子テーマを作成したいと思う理由…それは、親テーマのアップデートによってカスタマイズ内容が失われる可能性があるからでしょう。子テーマさえ用意できれば、親テーマにどんな変更があったとしても、自分好みのデザインなどを適用し続けることができます。
しかし、子テーマを作成するためにはディレクトリ構成や、FTPなど専門的な知識やプログラミングのスキルが必要とされるケースがあり、初心者にとってはなかなか高いハードルとなっています。
テーマ開発元では、その辺りを考慮して子テーマを用意してくれているのですが、実は子テーマが用意されているテーマのほうが稀で、基本的には自分で作らなければなりません。
「そんなのできないよ~」と嘆いているIT苦手なブログ初心者の方、ご安心ください!
ここで紹介する『Child Theme Configurator』というプラグインを使えば、子テーマの作成がサクサクッと簡単に行えるようになります。
今回は『Child Theme Configurator』の使い方について詳しく解説していきます。
Child Theme Configuratorの特徴
Child Theme Configuratorは子テーマを作るプラグイン。
子テーマを作るプラグインはいくつかありますが、Child Theme Configuratorは特徴は大きく分けて3つになります。
- 子テーマを新規に作成するか、親テーマの複製をするか選べる
- 親テーマに存在するファイルを選択するだけで簡単に子テーマにコピーできる
- テーマに関連するまでデータを移行できる
もう一つの子テーマ作成プラグインである『WP Child Theme Generator』とは細かく設定できる点が違いますね。
Child Theme Configuratorの使い方
それでは、Child Theme Configuratorの使い方を説明していきます。子テーマをさっさと作りたい方はChild Theme Configuratorで子テーマを作る方法まで飛んでくださいね。
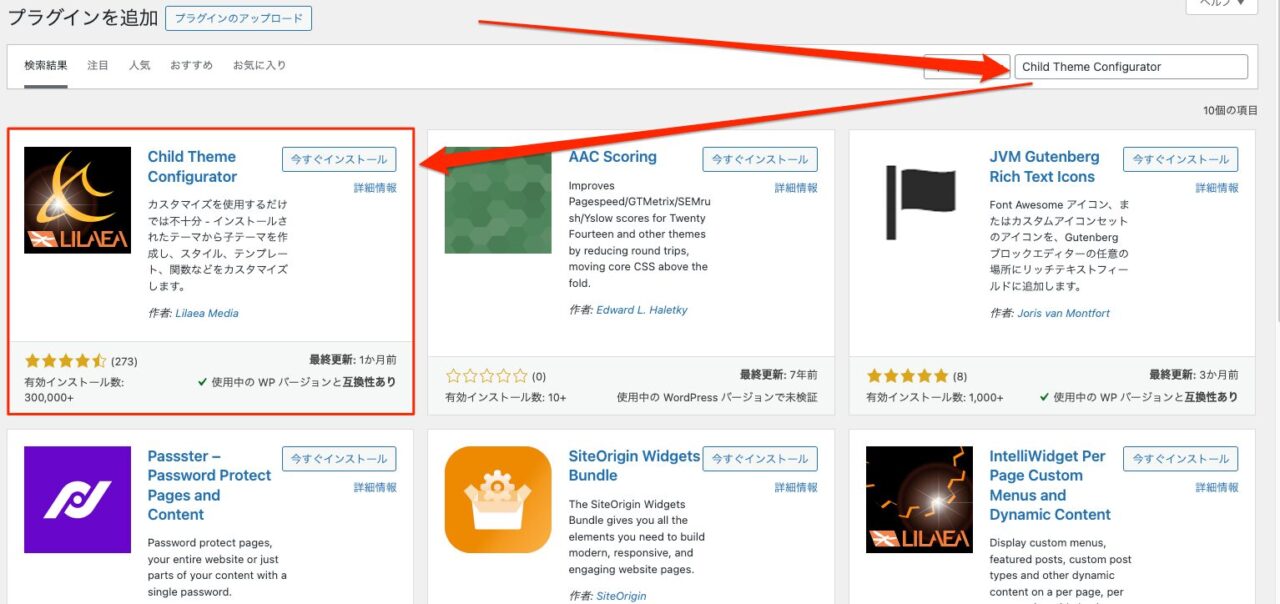
まずは操作画面の詳しい説明から行うので、『Child Theme Configurator』と検索し、プラグインを有効化しておいてください。

やり方が分からない、忘れてしまった方はWordPressプラグインのインストール方法をご覧ください。

すべて英語のプラグインなため、何がどのような動作をするかも翻訳した内容を載せていきます。CSSの内容を扱うので、難しい単語も多いです。初心者には分かりにくいところも多いので、注意して操作しましょう。
Parent / Child(テーマ作成)
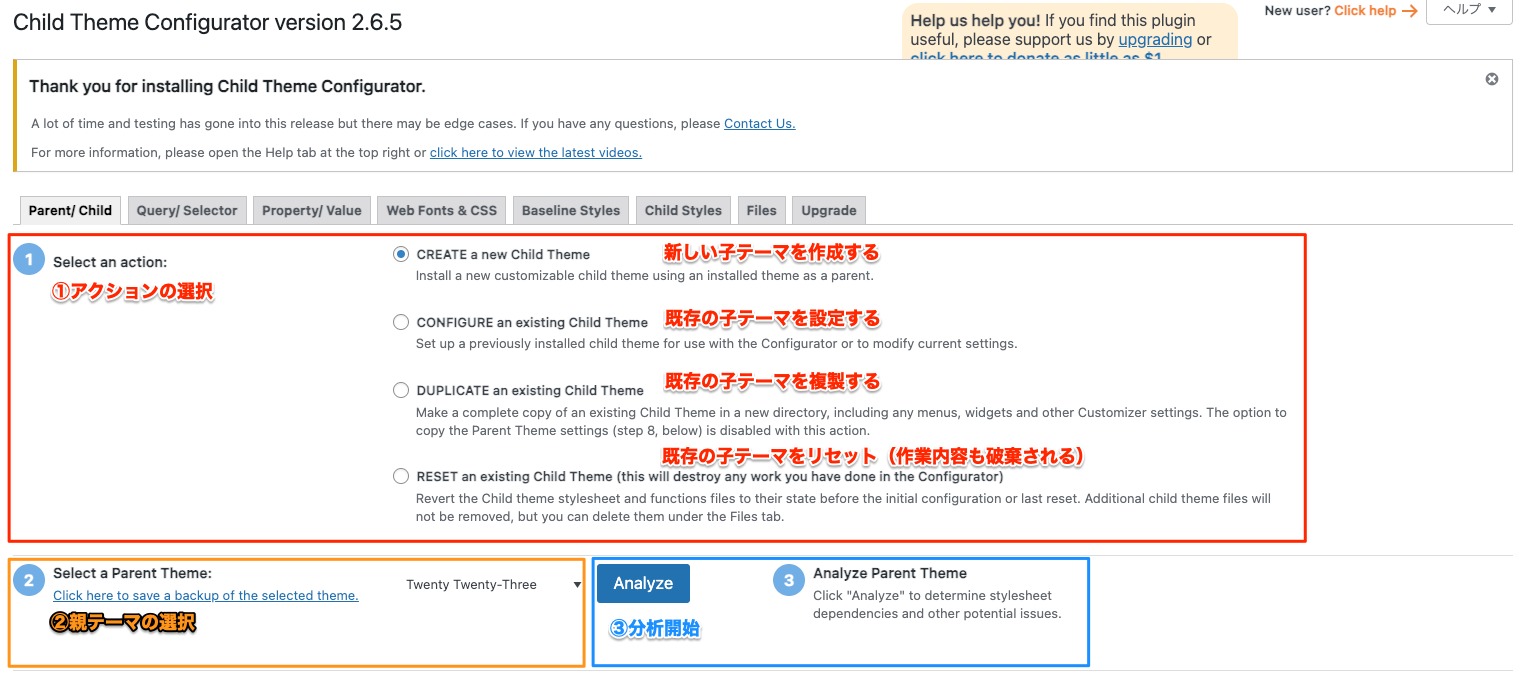
Parent / Childタブでは子テーマの作成ができます。

