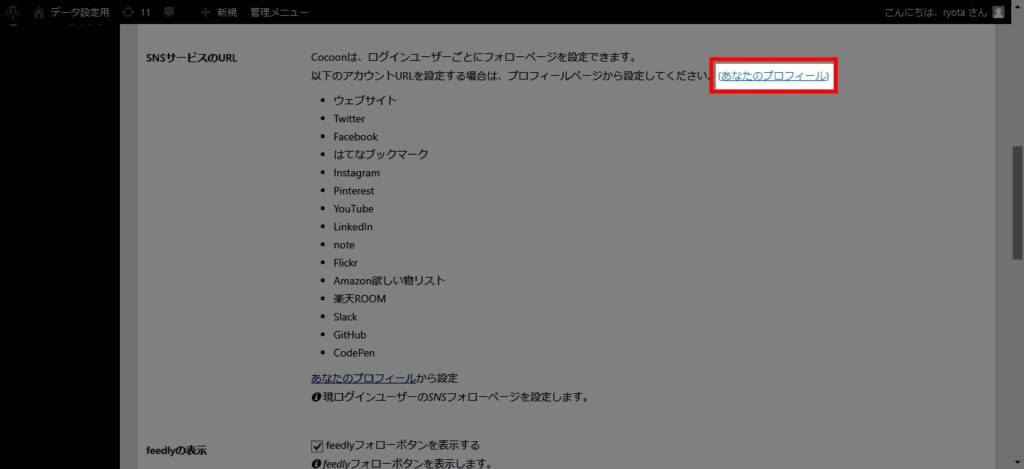
「SNSフォロー」のタブを押すとプロフィールページへのリンクがあるので、そこにアクセスしましょう。

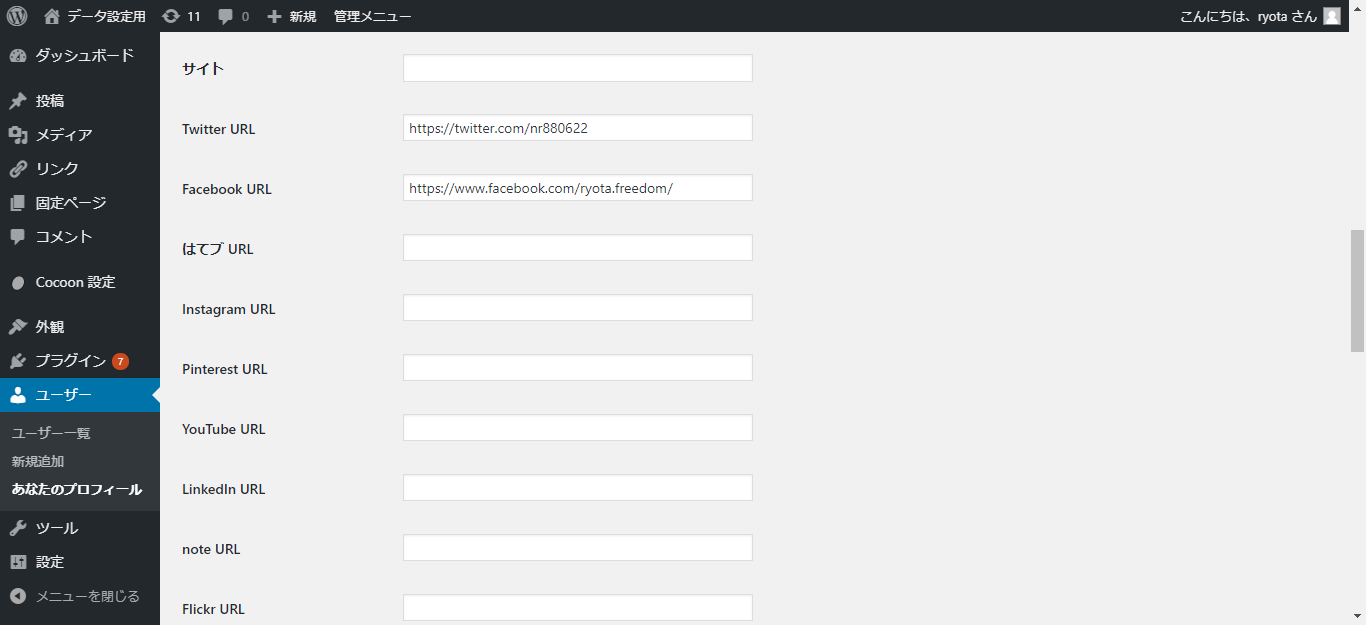
任意のSNSに自分のアカウントのURLを入れて保存すれば、自動で記事下にSNSのフォローボタンが現れます。
コチラも最低限TwitterとFacebook(個人アカウントでなくFacebookページでも可)は入れておくと良いですね。