- どのように子テーマを作成するか?
- どの親テーマから子テーマを作るか?
- 分析を開始
の順でまずは分析から行いましょう。
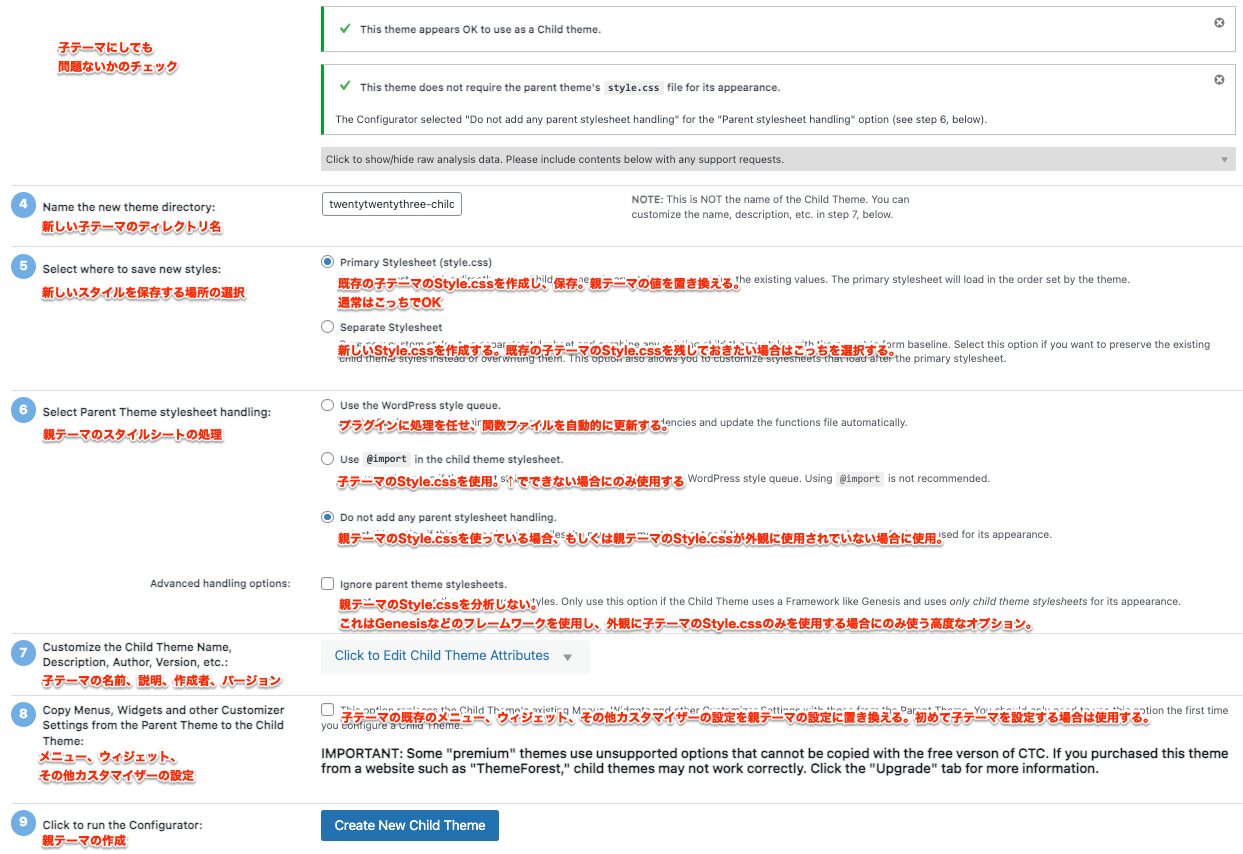
分析が終わると以下の画面が出てくるので、それぞれのオプションを設定すれば子テーマが作成できます。

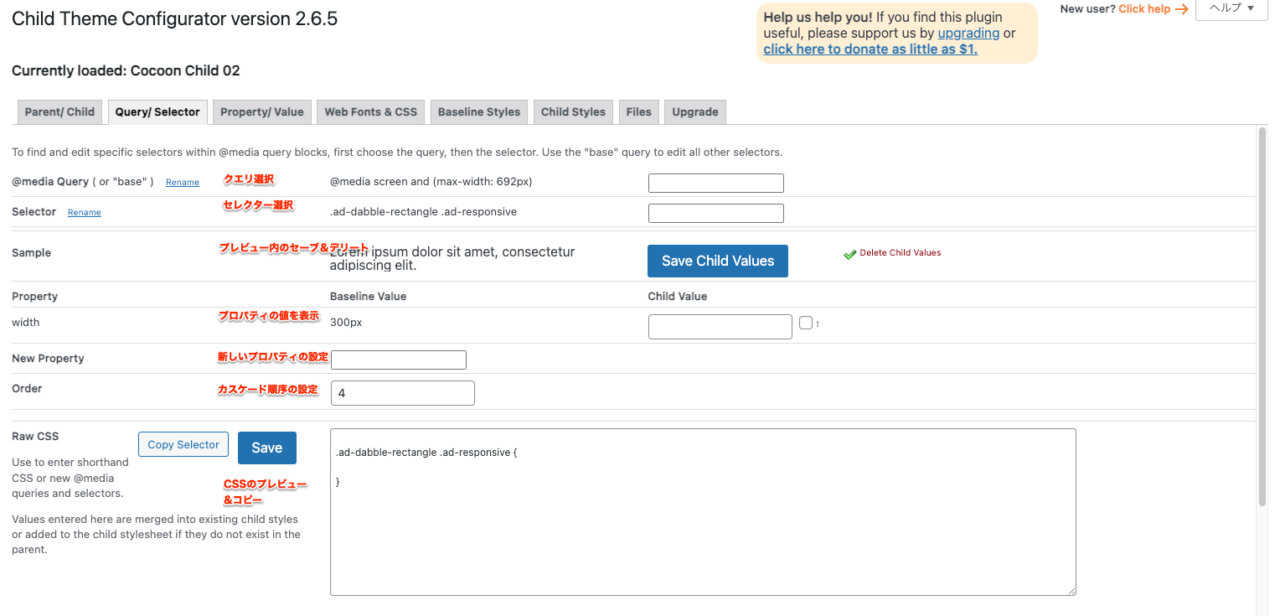
Query / Selector(メディアクエリのコピー)
Query / Selectorタブでは、メディアクエリの特定の部分だけコピー・変更ができます。

メディアクエリとはレスポンシブデザインに必要な横幅などを指定するもので、それをコピーすることが可能です。この辺りは初心者には難しい項目なので、使わなくても子テーマは作れます。
メディアクエリについて知りたい方はこちら(外部リンクへ飛びます)が詳しく、分かりやすいので興味があったら参考にしてみてください。
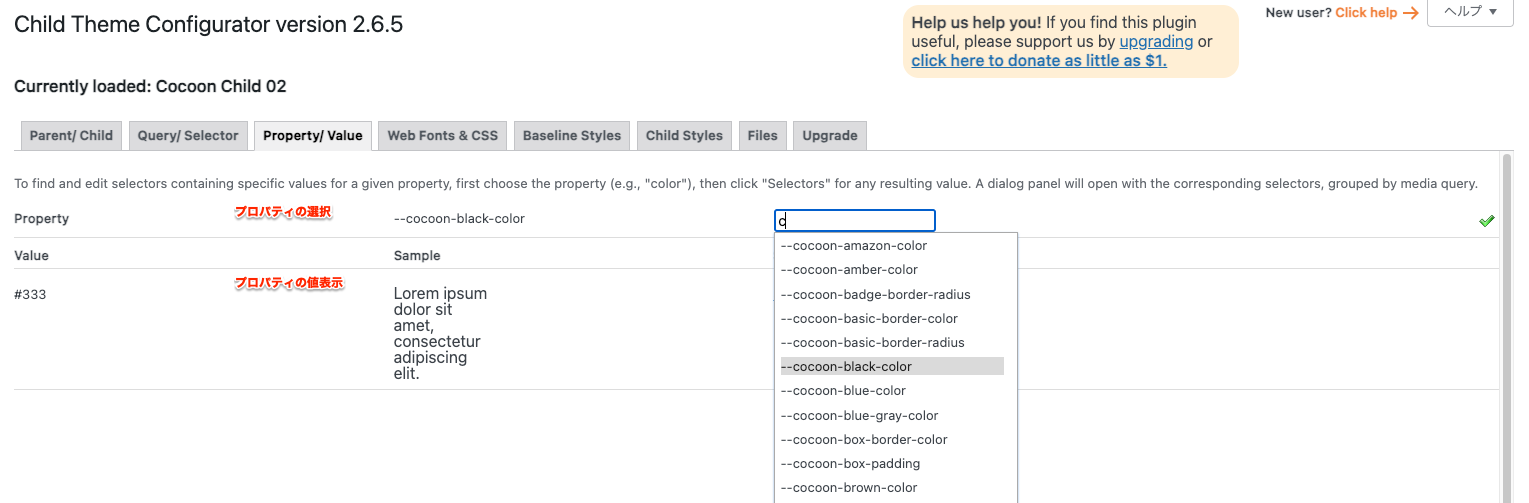
Property / Value(プロパティの値変更)
Property / Valueタブでは、選択した要素に対して値を設定することができます。

この辺りは初心者には難しい項目なので、使わなくても子テーマは作れます。
一般的なプロパティの一覧はこちら(外部リンクへ飛びます)が分かりやすいので、興味があったら参考にしてみてください。
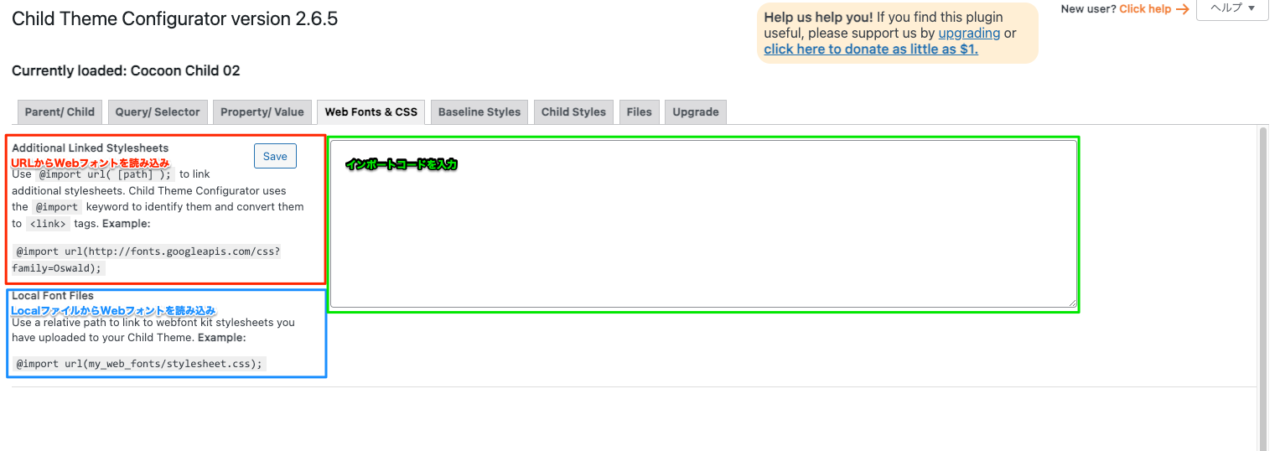
Web Fonts & CSS(Webフォントのインポート)
Web Fonts & CSSタブでは、特定のURL、ローカルファイルのウェブフォントを指定することで、親テーマとは異なるフォントスタイルを適用することができます。

この辺りは初心者には難しい項目なので、使わなくても子テーマは作れます。
Googleで提供されているWebフォントなど、URLを指定すればカンタンにインポートできるので、興味があれば試してみてください。
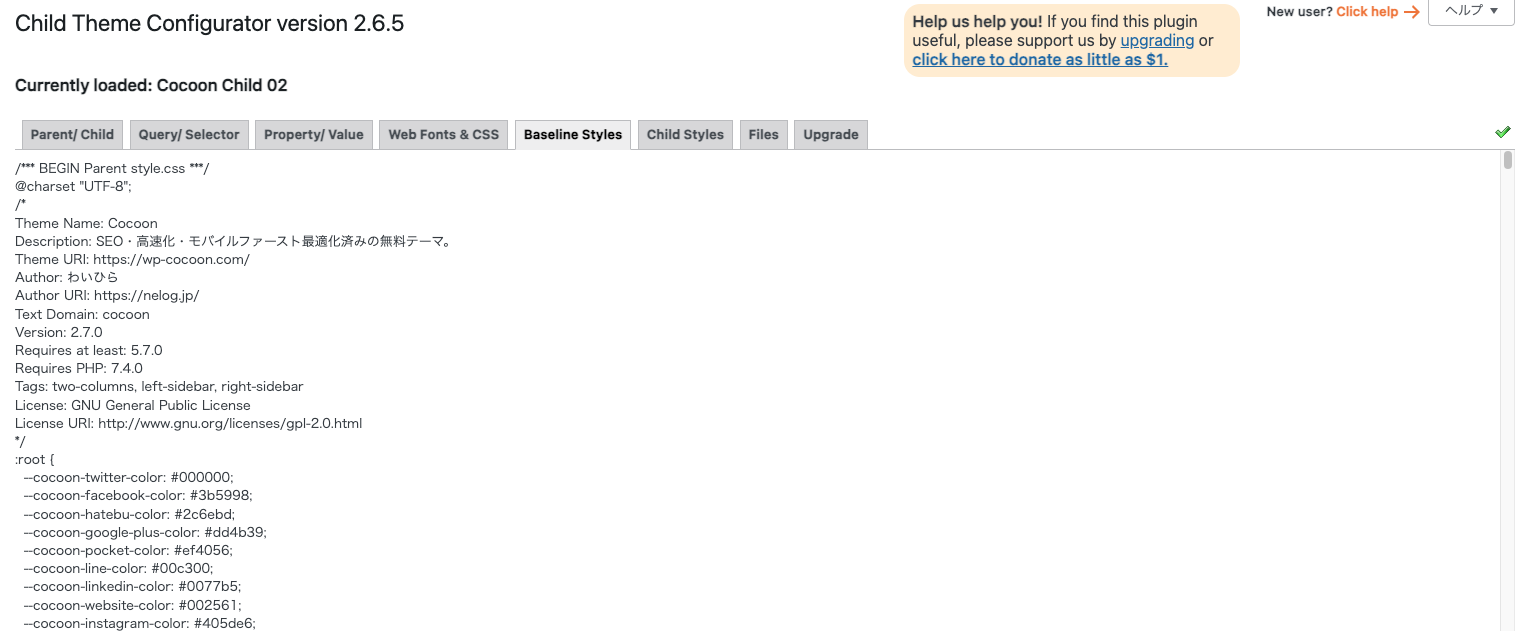
Baseline Styles(ベース内容表示)
Baseline Stylesタブでは、ベースとなっているCSS内容…つまり親テーマのStyle.cssを表示します。表示するだけで編集はできません。

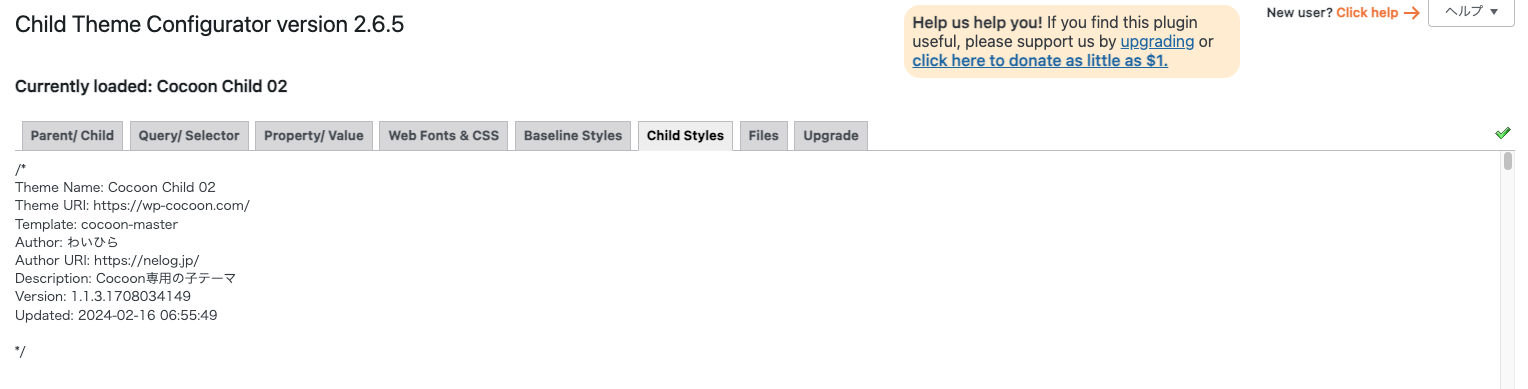
Child Styles(追加内容の表示)
Child Stylesタブでは、追加された内容…つまり、子テーマのStyle.cssの内容を表示しています。表示するだけで編集はできません。