やっておくべき設定とカスタマイズ
サイト基本情報
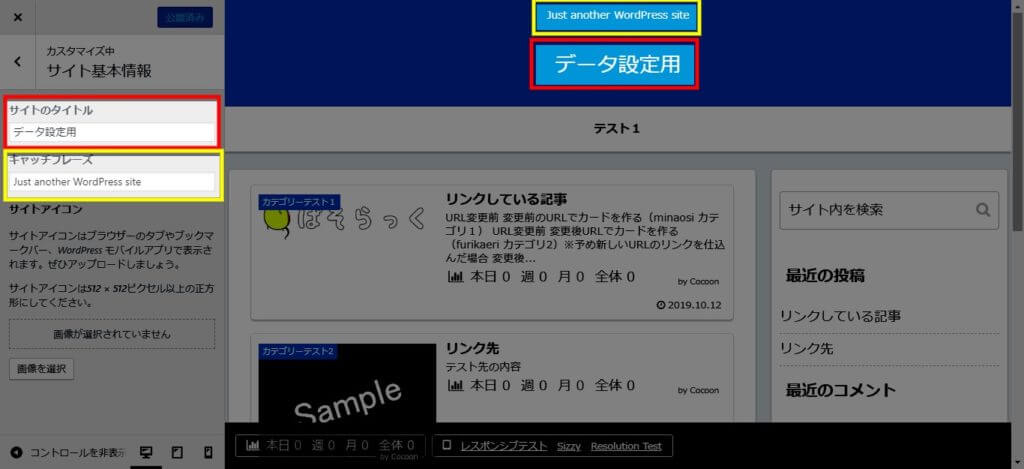
カスタマイズ(外観→カスタマイズ)内にある「サイト基本情報」

ここを設定することで、ヘッダーにサイトの名前が掲載されるようになります。

特に難しい操作はなく記入すれば大丈夫です。
サイトのタイトルで大きくサイト名(ブログ名)が出て、キャッチフレーズはその上に小さくサイトのキャッチフレーズが表示されます。
ウィジェット。特にサイドバー

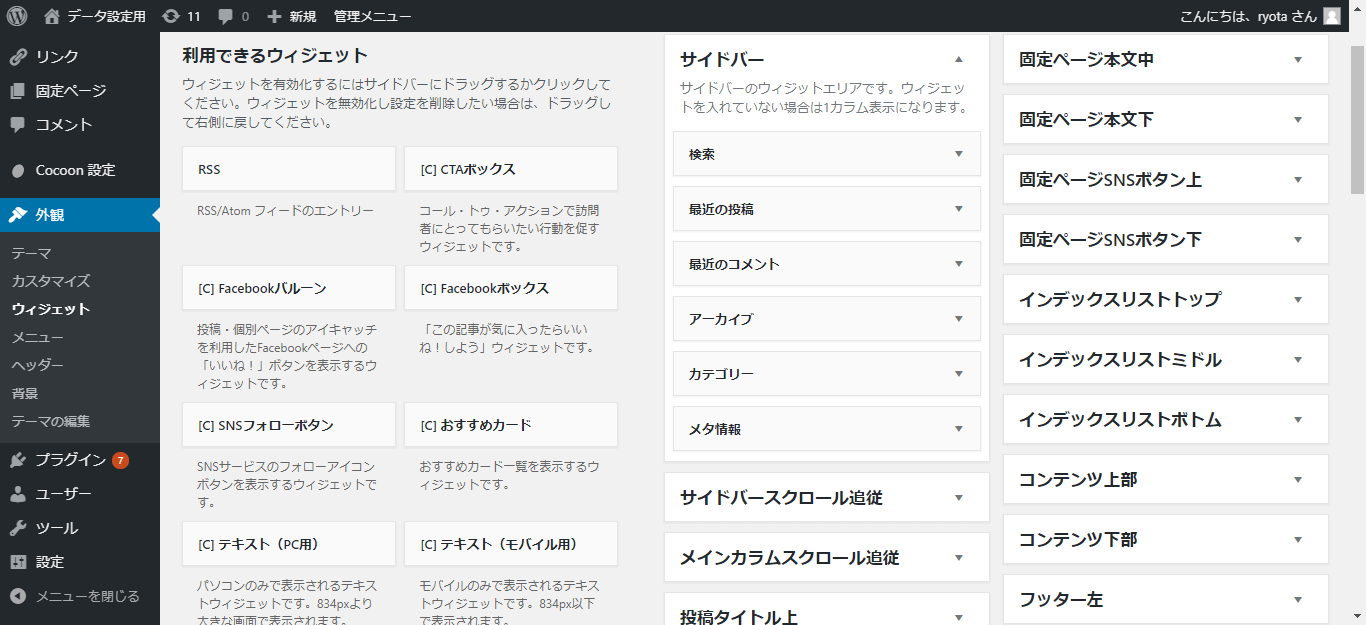
外観→ウィジェットでこのような画面にアクセスできます。
サイドバーは記事上、記事下など各場所ごとの設定ができます。
固定ページのみの設定などもありますが、有料テーマでもなかなかないくらい多岐に渡って設定できます。