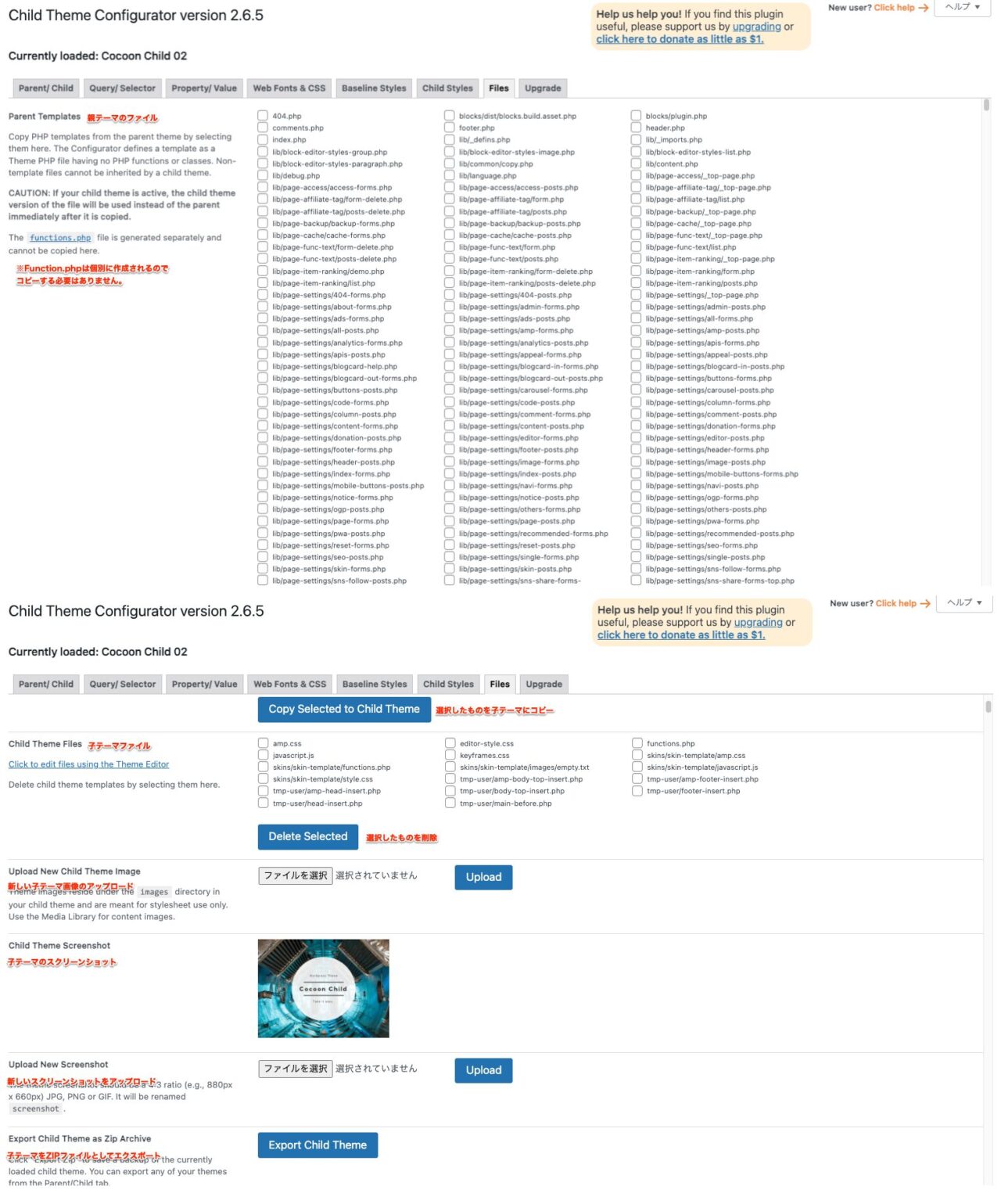
File(データファイルのコピー)
Fileタブは、Child Theme Configuratorにしかない機能で、親テーマからStyle.css、function.php以外のファイルをコピーできます。header.php、footer.phpなど好きなファイルをコピーし、カスタマイズをしていきましょう。
他にも子テーマのZIPファイルを作成できます。

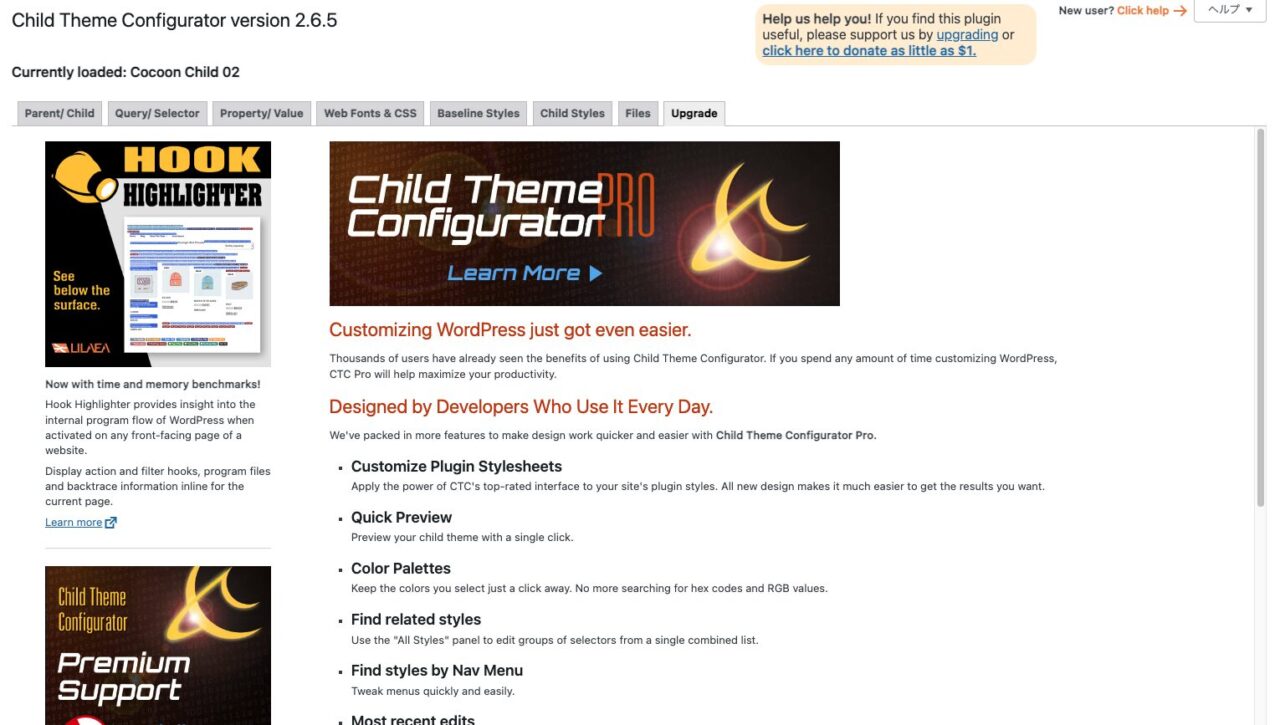
Upgrade(公式情報)
Upgradeでは、公式の情報や、最新情報が掲載されています。

有料プランへの切り替えもできますが、基本は使うことはないでしょう。
Child Theme Configuratorで子テーマを作る方法
それでは、いよいよChild Theme Configuratorで子テーマを作成する方法をお伝えしていきます。
新しい子テーマの作成
まずは子テーマを新しく作ってみましょう。
- 1.Child Themesを選択
-
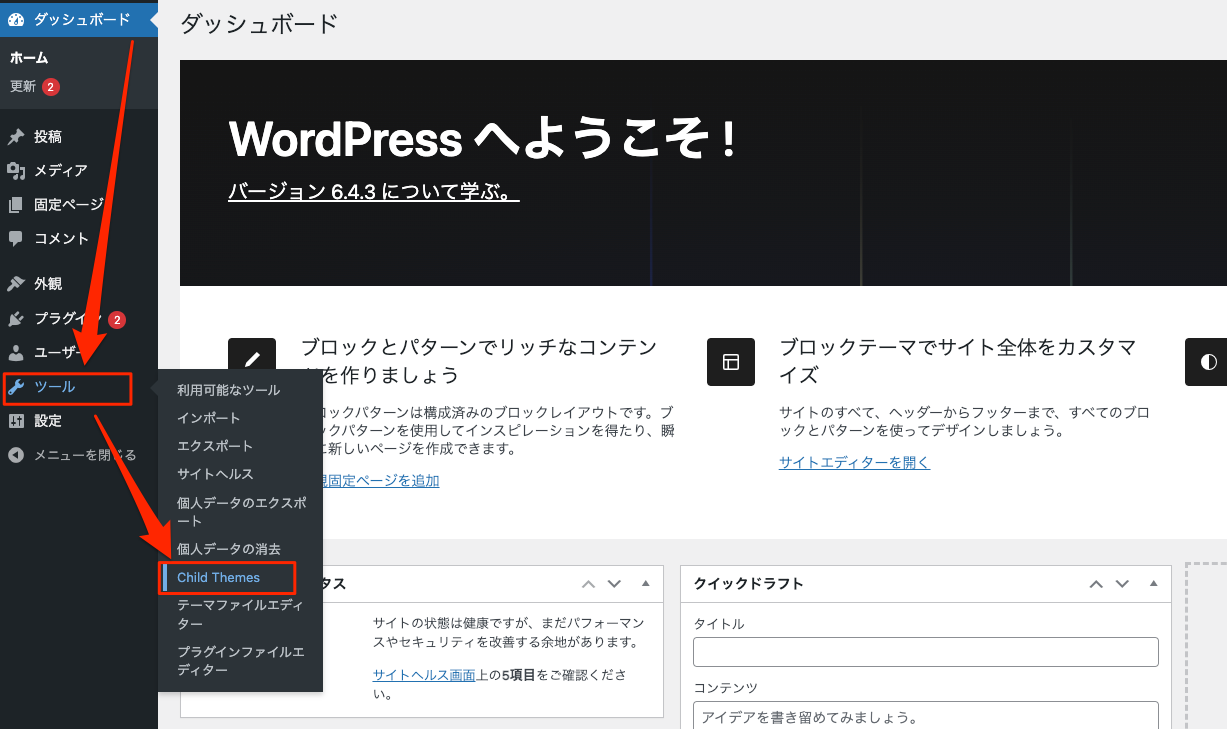
WordPressのダッシュボードにログインし、『ツール』→『Child Themes』を選択しましょう。

- 2.CREATE a new Child Themeを選択
-
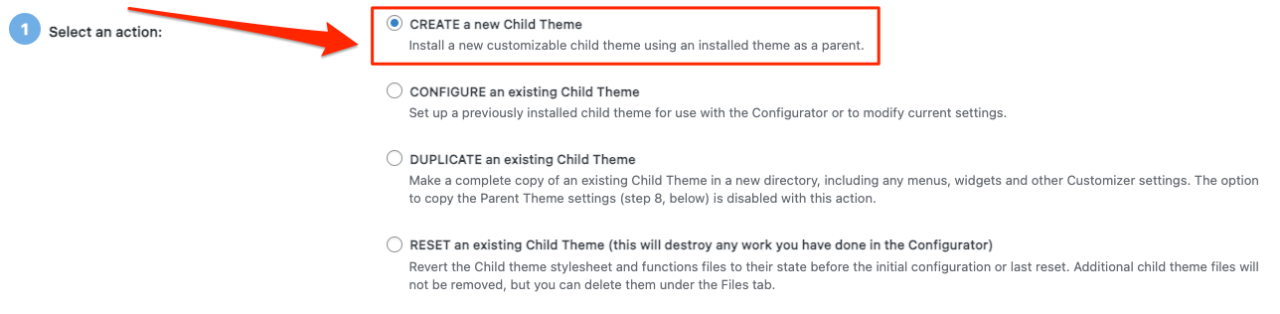
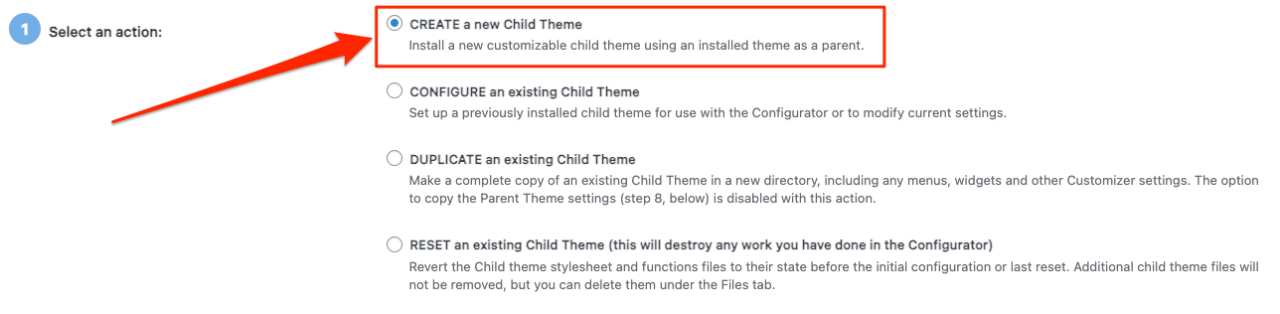
Select an actionの項目にて、『CREATE a new Child Theme』を選択します。

- 3.元となる親テーマを選択し、[Analyze]のボタンを押す
-
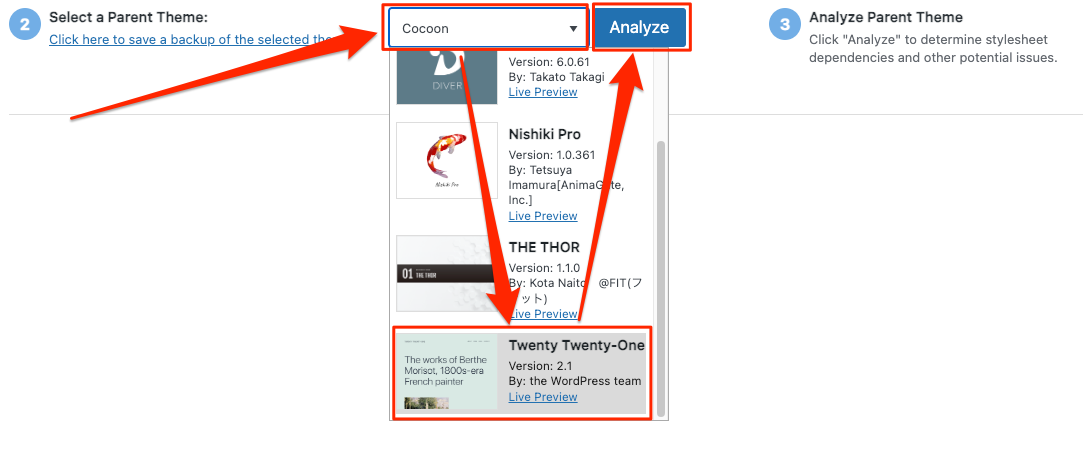
子テーマ作成元となる親テーマを選択し、[Analyze]のボタンを押しましょう。

- 4.Use the WordPress style queue.を選択
-
Select Parent Theme stylesheet handlingの項目にて、『Use the WordPress style queue.』を選択します。

- 5.親テーマの設定を引き継ぐか決める
-
親テーマで行ったこれらの設定は通常、子テーマに引き継ぐことはできません。
- カスタマイザーの設定
- ナビゲーションの設定
- ウィジェットの設定
そのため、子テーマを最初に設定し、デザインを構築していくのが普通です。しかし、Child Theme Configuratorを使えば親テーマのデザインを引き継ぐことが可能です。
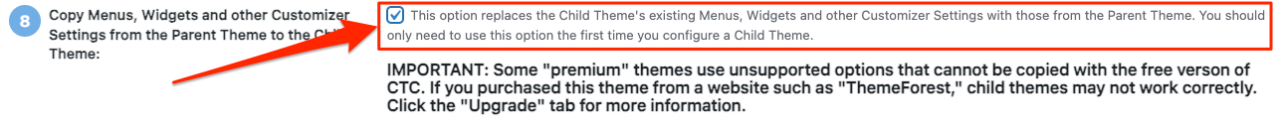
デザインを引き継ぎたい場合は、Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child Theme:という項目のチェックを入れるだけでOKです。