大半の設定はある程度記事を増やしてからでもいいですが、特にサイドバーは最初の内に設定しておくと良いですね。
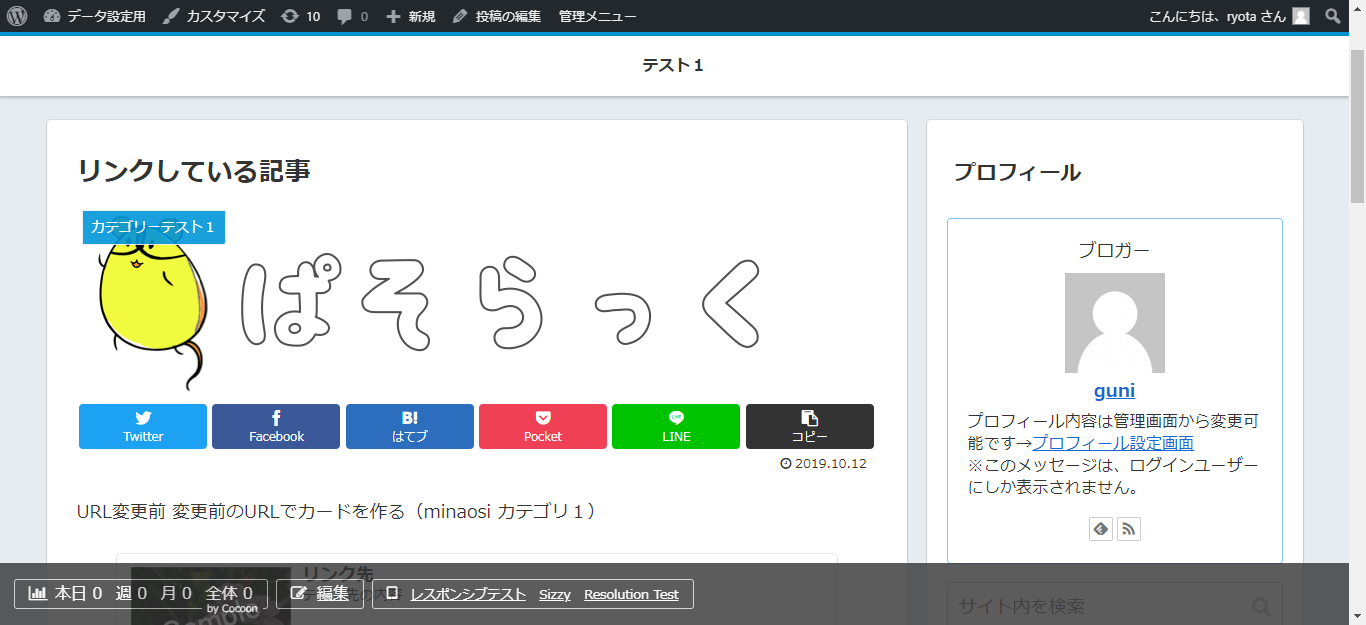
カテゴリーや最近の投稿などは最初からサイドバーにあることも多いので、プロフィールを加えておくとだいぶ雰囲気は変わります。
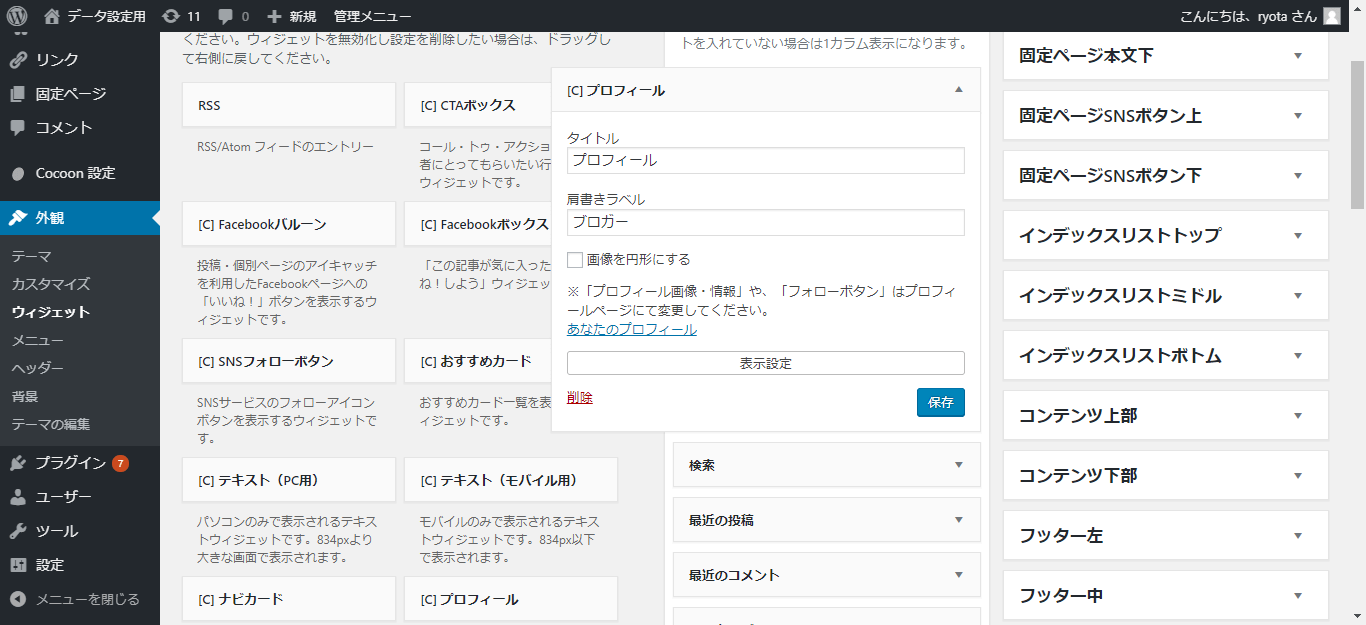
左の利用できるウィジェットの中に「プロフィール」があるので、それをサイドバーにドラッグすればすぐに表示されます。
タイトルの部分が見出しになり、肩書きラベルの部分であなたの肩書きが名前と一緒に表示されます。

さらにWordPressのプロフィールページでプロフィール情報を入力すればあなたのプロフィール文も表示されるようになります。
Cocoonの設定とカスタマイズで最初の方にやるべきこと
Cocoonをお使いの場合に、特に最初の方でやっておくべきカスタマイズや設定についてはこのような感じです。
- Cocoon設定というCocoonならではの設定がある
- Cocoon設定でデザインからSNSのフォローボタンなど様々な設定ができる
- カスタマイズ経由のものは他のテーマとさほど変わらない
- 最初にやるとすれば「サイト基本情報」でサイト名がヘッダーに表示されるようにはしておく
- サイドバーについても基本的なものは既に表示されているが、プロフィールは付け加えておくとよい
無料テーマだからといって有料テーマに劣っているわけではありません。
むしろ機能によっては、有料テーマにないものの場合もあります。
Cocoon設定なんかまさにそうですよね。
Cocoonを手に入れたら設定とカスタマイズ、それが終わったら記事作成に取りかかりましょう。
他にもWordPressテーマ『Cocoon』の情報をまとめているので、ぜひご覧ください。