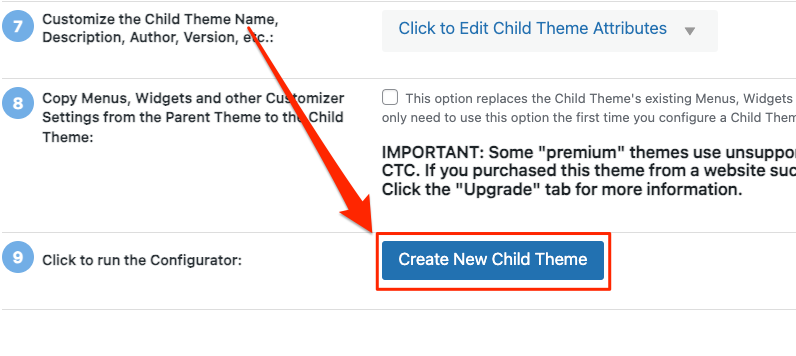
- 6.[Create New Child Theme]のボタンを押す
-
最後にClick to run the Configurator:の項目で、[Create New Child Theme]のボタンを押しましょう。

これで親テーマから、子テーマが出来上がりました。

子テーマの動作確認方法
子テーマを作成した後は、その子テーマが正しく機能しているかを確認しなければいけません。編集を始める前に表示を確認し、それぞれのファイルが動いているか?を必ず試しましょう!
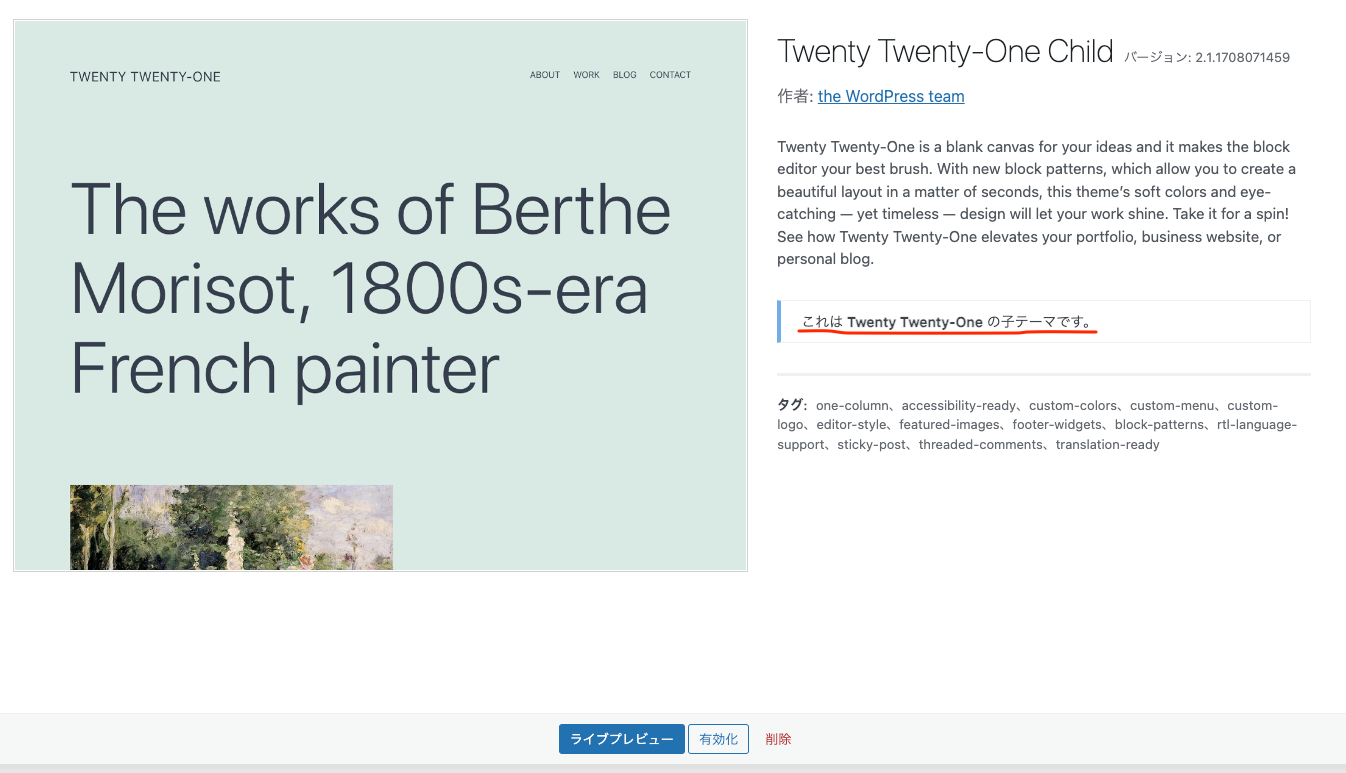
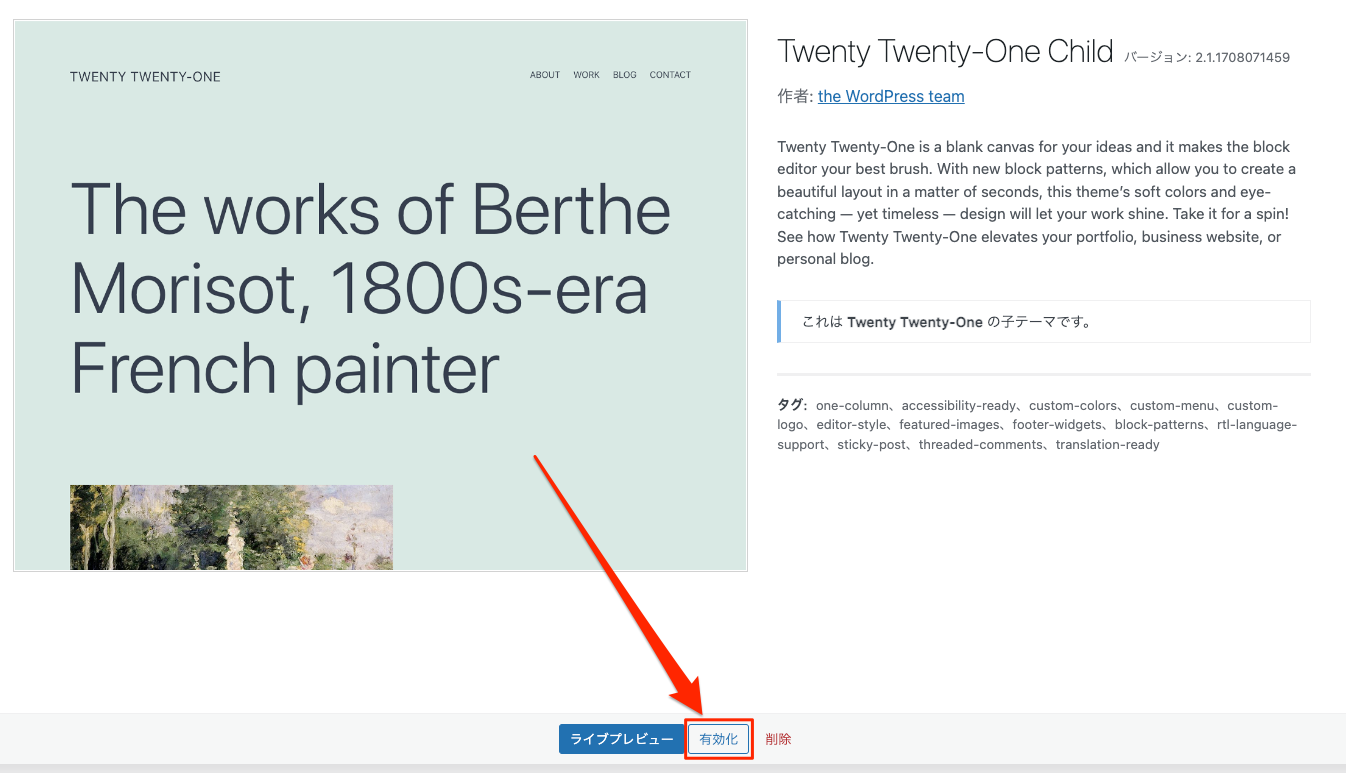
子テーマの有効化
子テーマを作成した場合、有効化し忘れてしまうケースが非常に多いです。子テーマを使うなら、親テーマではなく、必ず子テーマのほうを有効化しましょう!

子テーマを有効化した時点で表示が崩れていたり、動作がおかしくなった場合、親テーマに戻してください。
たまにあったのですが、その場合、子テーマを作ることが推奨されていないテーマかもしれません。その場合は諦めて親テーマを使いましょう。
Style.cssの確認方法
作成した子テーマのstyle.cssが正常に動作するか確認しておきましょう。スタイルを変更する手順も同じなので、参考にしてください。
- 1.テーマファイルエディターを開く
-
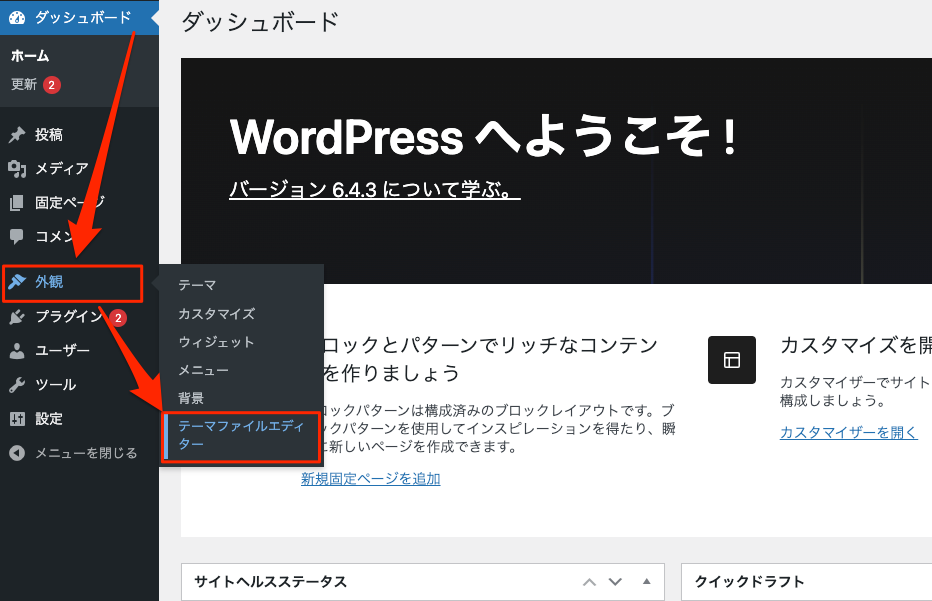
WordPressのダッシュボードにログインし、『外観』→『テーマファイルエディター』を開きましょう。

- 2.編集するテーマを選択
-
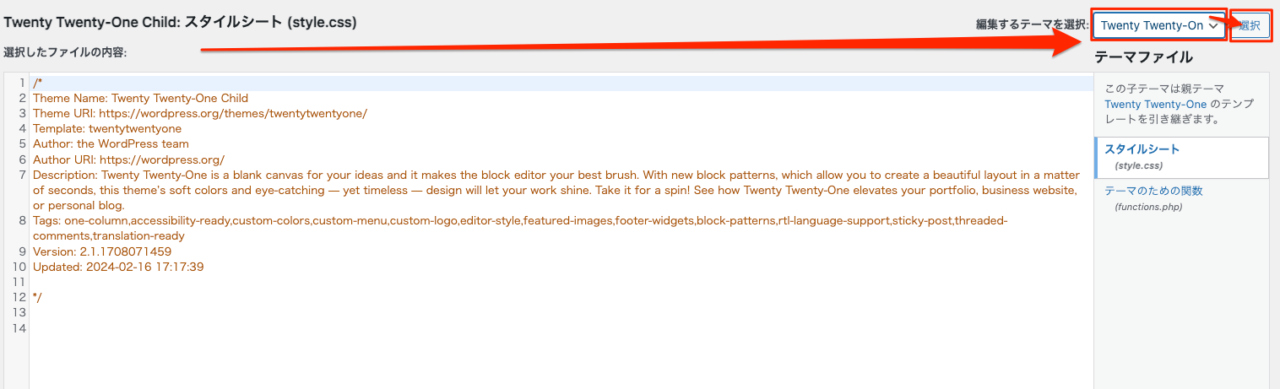
編集するテーマをさきほど作成した子テーマにし、[選択]のボタンを押します。

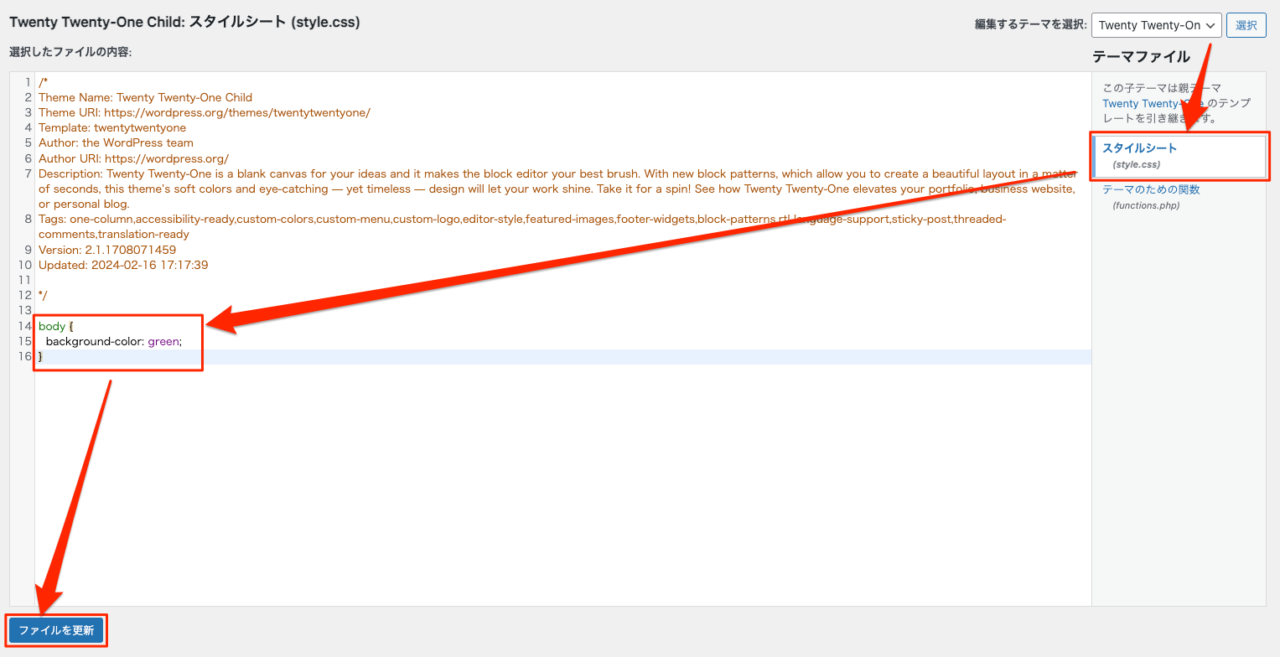
- 3.スタイルシートにカスタマイズ内容を加える
-
スタイルシート(style.css)を選択し、変更内容を加え、[ファイルを更新]のボタンを押しましょう。

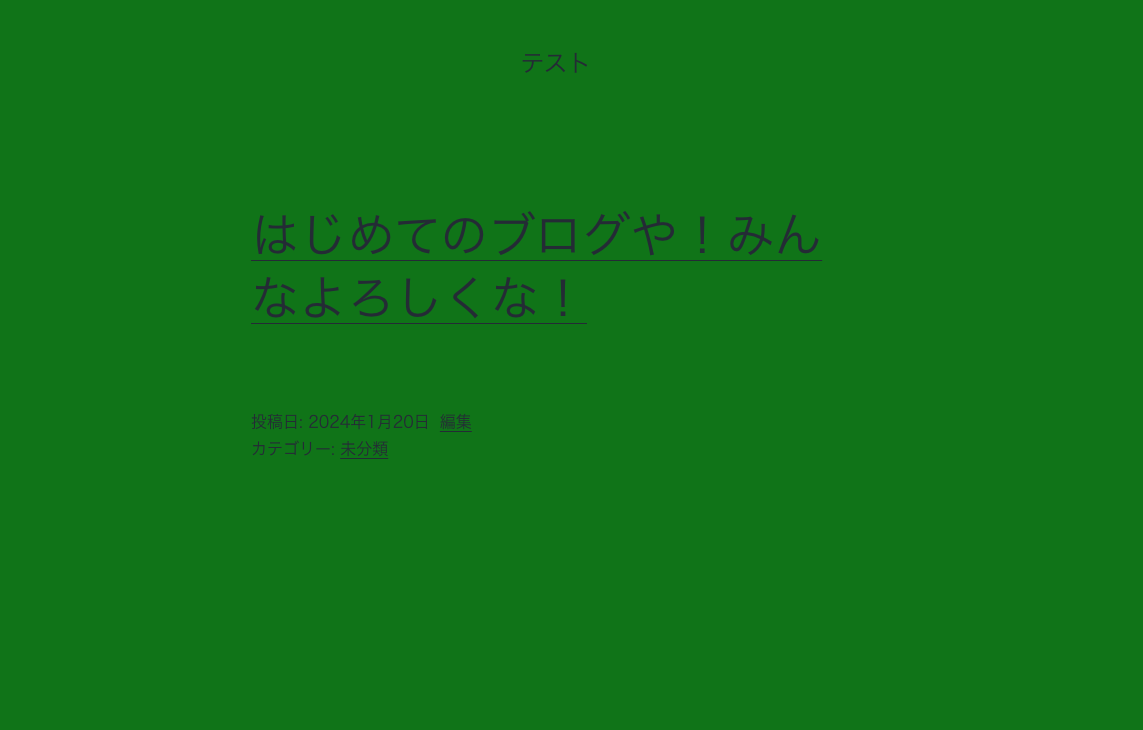
試しに下記の背景を緑一色にするサンプルコードを入れてみてください。
body {
background-color: green;
}このように緑になったらスタイルシートは動作します。サンプルコードを消せば元に戻るので、いろいろ変更を加えてみてください。

functions.phpの確認方法
同じように子テーマで追加したfunctions.phpファイルを確認していきましょう。
- 1.テーマファイルエディターを開く
-
WordPressのダッシュボードにログインし、『外観』→『テーマファイルエディター』を開きましょう。

- 2.編集するテーマを選択
-
編集するテーマをさきほど作成した子テーマにし、[選択]のボタンを押します。

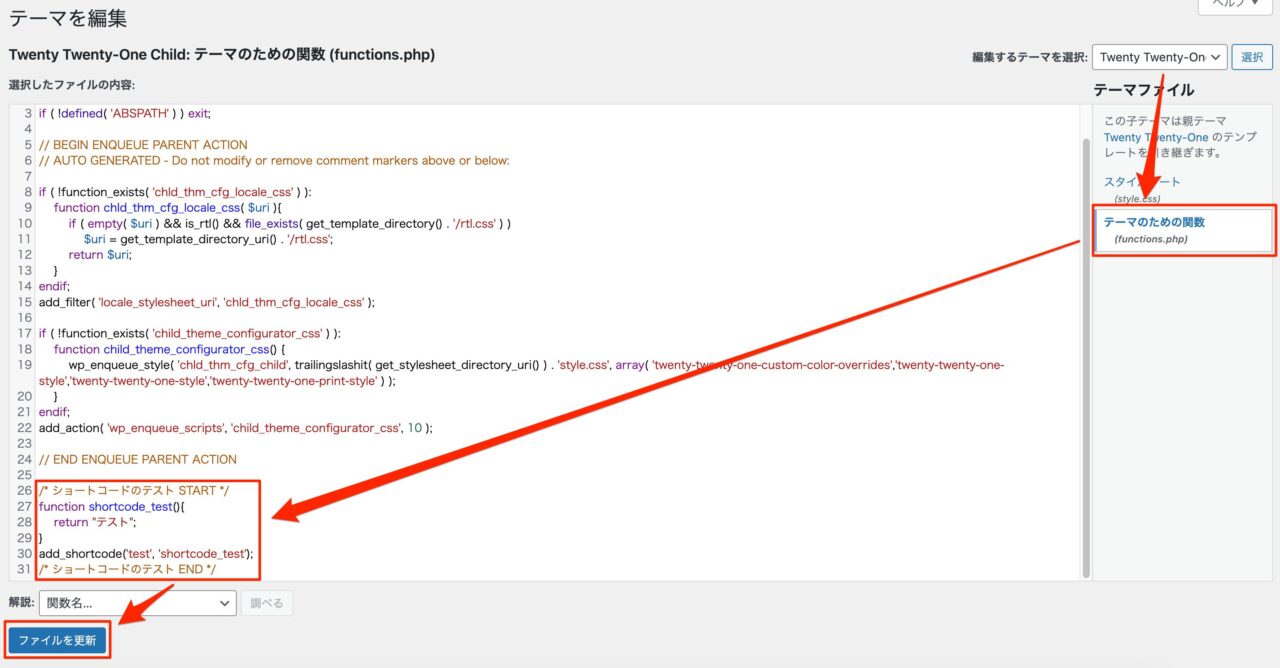
- 3.スタイルシートにカスタマイズ内容を加える
-
テーマのための関数(function.php)を選択し、変更内容を加え、[ファイルを更新]のボタンを押しましょう。

試しに「テスト」と表示するショートコードを追加するサンプルコードを入れてみてください。
/* ショートコードのテスト START */
function shortcode_test(){
return "テスト";
}
add_shortcode('test', 'shortcode_test');
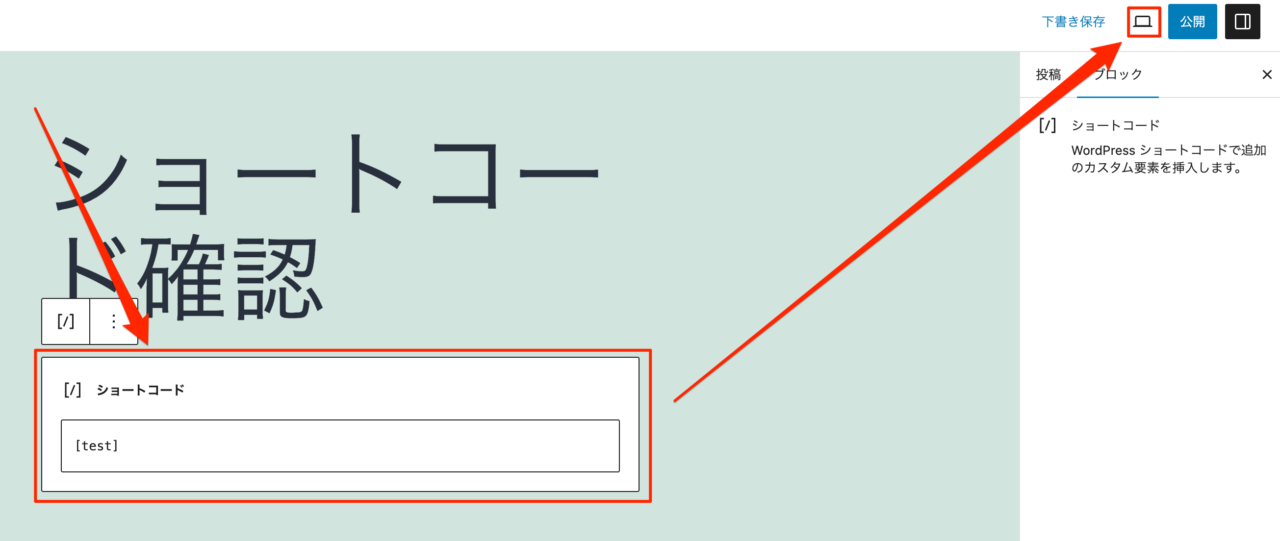
/* ショートコードのテスト END */確認のために投稿からショートコードブロックを追加し、testと入れて動作確認をしてみましょう。

サンプルコードであれば、このように画面に「テスト」と表示されていればfunction.phpは動作しています。いろいろカスタマイズしてみましょう!

Child Theme Configuratorは子テーマ作成にめちゃ便利!
それでは、今回のポイントです。
- Child Theme Configuratorがあれば、サクッと子テーマが作れる
- 既存の子テーマの変更ができる
- 親テーマから子テーマへ好きなファイルをコピーができる
- 動作確認をしっかり行うのが大切
ちなみに子テーマを作り終わったらプラグインは無効化・削除してもOKです。プラグインを増やしたくない人は消しておきましょう!
Child Theme Configuratorはいかがでしたか?子テーマを作れるプラグインで、ここまで高機能なものはありません。
作成だけなら数クリックでできてしまうので、初心者でも使えるのが魅力です。
子テーマが必要になったらぜひ使ってみてくださいね。

他にもWordPressテーマに関しての情報をまとめたので、ぜひご覧ください。